前端讀者 | 前端使用者體驗-UI動效設計
阿新 • • 發佈:2018-11-09
本文來自網際網路 @羯瑞 整理
UI動效現如今在 APP 和網頁中幾乎已經成為了基本的組成部分,經過仔細打磨的 UI動效對於整個介面的提升是顯著的。
動效呈現出狀態切換的過程,展現了元素之間的邏輯關係,並且吸引使用者的注意力,引導他們執行有效的互動。
在設計動效的過程中,Material Motion 的設計原則,IBM 動畫設計規則和 UX動效宣言都是不錯的設計參考和指引。遵循這些現有的規範,能夠很好地提升動效本身的體驗和效果,從優秀走向卓越。今天的動效設計都是遵循著這些規範使用 InVision Studio 來進行製作的。
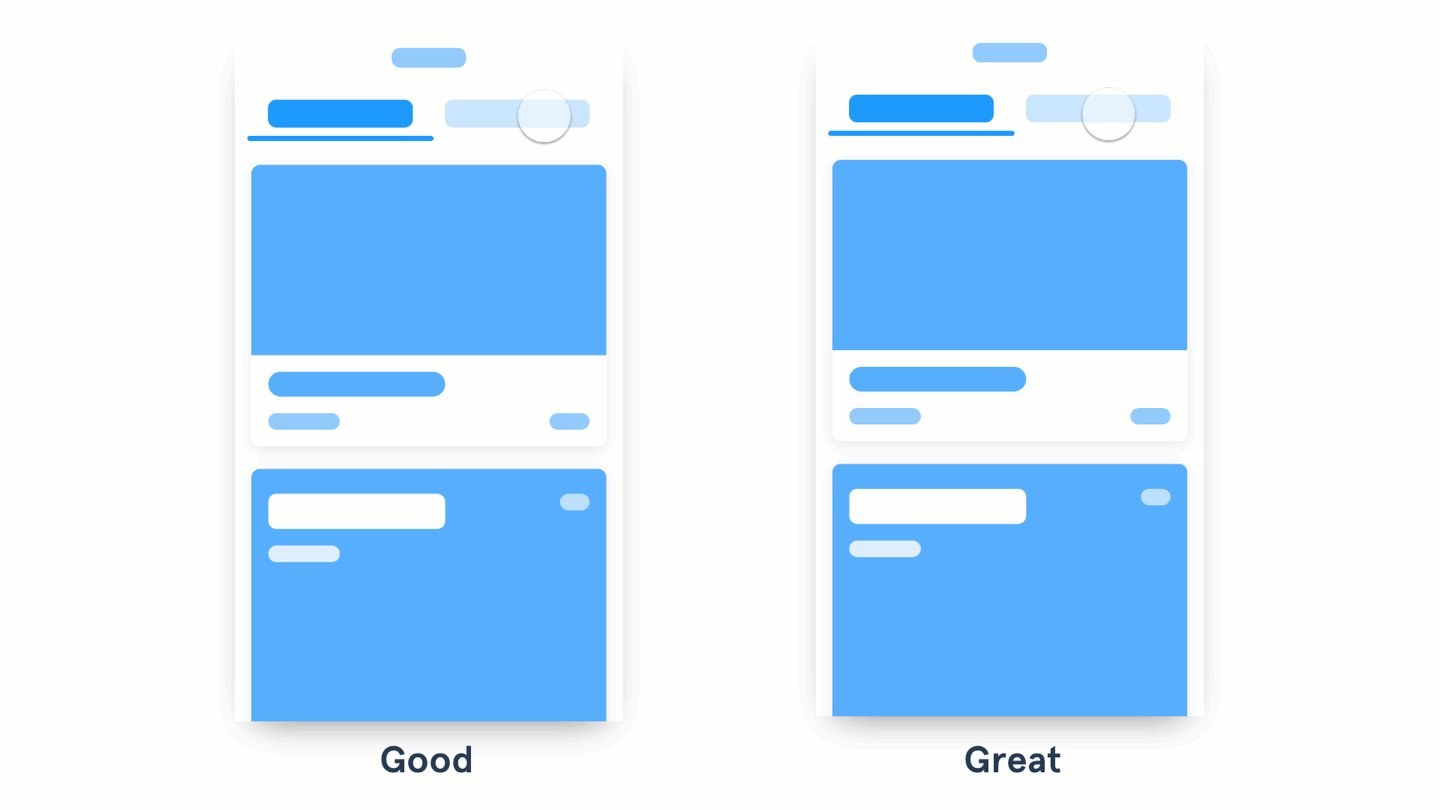
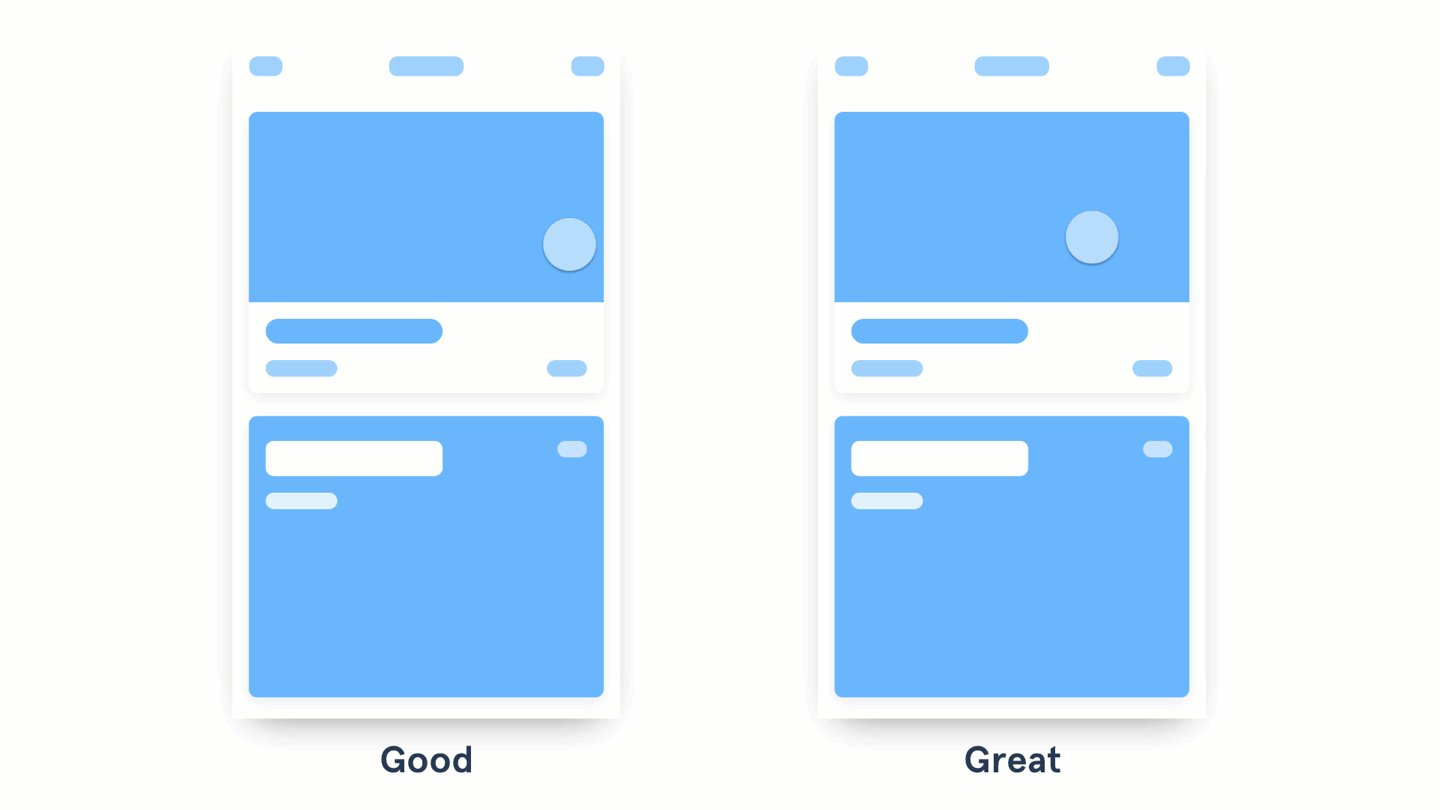
標籤頁切換動效

- 左側標籤切換的時候使用了淡入淡出,右側標籤頁切換使用了滑動效果。
- 內容切換的時候淡入淡出效果不錯。
- 右側通過滑動效果來展示內容,不僅呈現了變化的過程,還指明瞭兩者的位置關係和邏輯關係,更為卓越。
- 當你在設計諸如標籤頁或者彈出選單這樣的控制元件的時候,儘量藉助動效讓內容的位置變化關係呈現出來,這樣不僅確保了內容的可見性,而且能夠讓使用者不迷惑。這個時候,滑動手勢互動和位移動效是不錯的搭配,非常符合此處內容切換的語境。
