Axure製作放大鏡效果
阿新 • • 發佈:2018-11-09
1.準備工作
- 左側工具欄,拖拉出一個圖片框
- 設定成200*200大小,匯入圖片,命名小圖。
- 再拖拉出一個動態面板,設定成200*200
- 雙擊state1,拖拉出一個圖片框設定
- 500*500大小,匯入圖片,命名為大圖
- 兩張圖片最好是等比的,看著效果更佳
放大的圖片因為是要在指定區域內顯示,因此我們將圖片轉成動態面板,並取消“Fit to Content”選項,對應中文版的就是自動調整為內容尺寸的選項,這樣在可見區域範圍外將不可見。
2.新增放大鏡
- 左側工具欄,拖拉出矩形框一個
- 將矩形框設定成80*80大小
- 邊框設定成任意顏色,填充設定成透明
- 將放大鏡矩形框移動到小圖片上
3.設定顯示隱藏
- 隱藏放大鏡和動態面板
- 將放大鏡和小圖設為一個組合
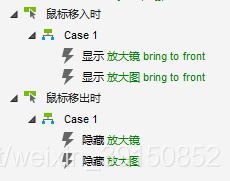
- 當滑鼠移入組合時,顯示放大鏡和放大圖
- 當滑鼠移出組合時,隱藏放大鏡和放大圖

4.放大鏡跟隨滑鼠移動
-
點選選中組合,增加互動事件“滑鼠移動時”
-
移動“放大鏡”,設定x和y距離
-
一定要選擇“絕對距離”,新增函式即點選fx開啟變數面飯,插入函式Cursor.x和Cursor.y(為了使滑鼠顯示在放大鏡中間樣子更好看,設了Cursor.x-40和Cursor.y-40,40是放大鏡寬度的一半)
-
設定放大鏡的拖動範圍,這裡的範圍限制使用了axure8的新特性 Add boundary,它可以約束部件只能在原圖的顯示範圍之內移動

5.新增放大圖
-
點選選中組合,雙擊互動事件“滑鼠移動時”的case1
-
移動放大圖(勾選的是“大圖”圖片,別勾選成動態面板!!!!)
-
設定移動距離x和y,再次強調選擇“絕對距離”,點選fx新增函式式
-
新增區域性變數LVAR1,選擇“元件”=小圖,插入函式式[[(LVAR1.left-Cursor.x+20)*2.5]],同理設定y的函式式[[(LVAR1.top-Cursor.y+20)*2.5]]

.left代表小圖的x座標,.top代表小圖的y座標,Cursor.x和.y代表放大鏡當前停留位置的x和y座標(前面設了-40,所以上面有+40)。(小圖座標-放大鏡座標)放大倍數=當前放大圖該顯示的座標,上面函式式的
2.5就是圖片的放大倍數,大圖width/動態面板width=小圖width/放大鏡width=2.5
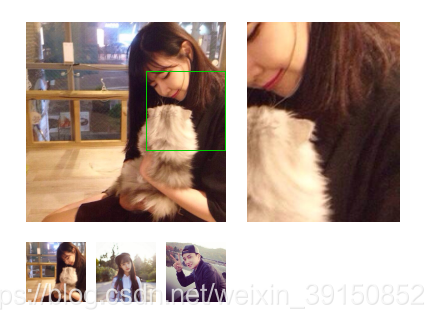
6.效果展示

7.新增小圖切換效果
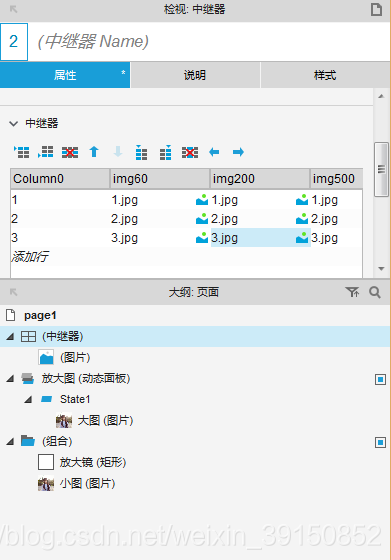
- 點選中繼器,將原有的刪除,替換成圖片
- 然後回到主頁面,點選中繼器樣式,將中繼器的佈局設定為“水平”,設定間距為行0,列10

