React Echarts 點選事件
阿新 • • 發佈:2018-11-09
在React中用Echarts畫了一個環形圖,如下。

現在想要實現一個點選事件

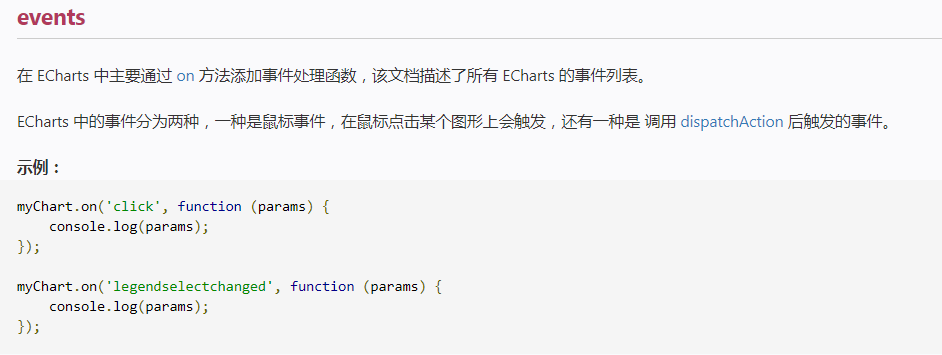
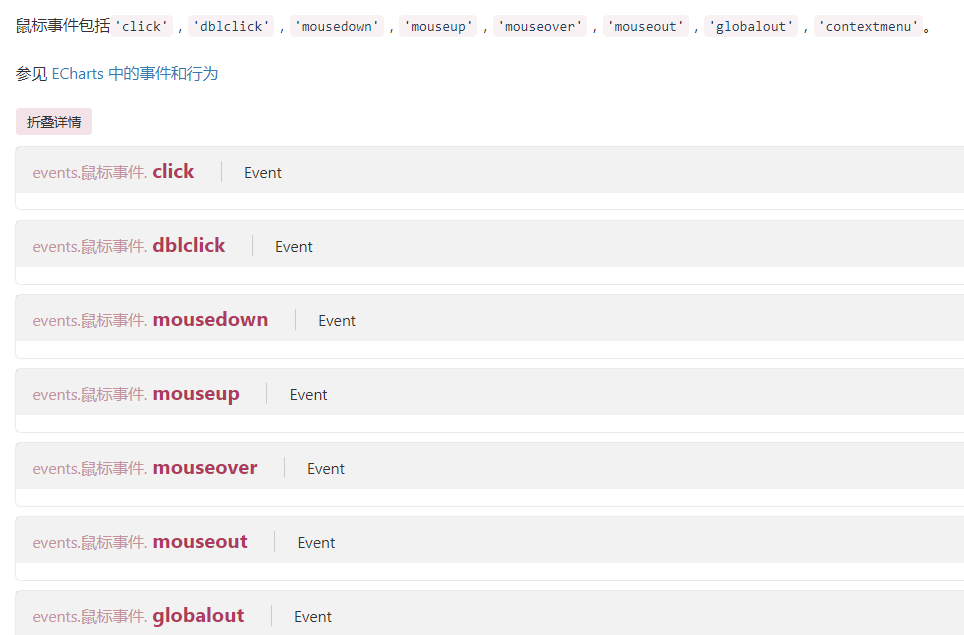
然後查詢了一下Echarts的官方文件。http://www.echartsjs.com/api.html#events
是這樣的,


然後我是這樣做的:
onclick = { 'click': this.clickEchartsPie.bind(this) } clickEchartsPie(e) { console.log(e) } render() { return ( <div> <ReactEcharts option={this.state.echartsOptions} style={{ width: '100%', height: "200px", borderWidth: "1px", borderColor: "red" }} className={'react_for_echarts'} ref={node => { this.echartspie = node }} onEvents={this.onclick}/> <ChartPieModal ref={node=>{this.simpleModal=node}}/> </div> ); }
以上OK