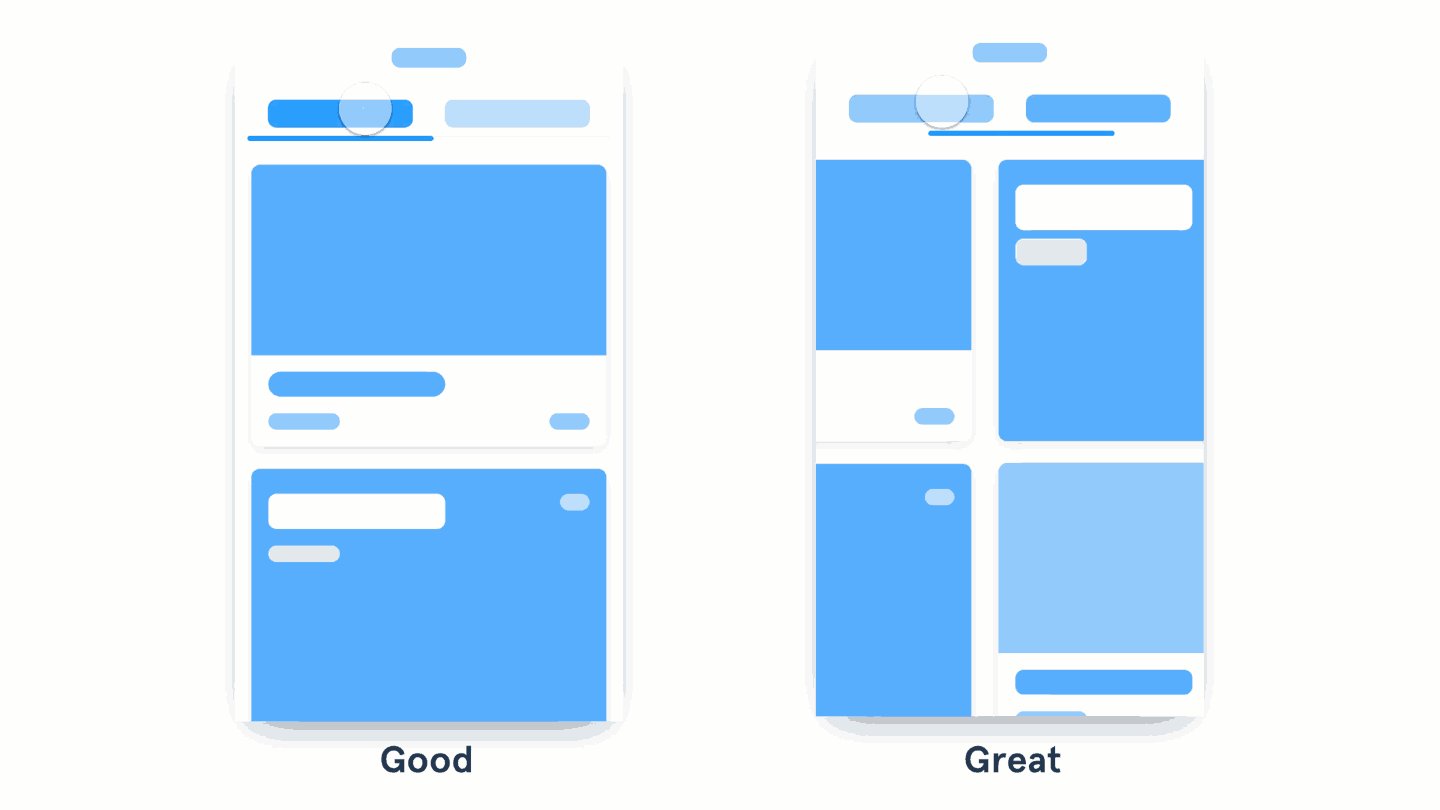
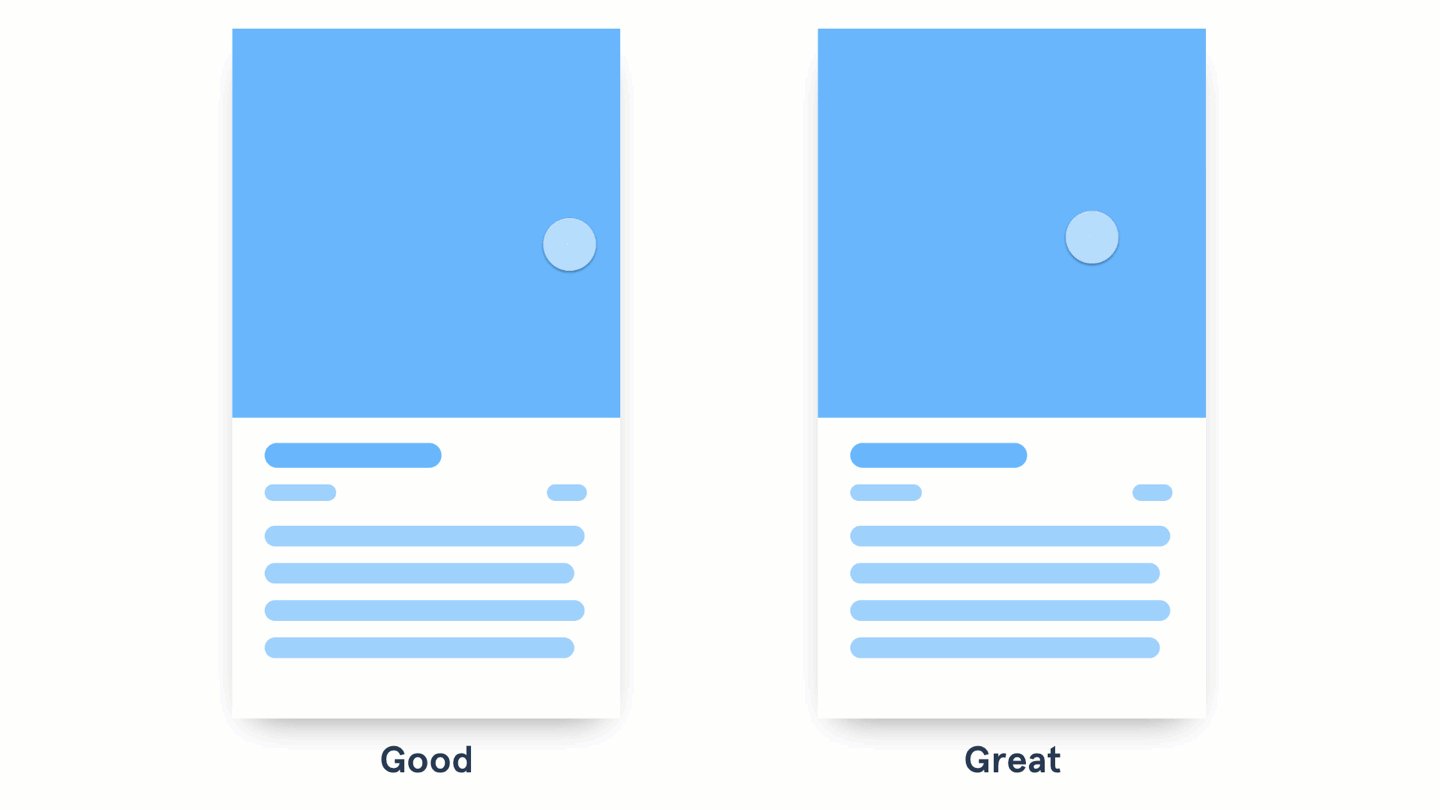
卡片的展開動效

- 卡片是最常見的 UI 元素,左側的介面中,點選卡片之後,展開新的介面;右側介面中,點選卡片之後,卡片擴充套件並填充整個螢幕。
- 點選卡片之後,詳情頁向上滑出或者從左側滑出的設計很不錯。
- 右側通過展開動效從卡片直接過渡到詳情頁是更卓越的設計。
- 最好的動效往往能夠通過變化讓人明白兩種狀態之間的內在關聯。在製作不同狀態之間變化的動效的時候,注意兩個介面中共享的元素,並且將它作為橋樑,將兩個介面狀態連線到一起。