關於node專案中view裡面ejs或者jade字尾名更改成HTML
阿新 • • 發佈:2018-11-09
看著.ejs或者jade的字尾總覺得不爽,使用如下方法,可以將模板檔案的字尾換成我們習慣的.html。
(1) 修改 app.js 檔案,及修改引擎設定檔案:
- 在app.js的頭上 新增定義ejs,程式碼如下:
var ejs = require('ejs');
- 添加註冊 html 模板引擎,程式碼如下(兩種方式選其一即可):
-
app.engine('html',ejs.__express); 或者 app.engine('html', ejs.renderFile);
# 也可以去掉第一步,直接app.engine('html', require('ejs').renderFile);
- 將模板引擎換成html,程式碼如下:
app.set('view engine', 'html');
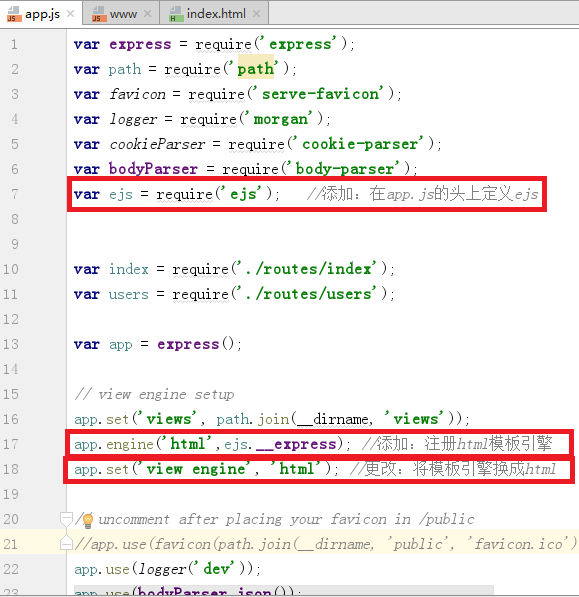
得到的 app.js 檔案如下(整個只更改了紅框的三句):

(2)設定具體的 執行檔案 .ejs 字尾全部更改為 .html 字尾。
- 修改所有模板檔案(views 資料夾裡的 .ejs 字尾檔案)的字尾改為 .html。結果如下紅框部分:

如果出現require('ejs')報錯,即node_module裡面沒有安裝ejs模組,可以這樣
錯誤顯示:
Error: Cannot find module 'ejs'
at Function.Module._resolveFilename (module.js:325:15)
at Function.Module._load (module.js:276:25)
at Module.require (module.js:353:17)
at require (internal/module.js:12:17)
at new View (d:\WebClient\webstormSpace\day6shuoshuo\node_modules\express\lib\view.js:78:30)
at EventEmitter.render (d:\WebClient\webstormSpace\day6shuoshuo\node_modules\express\lib\application.js:569:12)
at ServerResponse.render (d:\WebClient\webstormSpace\day6shuoshuo\node_modules\express\lib\response.js:961:7)
at exports.showIndex (d:\WebClient\webstormSpace\day6shuoshuo\routes\router.js:7:9)
at Layer.handle [as handle_request] (d:\WebClient\webstormSpace\day6shuoshuo\node_modules\express\lib\router\layer.js:95:5)
at next (d:\WebClient\webstormSpace\day6shuoshuo\node_modules\express\lib\router\route.js:131:13)
原因:沒有安裝ejs模組
解決辦法:
cmd進入到專案目錄,安裝ejs:npm install --save ejs
就行了!!
