Cesium通過經緯度構建實體物件選擇框SelectionIndicator
阿新 • • 發佈:2018-11-09
Cesium通過經緯度控制實體物件選擇框SelectionIndicator
最近做Cesium專案,具體內容為在Cesium中載入模型,通過點選地球上的模型可以出現彈出框並在彈出框中顯示模型的詳細資訊,在左側出現模型列表DIV,通過左側模型列表中DIV可以實現定位到模型位置,並出現彈出框顯示對應的模型詳細資訊。
出現問題
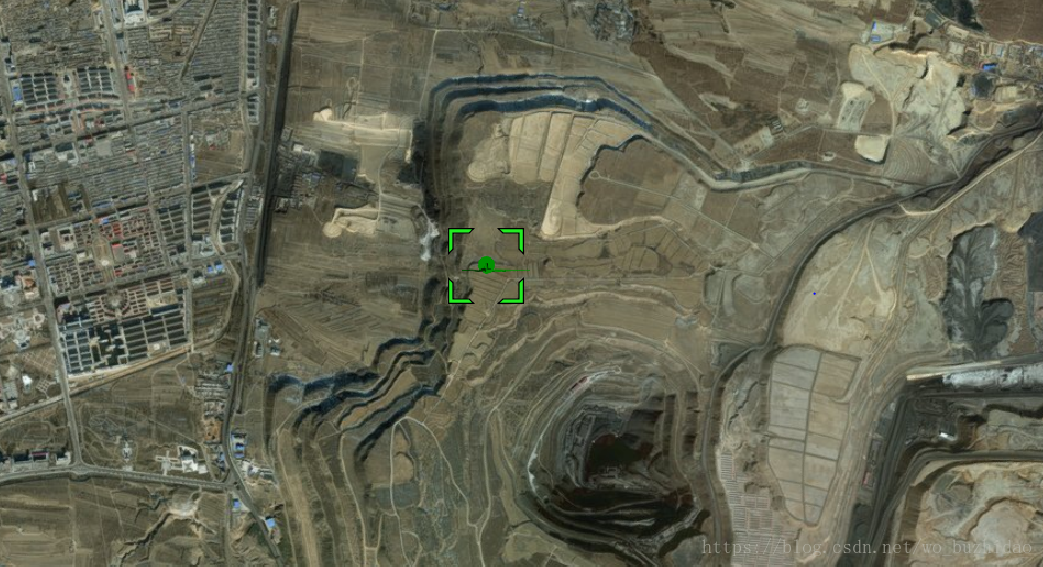
當我們點選地球表面出現的模型的時候,模型外面會出現一個選擇框,如下圖
解決思路
-
通過檢視原始碼可以看到,實現模型外側的選擇款是給viewer當前選擇的實體物件構建出來,設定Viewer._selectedEntity為當前選擇模型;
-
所以在可以拿到經緯度的情況下,我們可以構建出一個position物件;
var position=Cesium.Cartesian3.fromDegrees(112.315216, 39.5125612,0); -
通過position物件構建一個臨時的實體物件;
var model2=new Cesium.Entity({ position:position }) -
將構建的實體物件設定為viewer選擇的實體物件;
viewer._selectedEntity = value; -
然後新增外部選擇框;
viewer._selectedEntity = value; var selectionIndicatorViewModel = defined(viewer._selectionIndicator) ? viewer._selectionIndicator.viewModel : undefined; if (defined(value)) { if (defined(selectionIndicatorViewModel)) { selectionIndicatorViewModel.animateAppear(); } } else if (defined(selectionIndicatorViewModel)) { selectionIndicatorViewModel.animateDepart(); } viewer._selectedEntityChanged.raiseEvent(value);
通過以上步驟就可以在模型外部出現選擇框
全部程式碼如下
<script> var viewer = new Cesium.Viewer('cesiumContainer',{ //需要進行視覺化的資料來源的集合 animation: false, //是否顯示動畫控制元件 shouldAnimate : true, homeButton: false, //是否顯示Home按鈕 fullscreenButton: false, //是否顯示全屏按鈕 baseLayerPicker: false , //是否顯示圖層選擇控制元件 geocoder: false, //是否顯示地名查詢控制元件 timeline: false, //是否顯示時間線控制元件 sceneModePicker: false, //是否顯示投影方式控制元件 navigationHelpButton: false, //是否顯示幫助資訊控制元件 infoBox: false, //是否顯示點選要素之後顯示的資訊 requestRenderMode: true, //啟用請求渲染模式 scene3DOnly: false, //每個幾何例項將只能以3D渲染以節省GPU記憶體 sceneMode: 3, //初始場景模式 1 2D模式 2 2D迴圈模式 3 3D模式 Cesium.SceneMode //fullscreenElement: document.body, //全屏時渲染的HTML元素 暫時沒發現用處 imageryProvider:new Cesium.createTileMapServiceImageryProvider({ url : 'http://127.0.0.18080/arcgisTile', credit:"googvarile" }) }); var layers = viewer.imageryLayers; viewer._cesiumWidget._creditContainer.style.display="none"; var position=Cesium.Cartesian3.fromDegrees(112.315216, 39.5125612,0); /*viewer.camera.setView({ destination: