webpack工具
Webpack 是一個前端資源的打包工具,它可以將js、image、css等資源當成一個模組進行打包。中文官方網站:https://www.webpackjs.com/。
【webpack的四個特性】
- 入口(entry)
webpack打包的啟點,可以有一個或多個,一般是js檔案。webpack會從啟點檔案開始,尋找啟點直接或間接依賴的其它所有的依賴,包括JS、CSS、圖片資源等,作為將來打包的原始資料; -
輸出(output)
出口一般包含兩個屬性:path和filename。用來告訴webpack打包的目標資料夾,以及檔案的名稱。目的地也可以有多個; -
載入器(loader)
webpack本身只識別Js檔案,如果要載入非JS檔案,必須指定一些額外的載入器(loader),例如css-loader。然後將這些檔案轉為webpack能處理的有效模組,最後利用webpack的打包能力去處理; -
外掛(plugins)
外掛可以擴充套件webpack的功能,讓webpack不僅僅是完成打包,甚至各種更復雜的功能,或者是對打包功能進行優化、壓縮,提高效率。
【webpack安裝】
webpack支援全域性安裝和本地安裝,官方推薦是本地安裝,我們按照官方的來 :
npm install webpack webpack-cli --save-dev
1、webpack配置
webpack配置檔案的名稱,預設就是webpack.config.js;配置檔案中就是要指定上面說的四個核心概念,入口、出口、載入器、外掛。
1.1、入口entry
webpack打包的啟點,可以有一個或多個,一般是js檔案。現在思考一下我們有沒有一個入口?貌似沒有,我們所有的東西都集中在index.html,不是一個js,那怎麼辦?
我們新建一個js,把index.html中的部分內容進行集中,然後在index.html中引用這個js不就OK了!
我們在webpack.config.js
module.exports={
entry:'./src/main.js', //指定打包的入口檔案
}1.2、出口output
出口output,就是輸出的目的地。一般我們會用一個dist目錄,作為打包輸出的資料夾。然後,編寫webpack.config.js,添加出口配置:
module.exports={
entry:'./src/main.js', //指定打包的入口檔案
output:{
// path: 輸出的目錄,__dirname是相對於webpack.config.js配置檔案的絕對路徑
path : __dirname+'/dist',
filename:'build.js' //輸出的js檔名
}
}2、執行打包
npx webpack --config webpack.config.js
3、打包CSS
3.1、安裝載入器
安裝載入器前面說過,webpack預設只支援js載入。要載入CSS檔案,必須安裝載入器:命令:
npm install style-loader css-loader --save-dev3.2、在main.js引入css檔案
因為入口在main.js,因此css檔案也要在這裡引入。依然使用ES6 的模組語法:
import './css/main.css'3.3、在webpack.config.js新增載入器
module.exports = {
entry: './src/main.js', //指定打包的入口檔案
output: {
path: __dirname + '/dist', // 注意:__dirname表示webpack.config.js所在目錄的絕對路徑
filename: 'build.js' //輸出檔案
},
module: {
rules: [
{
test: /\.css$/, // 通過正則表示式匹配所有以.css字尾的檔案
use: [ // 要使用的載入器,這兩個順序一定不要亂
'style-loader',
'css-loader'
]
}
]
}
}3.4、重新打包
再次輸入打包指令:
npx webpack --config webpack.config.js
4、script指令碼
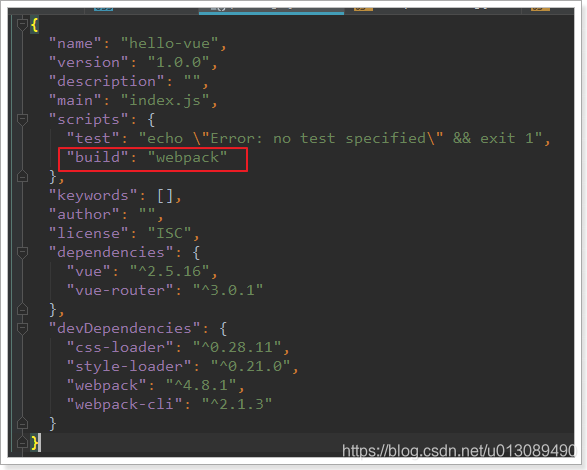
我們每次使用npm安裝,都會在package.json中留下痕跡,事實上,package.json中不僅可以記錄安裝的內容,還可編寫指令碼,讓我們執行命令更加快捷。
我們可以把webpack的命令編入其中

以後,如果要打包,就可以直接輸入:npm run build即可。
npm run :執行npm指令碼,後面跟的是指令碼的名稱build
5、打包HTML
之前的打包過程中,除了HTML檔案外的其它檔案都被打包了,當在線上部署時,我們還得自己複製HTML到dist,然後手動新增生成的js到HTML中,這非常不友好。webpack中的一個外掛:html-webpack-plugin,可以解決這個問題。
npm install --save-dev html-webpack-plugin需要在webpack.config.js中新增外掛:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/main.js', //指定打包的入口檔案
output: {
path: __dirname + '/dist', // 注意:__dirname表示webpack.config.js所在目錄的絕對路徑
filename: 'build.js' //輸出檔案
},
module: {
rules: [
{
test: /\.css$/, // 通過正則表示式匹配所有以.css字尾的檔案
use: [ // 要使用的載入器,這兩個順序一定不要亂
'style-loader',
'css-loader'
]
}
]
},
plugins:[
new HtmlWebpackPlugin({
title: '首頁', //生成的頁面標題<head><title>首頁</title></head>
filename: 'index.html', // dist目錄下生成的檔名
template: './src/index.html' // 我們原來的index.html,作為模板
})
]
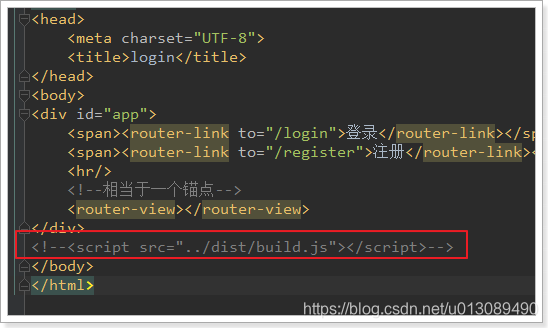
}2)將原來HTML中的引入js程式碼刪除:

3)再次打包:npm run build
4)檢視dist目錄
6、熱載入
webpack給我們提供了一個外掛,可以幫我們執行一個web服務,載入頁面內容,並且修改js後不需要重新載入就能看到最新結果:
1)安裝外掛:
npm install webpack-dev-server --save-dev2)新增啟動指令碼
在package.json中配置script
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 8080 --host 127.0.0.1"
},--inline:自動重新整理
--hot:熱載入
--port:指定埠
--open:自動在預設瀏覽器開啟
--host:可以指定伺服器的 ip,不指定則為127.0.0.1
3)執行指令碼
npm run dev
