報表實時重新整理顯示時間
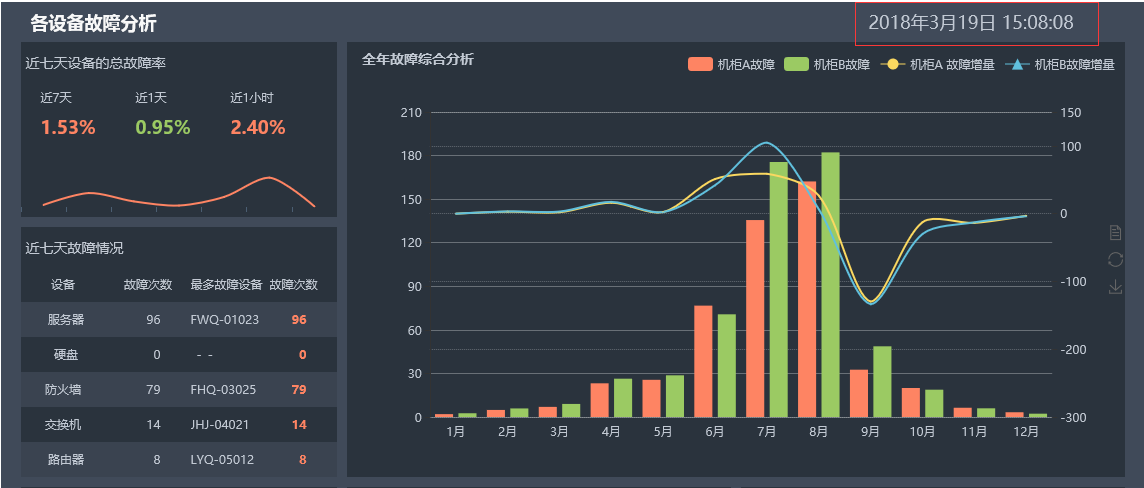
報表,除了相對靜態地展現彙總統計資料以及分佈、趨勢等資料內容外,也可以用於顯示和時間相關的即時資訊,包括實時顯示時間。例如,下面這個裝置監控應用統系中,首頁除了顯示實時監控資料外,還需要在右上角顯示實時時間:

這種形式的“動態報表”其實在我們生活中也隨處可見,最常見的就是火車站大螢幕上的列車時刻表,上面顯示的當前時間,讓旅客能夠一目瞭然地知道自己的列車還有多長時間開,等待的列車什麼時候到。

其實,要在報表中做到上面的效果很簡單,基本思路就是讓頁面定時(比如每隔一秒鐘)呼叫 JS 方法,在 JS 中通過單元格的 ID 獲取到顯示時間的那個格子,將當前時間作為這個格子的新值顯示就可以了。
下面,我們就具體看看如何通過潤乾報表實現這樣司空見慣的動態顯示時間效果。
1、設定報表單元格表示式
前面第一個圖是在潤乾報表設計器自帶的報表“裝置故障分析.rpx”的基礎上實現的,接下來我們就用這個報表作為例子進行說明。我們首先在自帶報表中新增時間,合併 N4、O4 單元格,並在該合併格中設定單元格表示式 =string(now(),”yyyy 年 MM 月 dd 日 hh:MM:ss”)。

2、設定 JSP 頁面標籤
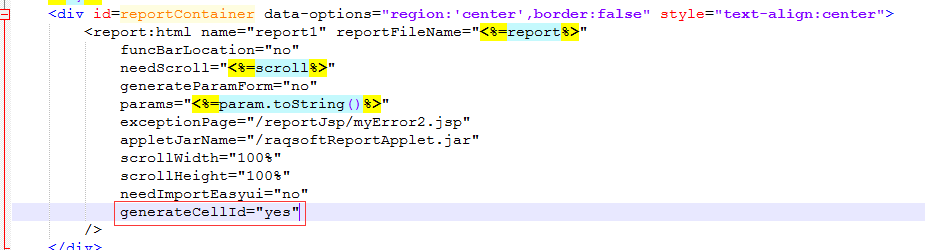
然後,我們開啟報表展現頁面 showReport.jsp,在這個頁面中設定標籤屬性 generateCellId,以便報表單元格在頁面生成格子的 ID。
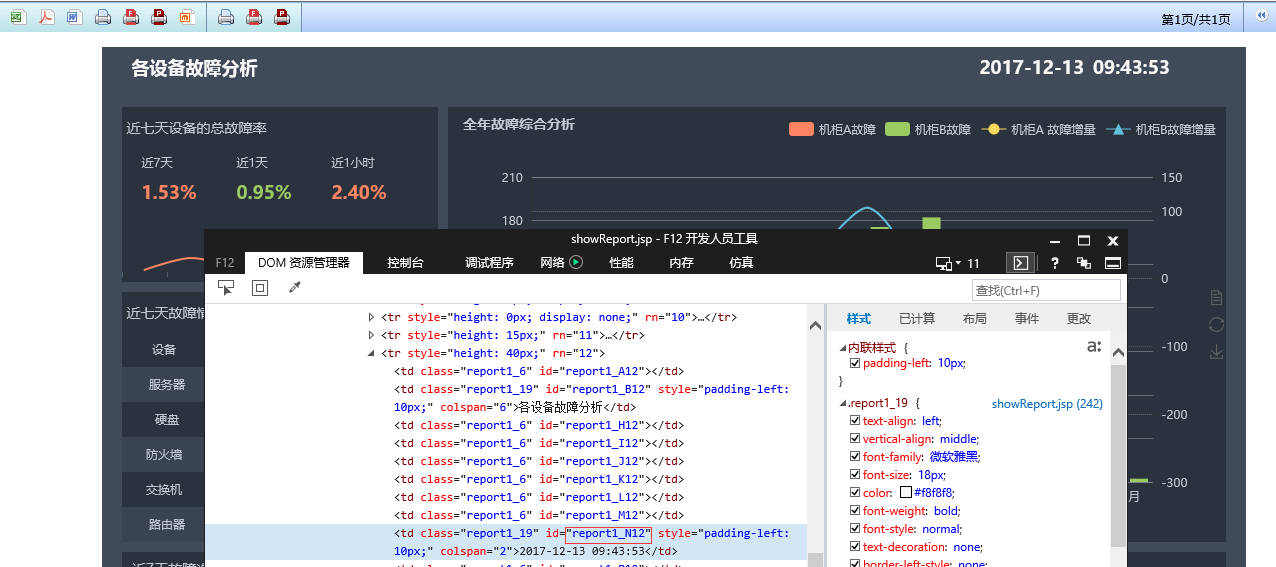
開啟原始的報表展現頁面,我們發現設定當前時間的單元格,並沒有生成對應的 ID,如下圖所示:

為了在 JS 指令碼中能夠通過 ID 可以獲得到該單元格,以便修改該單元格的值,我們需要在展現的頁面中新增標籤屬性 generateCellId=”yes”,如下圖所示:

設定了該屬性後,我們可以在頁面中可以看到,該單元格生成了對應的 id 值:

3、設定頁面 JS 方法
接下來,我們在在報表展現的頁面中新增動態改變單元格值的 JS 方法 myrefresh(), 在這個方法中通過單元格的 ID 動態改變該單元格中的顯示時間,同時通過 setTimeout() 在 1 秒後呼叫函式 myrefresh。由於 setTimeout()函式只會被呼叫一次,所以我們還需要在 myrefresh() 函式體中也加上這個函式,從而達到迴圈呼叫的效果,下面是具體的 JS 方法:
function myrefresh()
{
var tbl = document.getElementById(“report1_N12”);
var myDate = new Date();
tbl.innerHTML=myDate.toLocaleString( );
setTimeout(‘myrefresh()’,1000);
}
setTimeout(‘myrefresh()’,1000);
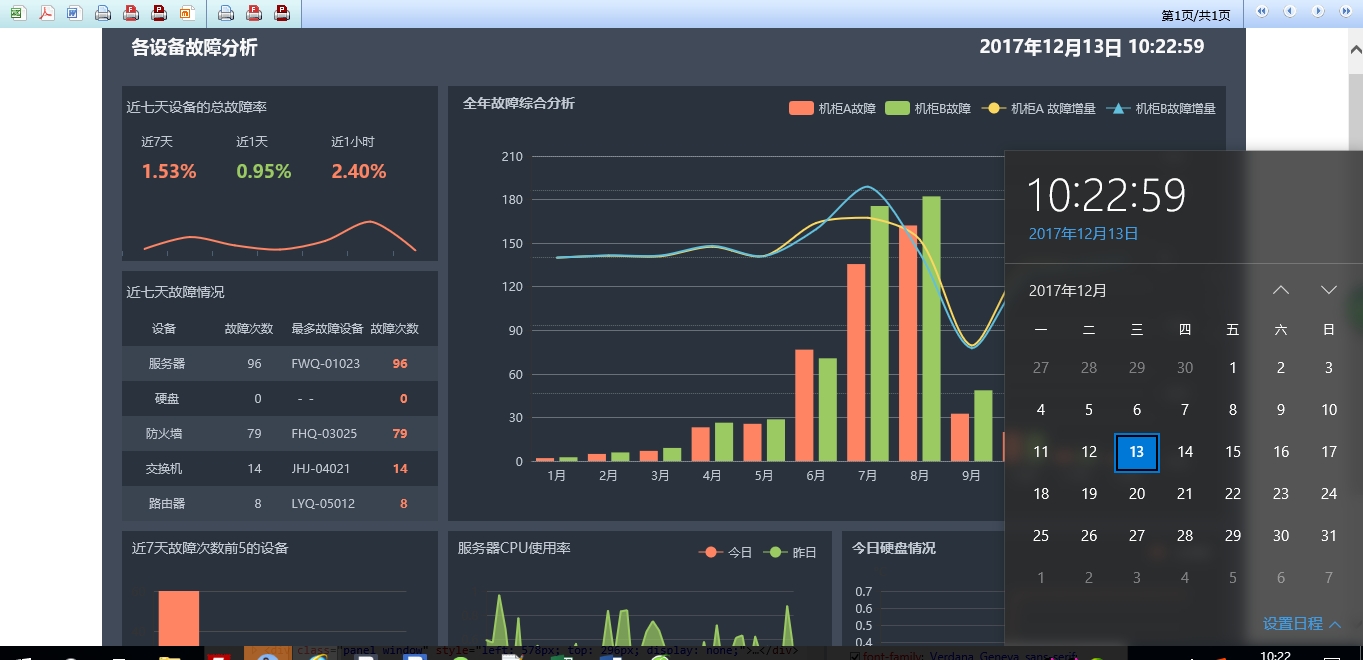
4、預覽頁面效果
. 這樣,經過以上的簡單設定,我們就可以在 showReport.jsp 頁面中展現“裝置故障分析.rpx”報表,並且在頁面上方看到實時變化的時間了,頁面效果如下:

通過這個簡單的例子,我們知道,就像開篇所說,報表不僅能夠呈現固定的統計彙總資料,還有相當不錯的動態展示能力。我們在這裡使用的定時呼叫 JS 改變單元格的值的方式,可以實現頁面區域性內容的動態變化,而且沒有閃爍重新整理,毫無違和感!
怎麼樣,意不意外?驚不驚喜?讓我們趕緊擼起袖子利用報表讓資料展現更加豐富起來吧!