在使用 InVision Studio 建立原型的時候,這種同時存在前後兩屏中的控制元件會自動連線起來,構成動效。這一功能使得動效的構建更加便捷。
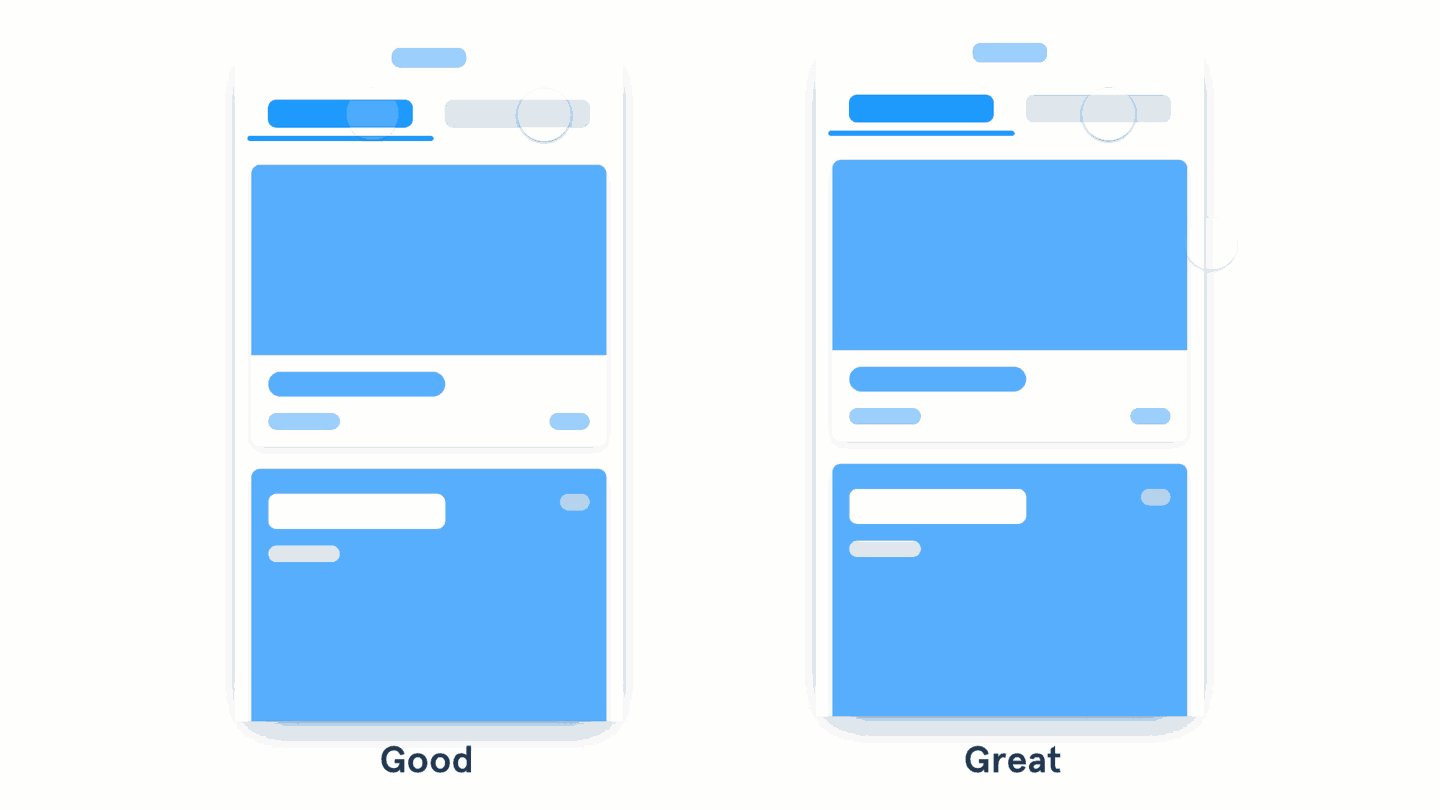
在列表中使用瀑布式展開動效

- 左邊的列表使用了較為迅速的淡入淡出動效,而右邊的列表當中,淡入淡出以延時的方式呈現,效果類似瀑布的展開方式。
- 淡入淡出的動效讓元素遞次出現加上輕微的位移,比較自然,看起來不錯。
- 右側列表元素通過延時次第出現,位移更加明顯,形同瀑布,在視覺和體驗上更為卓越。
