獲取選中資料的id
總結一下自己遇到的獲取選中資料的id的幾種情況
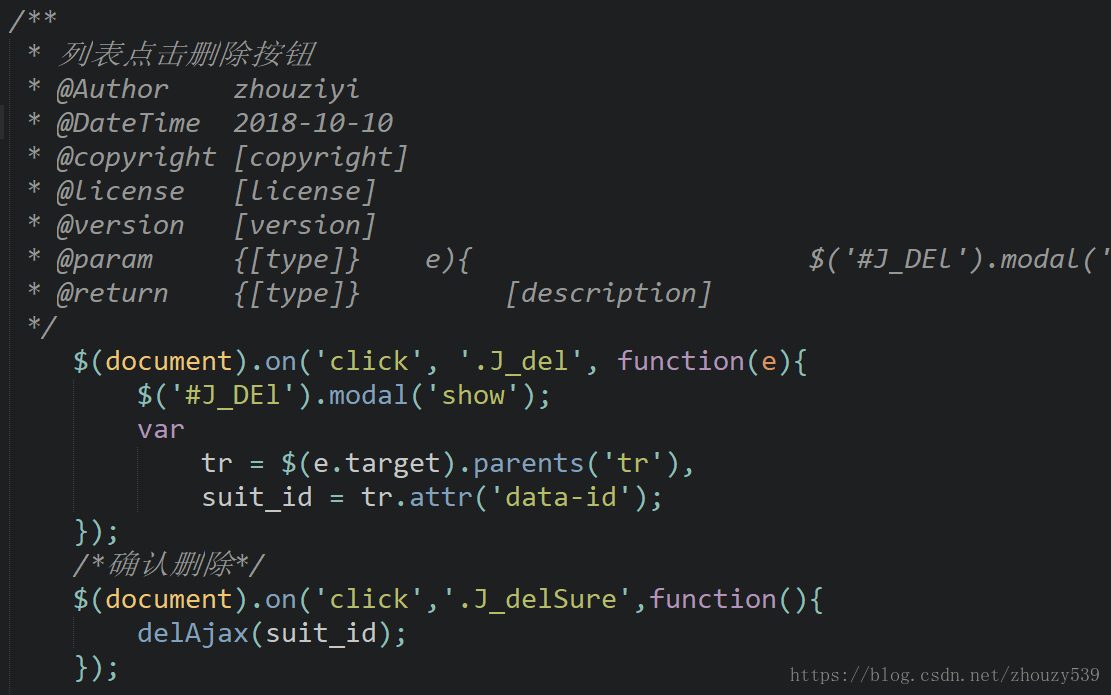
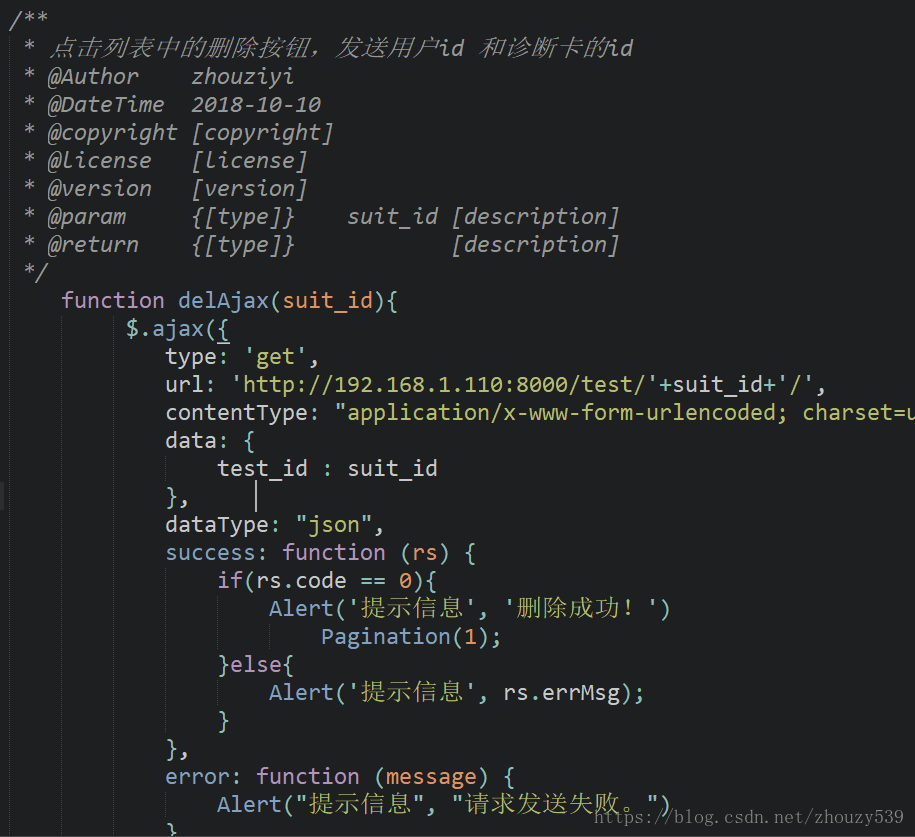
