sublime text 3 javascript 語法檢查
本文是基於 sublime text 3 進行 javascript css html 的語法檢查。
正式開始前,再囉嗦一遍關於外掛安裝的:
1、Package Control 元件安裝
ctrl+`調出 console,貼上以下程式碼到命令列並回車:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
下載完成後重啟 sublime text 3,如果在 Preferences 中看到 Package Control 這一項,則安裝成功。
2、ctrl+shift+p 進入 command palette
3、輸入 install 進入 Package Control:Install Package
4、輸入要安裝的外掛名稱,選擇後回車安裝。
重點來了,下面會進行 javascript css html 的語法檢查配置。
javascript 語法檢查:
1、安裝SublimeLinter外掛
2、安裝SublimeLinter-jshint 外掛
3、安裝Nodejs 與 jshint:
如果沒有安裝Nodejs 外掛的話,要先安裝 Nodejs 外掛;
如果已經安裝了 Nodejs 外掛,則直接在控制檯通過npm 安裝 jshint ,在控制檯通過命令列輸入 npm install jshint -g,安裝完成後,可通過命令列 where jshint 檢視jshint 安裝的路徑,jshint -v 檢視 jshint 版本。
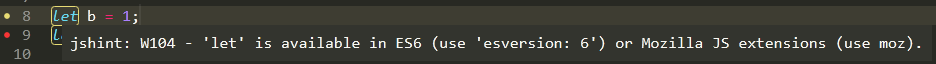
完成以上這些,使用 sublime 編輯 javascript 檔案,就會有語法檢查了:


css 語法檢查:
1、安裝 SublimeLinter 外掛(如果前面已經安裝,可忽略)
2、安裝 SublimeLinter-csslint 外掛
3、安裝Nodejs 與 csslint :
如果沒有安裝Nodejs 外掛的話,要先安裝 Nodejs 外掛;
如果已經安裝了 Nodejs 外掛,則直接在控制檯通過npm 安裝 csslint ,在控制檯通過命令列輸入 npm install csslint -g,安裝完成後,可通過命令列 where csslint 檢視csslint 安裝的路徑,csslint --version 檢視 csslint 版本。
html 語法檢查:
1、安裝 SublimeLinter 外掛(如果前面已經安裝,可忽略)
2、安裝 SublimeLinter-contrib-htmlhint 外掛
3、安裝 Nodejs 與 xg-htmlhint:
如果沒有安裝Nodejs 外掛的話,要先安裝 Nodejs 外掛;
如果已經安裝了 Nodejs 外掛,則直接在控制檯通過npm 安裝 xg-htmlhint ,在控制檯通過命令列輸入 npm install xg-htmlhint -g,安裝完成後,可通過命令列 where xhtmlhint 檢視xg-htmlhint 安裝的路徑,xhtmlhint --version 檢視 xg-htmlhint 版本。