- 瀑布式的展開動效只需要通過明顯的延時就能夠實現,適當地控制節奏,讓整個載入速度適當的減緩而不會太慢,讓使用者能夠感知到這個過程即可。谷歌建議每個元素的延時不超過20毫秒。你可以在 Material Motion 中看到設計的原理和更多的例項。
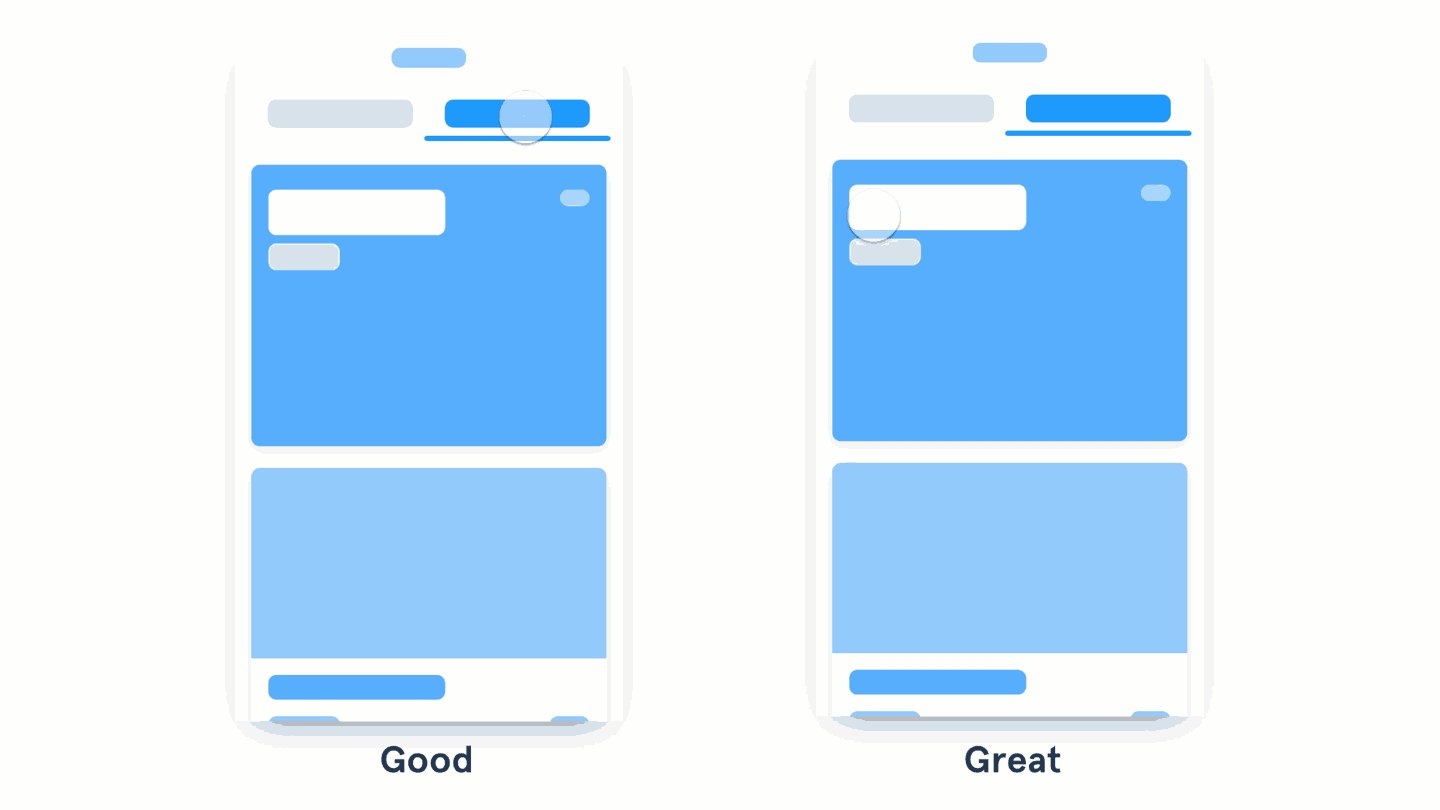
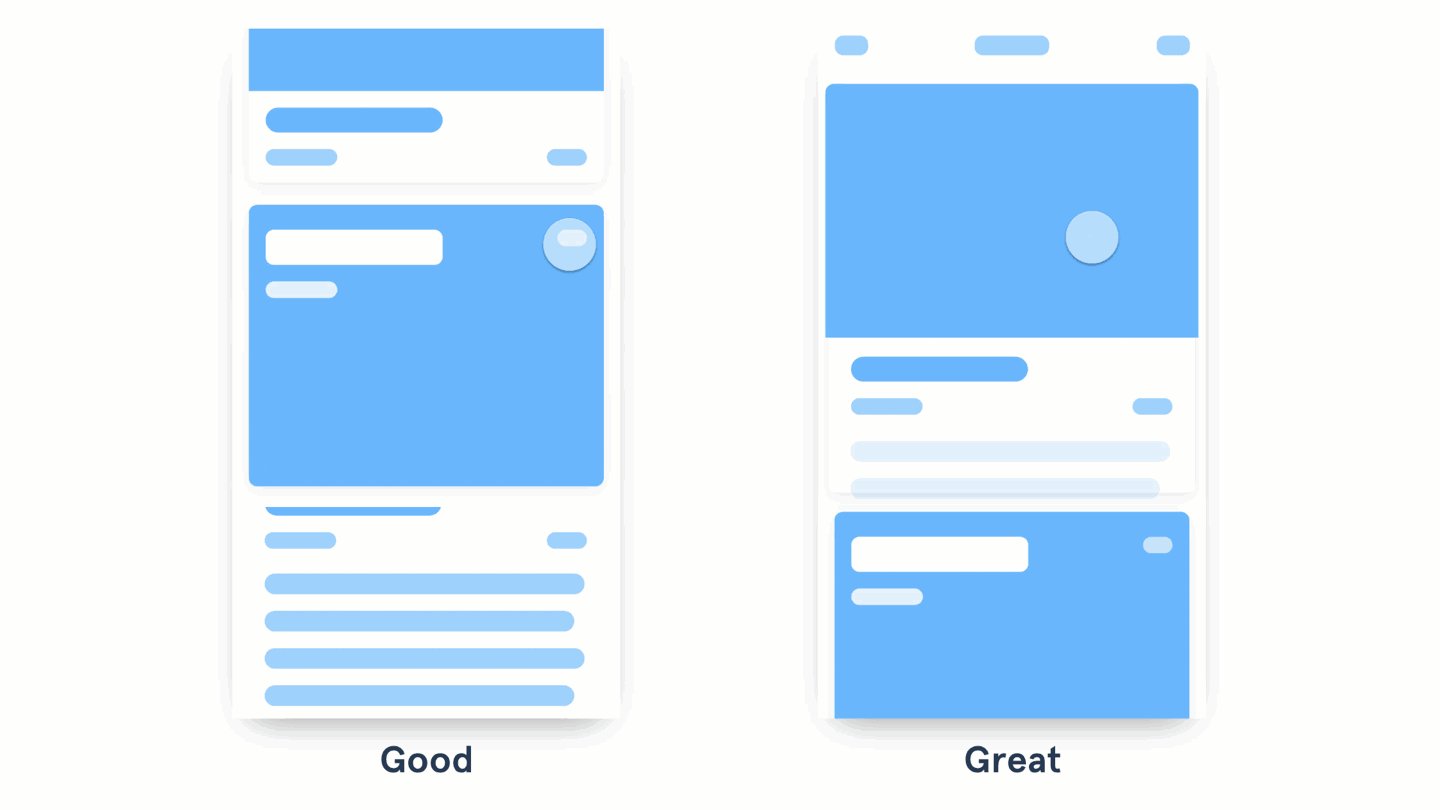
展開時的擴充套件動效

- 左側的動效是內容在頂層覆蓋列表,而右側的動效是從中間擴充套件將上下內容頂開。
- 通過移動、覆蓋、展開的方式來呈現詳情頁的動效,視覺上看起來不錯。
- 右側是點選之後展開頂掉周圍的元素,和周圍的其他的元素有所互動,這樣的動效更加優秀。
