h5中類jQuery選擇器querySelector的使用
轉載自http://www.cnblogs.com/Wayou/p/html5_web_api_queryselector.html
簡介
HTML5向Web API新引入了document.querySelector以及document.querySelectorAll兩個方法用來更方便地從DOM選取元素,功能類似於jQuery的選擇器。這使得在編寫原生JavaScript程式碼時方便了許多。
用法
兩個方法使用差不多的語法,都是接收一個字串引數,這個引數需要是合法的CSS選擇語法。
element = document.querySelector('selectors');
elementList = document.querySelectorAll('selectors');其中引數selectors 可以包含多個CSS選擇器,用逗號隔開。
element = document.querySelector('selector1,selector2,...');
elementList = document.querySelectorAll('selector1,selector2,...');
使用這兩個方法無法查詢帶偽類狀態的元素,比如querySelector(':hover')不會得到預期結果。
querySelector
該方法返回滿足條件的單個元素。按照深度優先和先序遍歷的原則使用引數提供的CSS選擇器在DOM進行查詢,返回第一個滿足條件的元素。
element = document.querySelector('div#container');//返回id為container的首個div
element = document.querySelector('.foo,.bar');//返回帶有foo或者bar樣式類的首個元素
querySelectorAll
該方法返回所有滿足條件的元素,結果是個nodeList集合。查詢規則與前面所述一樣。
elements = document.querySelectorAll('div.foo');//返回所有帶foo類樣式的div
但需要注意的是返回的nodeList集合中的元素是非實時(
<div id="container">
<div></div>
<div></div>
</div>
//首先選取頁面中id為container的元素
container=document.getElementById('#container');
console.log(container.childNodes.length)//結果為2
//然後通過程式碼為其新增一個子元素
container.appendChild(document.createElement('div'));
//這個元素不但新增到頁面了,這裡的變數container也自動更新了
console.log(container.childNodes.length)//結果為3
通過上面的例子就很好地理解了什麼是會實時更新的元素。document.getElementById返回的便是實時結果,上面對其新增一個子元素後,再次獲取所有子元素個數,已經由原來的2個更新為3個(這裡不考慮有些瀏覽器比如Chrome會把空白也解析為一個子節點)。
關於轉義
我們知道反斜槓是用來轉義用的,比如在字串裡我們想表示空字元就使用'\b',換行'\n'。同樣,在提供給querySelector和querySelectorAll的引數也支援轉義,瞭解這點非常重要。
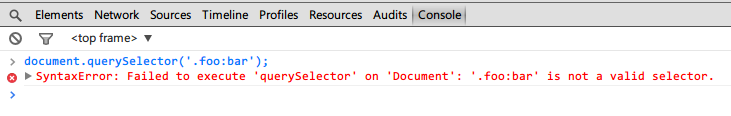
先看個例子,比如我們有個div它的樣式類為'foo:bar',當然我知道你一般不會這樣寫。當我們需要選擇它的時候,就需要將其中的冒號進行轉義,否則拋錯。
<div class="foo:bar"></div>

瀏覽器報怨表示不是一個合法的選擇語句。
同時,有趣的事情來了,或許你以為將冒號直接轉義就解決問題了。

同樣,也表示非法。原因就在於反斜槓在字串中本身就表示轉義的意思,它於冒號結合轉不出東西來,於是拋錯。
所以正確的做法是將反斜槓轉義後'.foo\\:bar'再傳遞給querySelector,後者在接收到'.foo\\:bar'這個引數後,字串將兩個反斜槓轉義成一個,然後querySelector前面得到的一個反斜槓與冒號結合進行轉義得到正確結果。

也就是說經歷兩次轉義,一次是字串當中,一次是querySelector解析引數時。
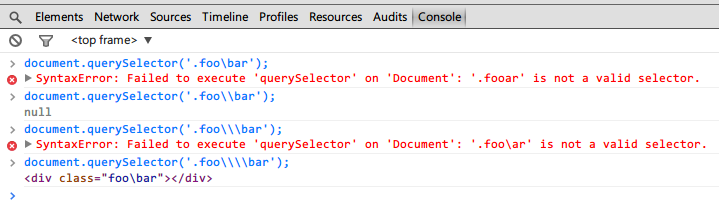
理解這點後,可以來看一個更有趣的例子了。比如我們要選擇類名裡面含反斜槓的元素。是的,我們需要一共使用四個反斜槓!才能正常工作。
<div class="foo\bar"></div>