#小程式#圖片上傳
阿新 • • 發佈:2018-11-09
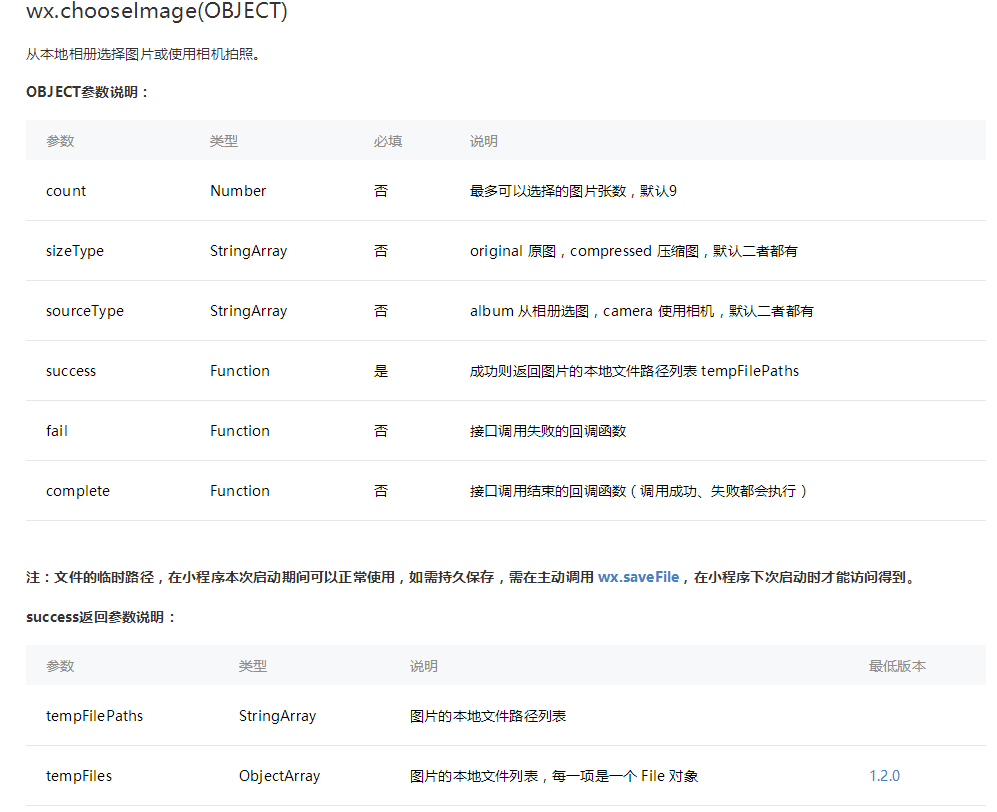
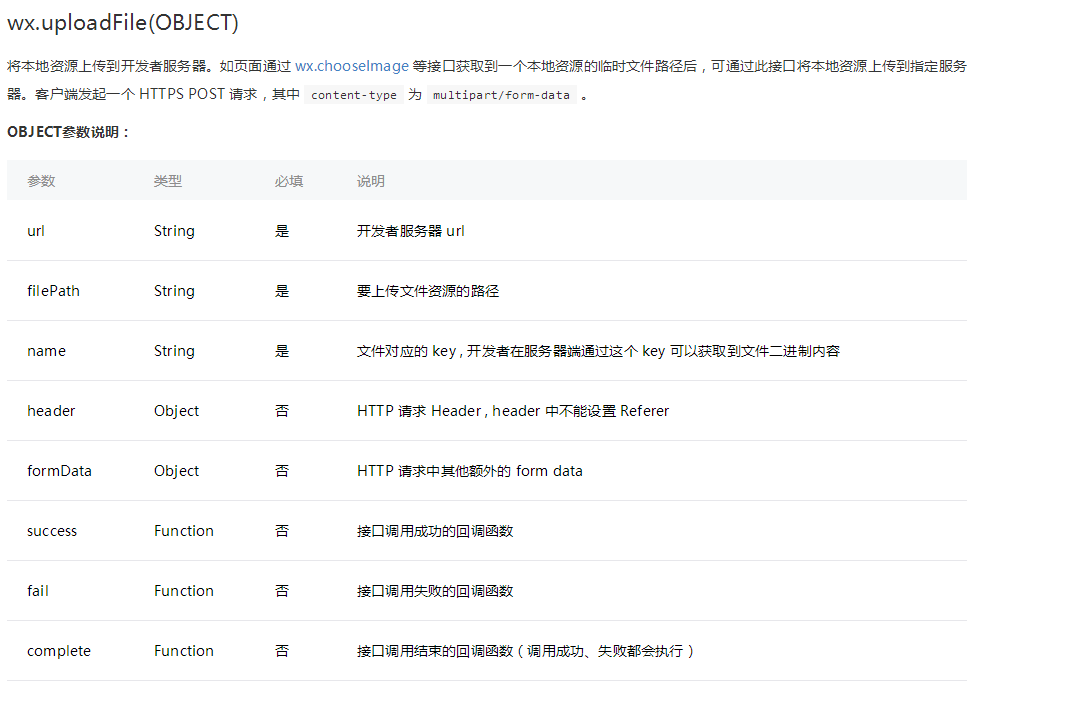
首先,我們來看一看wx.chooseImage(object)和wx.uploadFile(OBJECT)這兩個api


wx.chooseImage({ success (res) { const tempFilePaths = res.tempFilePaths wx.uploadFile({ url: 'https://example.weixin.qq.com/upload', //僅為示例,非真實的介面地址 filePath: tempFilePaths[0], name: 'file', formData: { 'user': 'test' }, success (res){ const data = res.data //do something } }) } })
這裡的示例程式碼,是選擇圖片,然後上傳選中的圖片中的第一個圖片;
上傳多張:
首先選擇圖片
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths;//這裡是選好的圖片的地址,是一個數組
}
})然後在app.js中寫一個多張圖片上傳的方法,後面引入,你也可以寫在一個JS檔案中,後面引入:
//多張圖片上傳 function uploadimg(data){ var that=this, i=data.i?data.i:0,//當前上傳的哪張圖片 success=data.success?data.success:0,//上傳成功的個數 fail=data.fail?data.fail:0;//上傳失敗的個數 wx.uploadFile({ url: data.url, filePath: data.path[i], name: 'file',//這裡根據自己的實際情況改 formData:null,//這裡是上傳圖片時一起上傳的資料 success: (resp) => { success++;//圖片上傳成功,圖片上傳成功的變數+1 console.log(resp) console.log(i); //這裡可能有BUG,失敗也會執行這裡,所以這裡應該是後臺返回過來的狀態碼為成功時,這裡的success才+1 }, fail: (res) => { fail++;//圖片上傳失敗,圖片上傳失敗的變數+1 console.log('fail:'+i+"fail:"+fail); }, complete: () => { console.log(i); i++;//這個圖片執行完上傳後,開始上傳下一張 if(i==data.path.length){ //當圖片傳完時,停止呼叫 console.log('執行完畢'); console.log('成功:'+success+" 失敗:"+fail); }else{//若圖片還沒有傳完,則繼續呼叫函式 console.log(i); data.i=i; data.success=success; data.fail=fail; that.uploadimg(data); } } }); }
多張圖片上傳的方法寫好了,下面就是引用:
var app=getApp(); Page({ data:{ pics:[] }, choose:function(){//這裡是選取圖片的方法 var that=this, pics=this.data.pics; wx.chooseImage({ count: 9-pics.length, // 最多可以選擇的圖片張數,預設9 sizeType: ['original', 'compressed'], // original 原圖,compressed 壓縮圖,預設二者都有 sourceType: ['album', 'camera'], // album 從相簿選圖,camera 使用相機,預設二者都有 success: function(res){ var imgsrc=res.tempFilePaths; pics=pics.concat(imgsrc); that.setData({ pics:pics }); }, fail: function() { // fail }, complete: function() { // complete } }) }, uploadimg:function(){//這裡觸發圖片上傳的方法 var pics=this.data.pics; app.uploadimg({ url:'https://........',//這裡是你圖片上傳的介面 path:pics//這裡是選取的圖片的地址陣列 }); }, onLoad:function(options){ } })