- 新增要切換的圖片,點選屬性(要顯示的圖片是三個尺寸,第一個是左下中繼器切換的60x60的小圖,第二個是左上的200x200的小圖,第三個是右邊500x500的大圖)。
- 橫向新增3種格式的圖片,第一列為序號。每一行匯入的圖片是相同的,想切換幾張圖片,就新增幾列。選中某一個,右擊“匯入圖片”,就可以新增想要的圖片

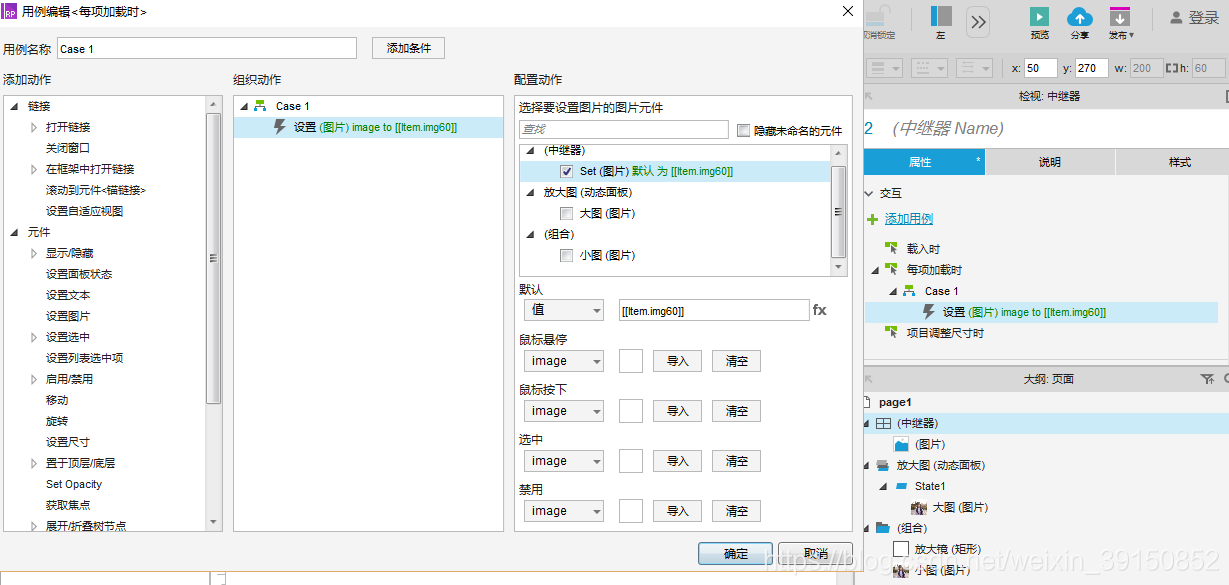
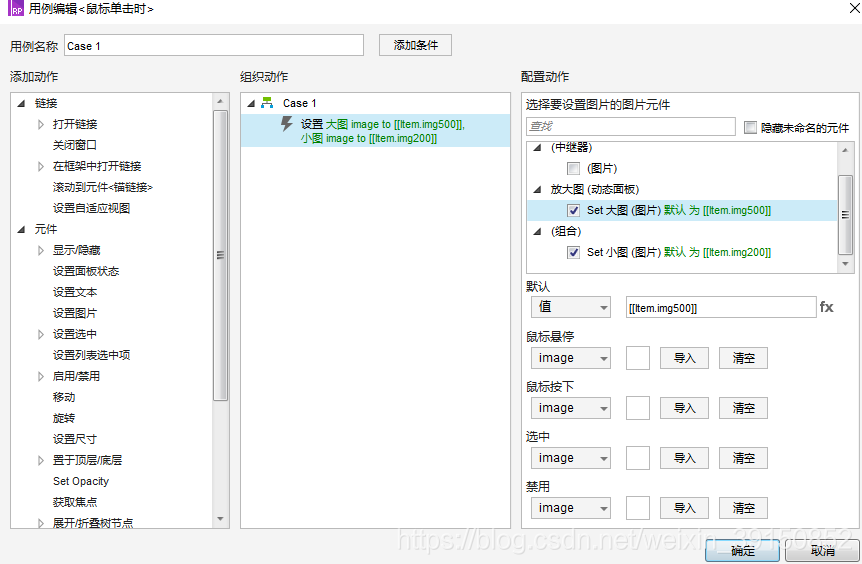
- 然後點選“中繼器”,設定【每項載入時】事件,設定小的切換圖片

- 我們要的效果是,點選每一張中繼器縮圖,小圖和大圖都跟著變化,所以,在中繼器點選進入的圖片上新增【滑鼠單擊時】事件

8.小圖切換效果顯示