- 介面中所有的元素都應該是有「重量」的,某個 UI 控制元件隨著動效變化的時候,和周圍的元素髮生互動,則能夠強化這種實體感。
選單的展開動效

- 左側的動效中,選單從底部淡入介面,而右側的動效中,選單是從被點選的按鈕中擴充套件開的。
- 右側選單從按鈕的位置淡入進入介面的方式展現了兩者的關聯,這樣的設計還不錯。
- 通過擴充套件動效的方式來呈現選單的展開,讓按鈕和選單之間的關係得到了進一步的加強,這樣的設計更加優秀。
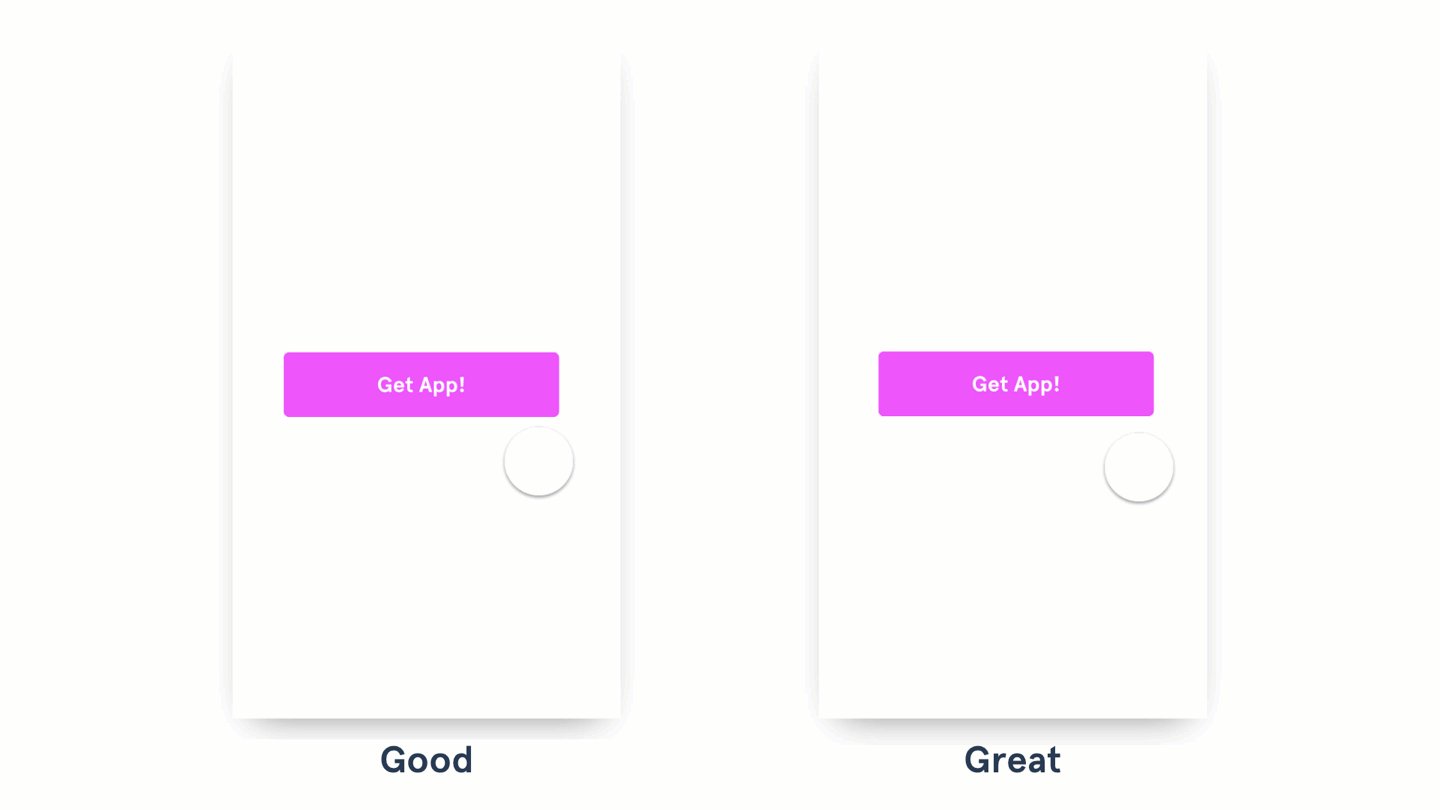
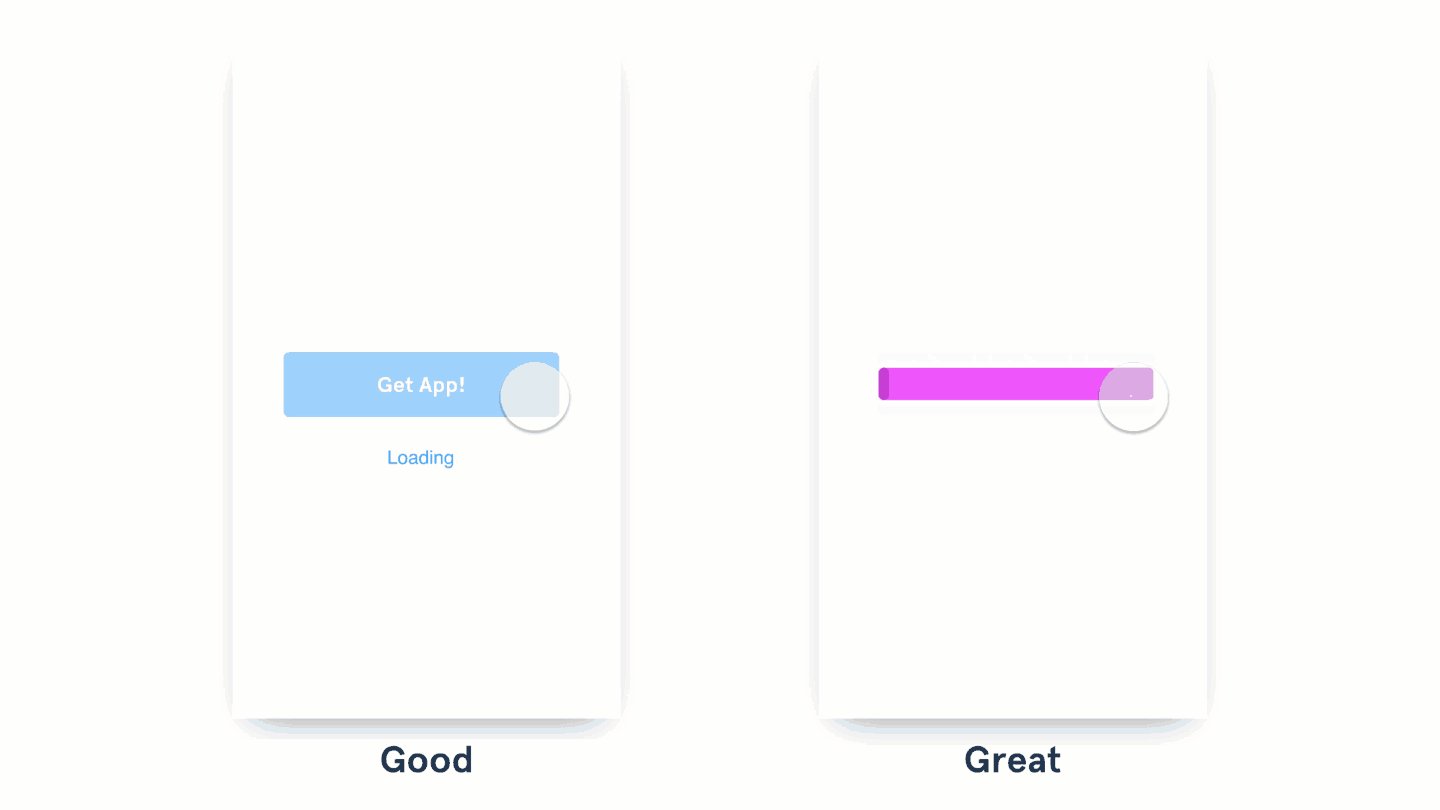
