使用ASP.NET MVC Web SinalR 構建單身聊天室(一)
前言:本系列的頭章,想要帶大家一起學習Web SignalR,那它是什麼呢?ASP .NET SignalR 是一個ASP .NET 下的類庫,可以在ASP .NET 的Web專案中實現實時通訊。什麼是實時通訊的Web呢?就是讓客戶端(Web頁面)和伺服器端可以互相通知訊息及呼叫方法,當然這是實時操作的。
WebSockets是HTML5提供的新的API,可以在Web網頁與伺服器端間建立Socket連線,當WebSockets可用時(即瀏覽器支援Html5)SignalR使用WebSockets,當不支援時SignalR將使用其它技術來保證達到相同效果。
SignalR當然也提供了非常簡單易用的高階API,使伺服器端可以單個或批量呼叫客戶端上的JavaScript函式,並且非常 方便地進行連線管理,例如客戶端連線到伺服器端,或斷開連線,客戶端分組,以及客戶端授權,使用SignalR都非常 容易實現。
1.、使用Visual Studio Community 2017新建一個Web專案,選擇空白模板。
2.工具=>nuget工具包=>控制檯
安裝命令
Install-Package Microsoft.AspNet.SignalR


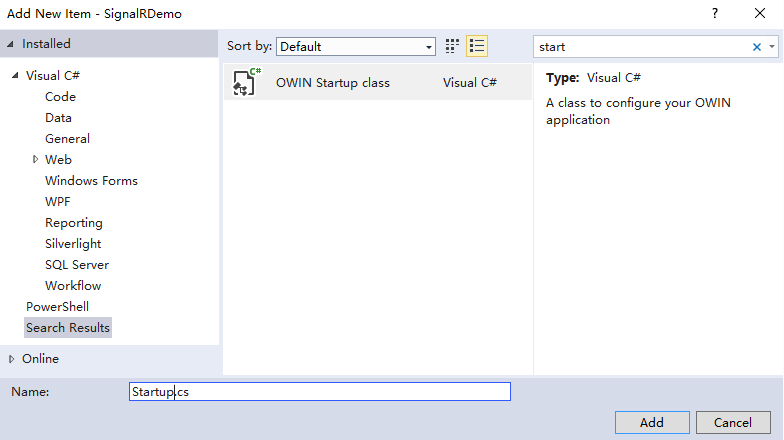
3.新增Startup.cs。

程式碼如下:
using System;
using System.Threading.Tasks;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalR_Chat.Startup))]