Cesium.Cartesian3.fromDegrees(112.315216, 39.5125612, 10000) //定位座標點,建議使用谷歌地球座標位置無偏差 });*/ viewer.scene.camera.flyTo({ destination: Cesium.Cartesian3.fromDegrees(112.315216, 39.5125612, 10000), //定位座標點,建議使用谷歌地球座標位置無偏差 duration:15 //定位的時間間隔 }); var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas); handler.setInputAction(function(click) { debugger // 處理滑鼠按下事件 // 獲取滑鼠當前位置 // console.log('1111'); var pick = viewer.scene.pick(click.position); //選中某模型 pick選中的物件 if(pick && pick.id){ /*alert(pick.id._code);*/ } }, Cesium.ScreenSpaceEventType.LEFT_CLICK ); addFengjiModel(position); function addFengjiModel(position){ var hpRoll = new Cesium.HeadingPitchRoll(Cesium.Math.toRadians(180), 0, 0); var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, hpRoll); var color=Cesium.Color.LIME ; // 新增模型 var model = viewer.entities.add({ // 模型id // id:'model', // 模型位置 position: position, // 模型方向 orientation: orientation, // 模型資源 model: { // 模型路徑 uri: '../model/fengji.gltf', // 模型最小刻度 minimumPixelSize: 128, // 模型最大刻度 maximumSize: 128, //設定模型最大放大大小 maximumScale : 200000, // 模型是否可見 show: true, // 模型輪廓顏色 silhouetteColor:Cesium.Color.WHITE, // 模型顏色 ,這裡可以設定顏色的變化 color: color , // 僅用於除錯,顯示魔仙繪製時的線框 debugWireframe : false, // 僅用於除錯。顯示模型繪製時的邊界球。 debugShowBoundingVolume : false, scale:100, runAnimations:true //是否執行模型中的動畫效果 }, // 新增描述 description: '風機模型' }); //構建一個臨時實體物件 var model2=new Cesium.Entity({ position:position }) // 視角切換到模型 //viewer.trackedEntity = model; selectEntity(model2); //判斷變數是否存在值 function defined(value) { return value !== undefined && value !== null; } function selectEntity(value){ if (viewer._selectedEntity !== value) { viewer._selectedEntity = value; var selectionIndicatorViewModel = defined(viewer._selectionIndicator) ? viewer._selectionIndicator.viewModel : undefined; if (defined(value)) { if (defined(selectionIndicatorViewModel)) { selectionIndicatorViewModel.animateAppear(); } } else if (defined(selectionIndicatorViewModel)) { selectionIndicatorViewModel.animateDepart(); } viewer._selectedEntityChanged.raiseEvent(value); } } } </script>