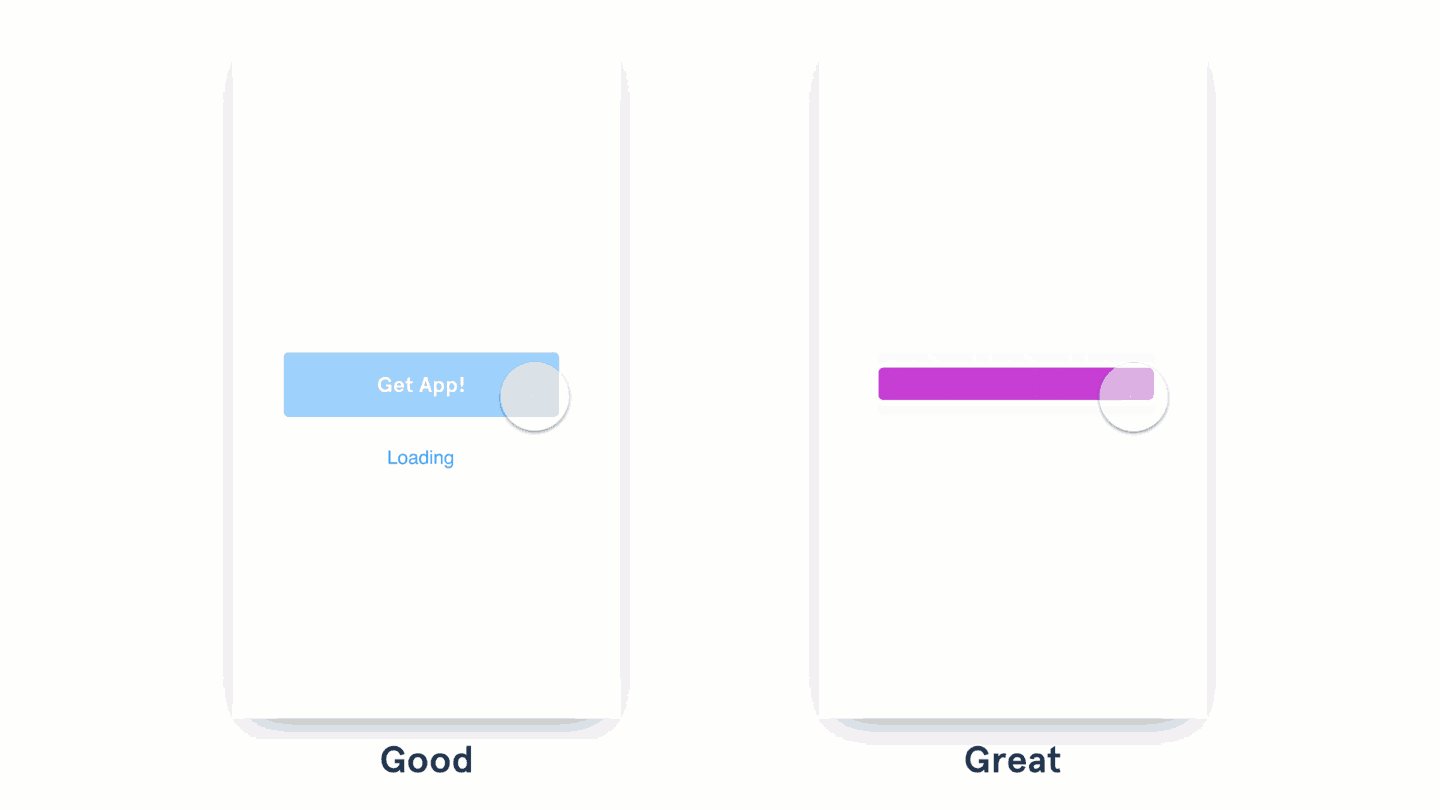
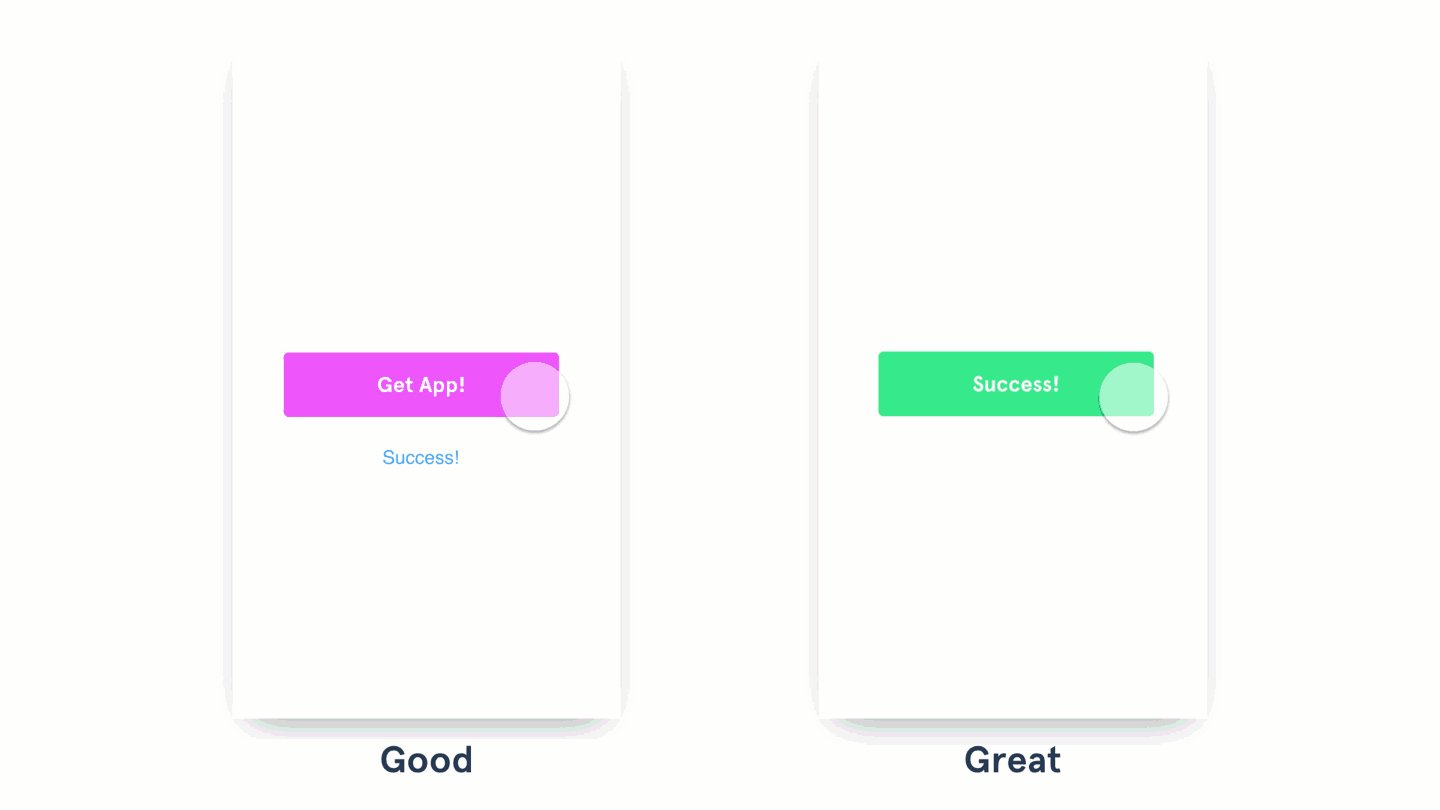
使用按鈕展現不同狀態

- 左側的按鈕通過文字說明和色彩變化來指示狀態改變,而右側按鈕則通過載入控制元件來展示不同的事件的發生。
- 好的按鈕會指示狀態的改變,哪怕是通過文字來呈現。
- 右側通過按鈕本身,視覺化地呈現載入的狀態變化,比起文字說明更加自然,也更加易於理解,這樣的設計更加優秀。
- 嘗試使用載入指示器來指示狀態的變化和進度,類似的方式有很多,重點是在於視覺化的、自然的呈現狀態的變化過程,如果搭配上色彩的變化,那麼就更好了。