namespace SignalR_Chat
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
4、新增一個Hub。(最好建立一個Hub檔案)
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using SignalR_Chat.Models;
namespace SignalR_Chat.Hubs
{
[HubName("hub")]
public class ChatHub : Hub
{
private static int _rating;
public void Rate()
{
_rating += 1;
Clients.All.rateUpdate(_rating);
}
}
}
5.客戶端頁面
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Rating</title>
</head>
<body>
<h2>Please rate</h2>
<input type="button" id="vote" value="Good (0)" />
<script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.js"></script>
<script type="text/javascript">
$(function () {
var con = $.hubConnection();
var hub = con.createHubProxy("rateHub");
hub.on('rateUpdate', function (count) {
$('#vote').val("Good (" + count + ")");
});
con.start().done(function () {
$('#vote').click(function () {
hub.invoke("Rate");
});
});
});
</script>
</body>
</html>
結語:con建立了hub連線,通過這個連線去找到rateHub的例項,hub.on的事件是針對C#中寫的事件,因為C#中已經寫好了客戶端的方法,所以我們要針對這個方法去改dom什麼的,那start是什麼呢? 它是監聽連線建立之後乾的事情,也就是監聽事件,通過invoke可以呼叫伺服器傳送過來的方法,才可以呼叫伺服器程式碼。
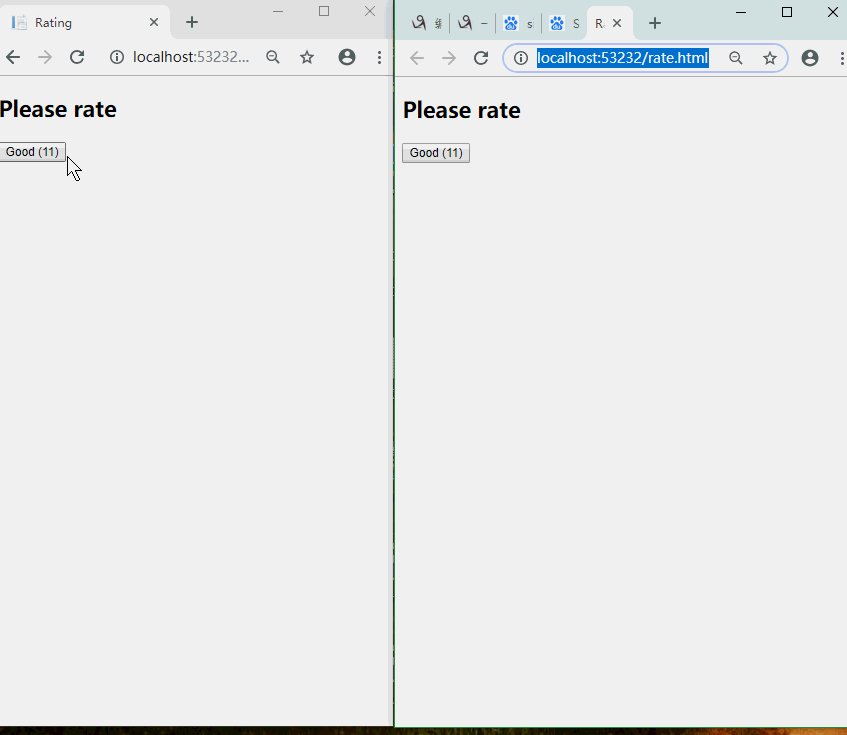
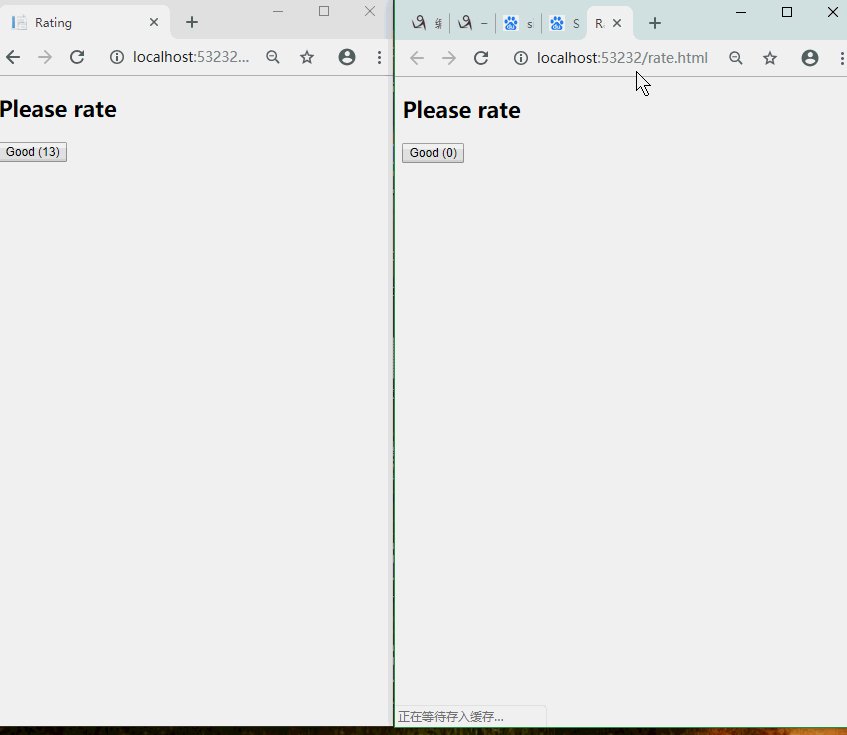
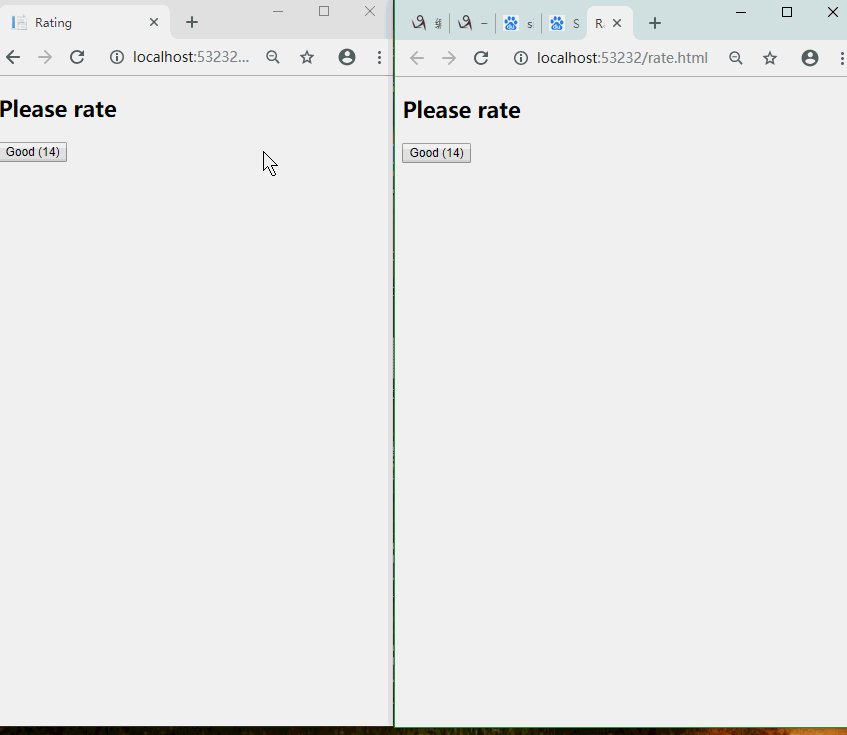
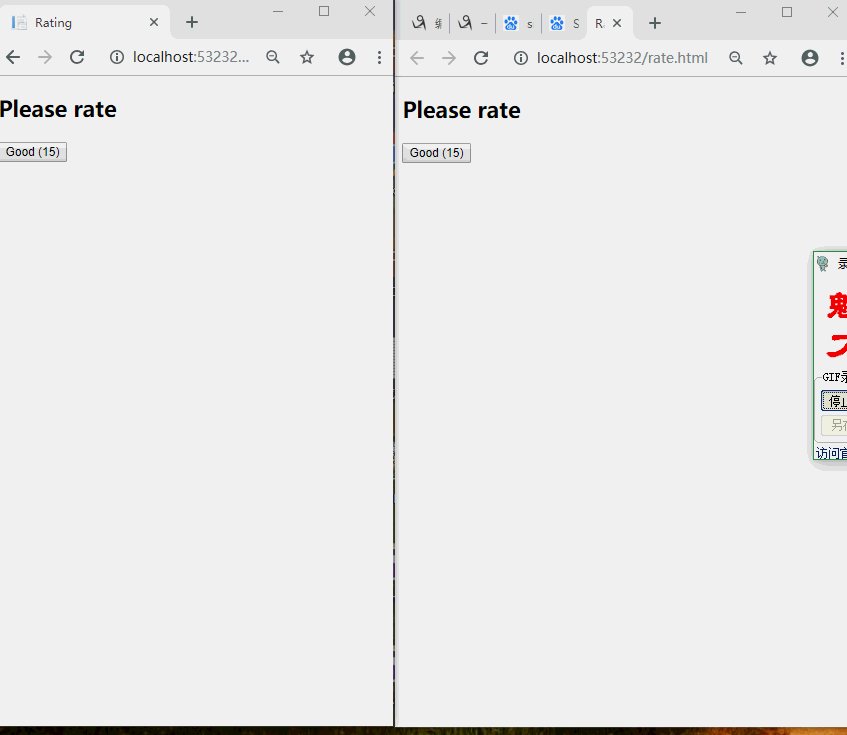
6.效果圖

7.問題
這一下子問題來了,其他客戶端進來的時候能不能不是初始化值啊?
只要在Hub中新增一個執行緒,簡單的監聽下就OK了
public override Task OnConnected()
{
Clients.Caller.rateUpdate(_rating);
return base.OnConnected();
}