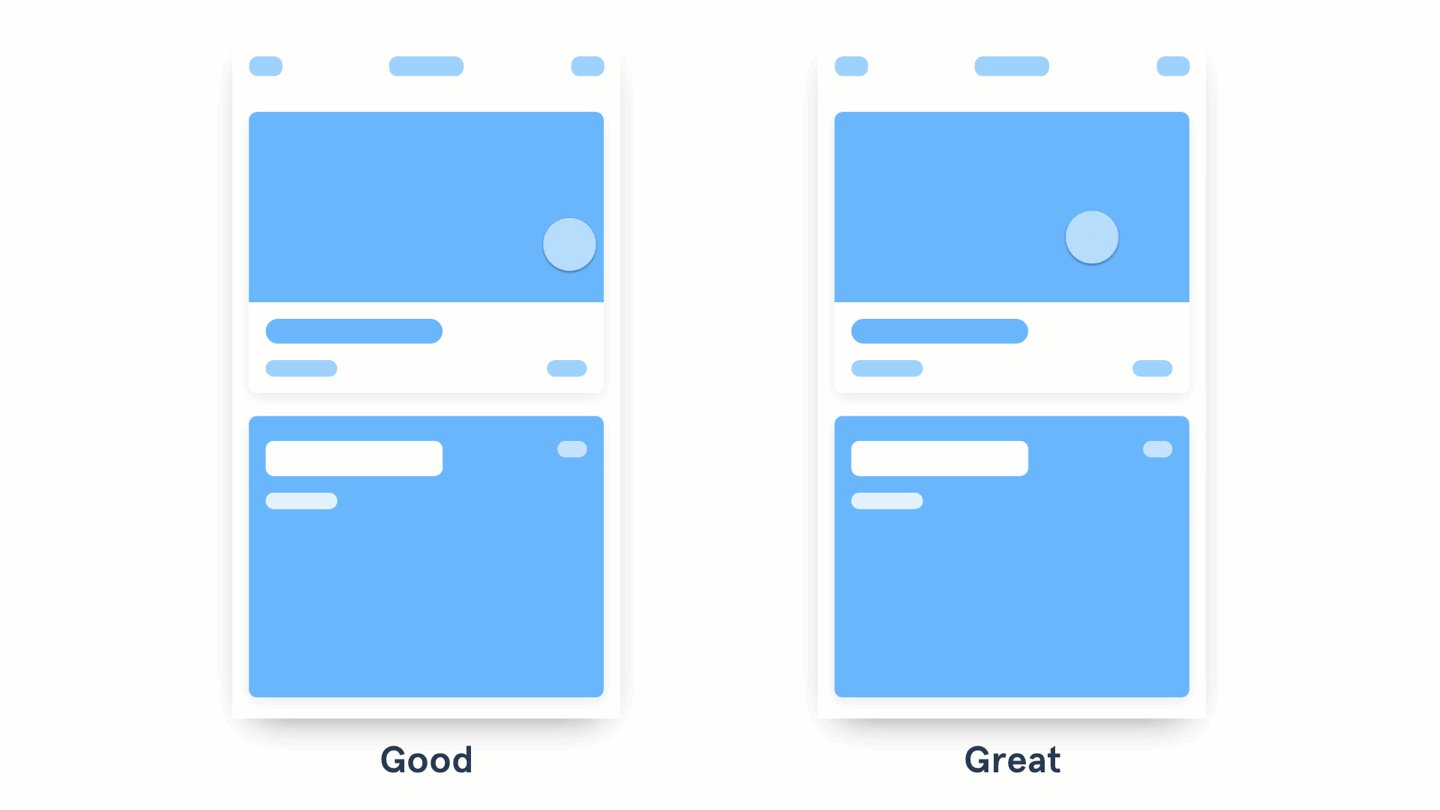
吸引使用者注意的動效

- 左側僅僅是通過色彩、符號和位置來吸引注意力,而右側加入了微妙的動效來吸引使用者注意。
- 使用色彩、標識和位置來吸引使用者注意力是頗為有效的手段。
- 右側藉助微妙自然的動效,不僅能夠吸引使用者注意力,而且不會造成干擾,這樣的設計更優秀。
- 對於一些重要的元件、事件或者資訊,使用類似呼吸式的動效來強化效果是自然且干擾性較低的,這樣的動效設計讓元素的重要性得到凸顯,還不會讓使用者感到反感。
在設計動效的時候,注意狀態變化的指示,元素之間關係的強化,適當地增加一些樂趣。遵循這樣的原則,總能讓動效更上一層樓。