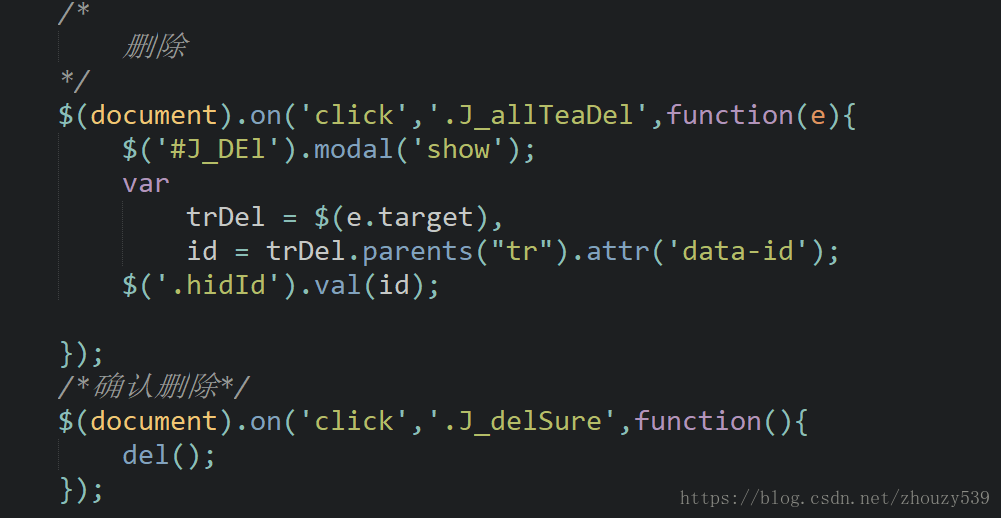
1.像刪除這樣直接在當前頁發id的

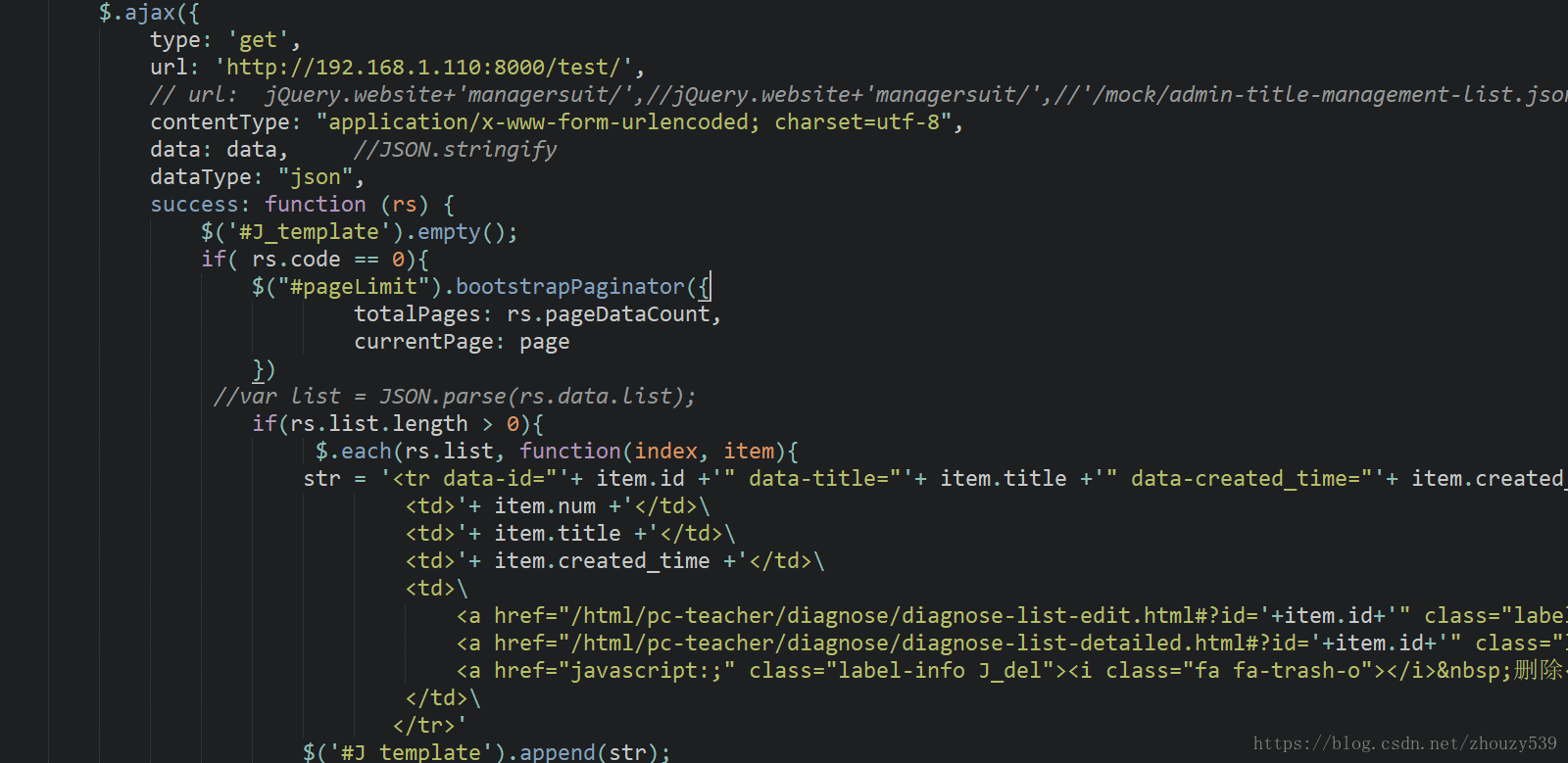
str='tr...' 那行上都繫結的是臨時屬性,為了方便以後用時獲取。
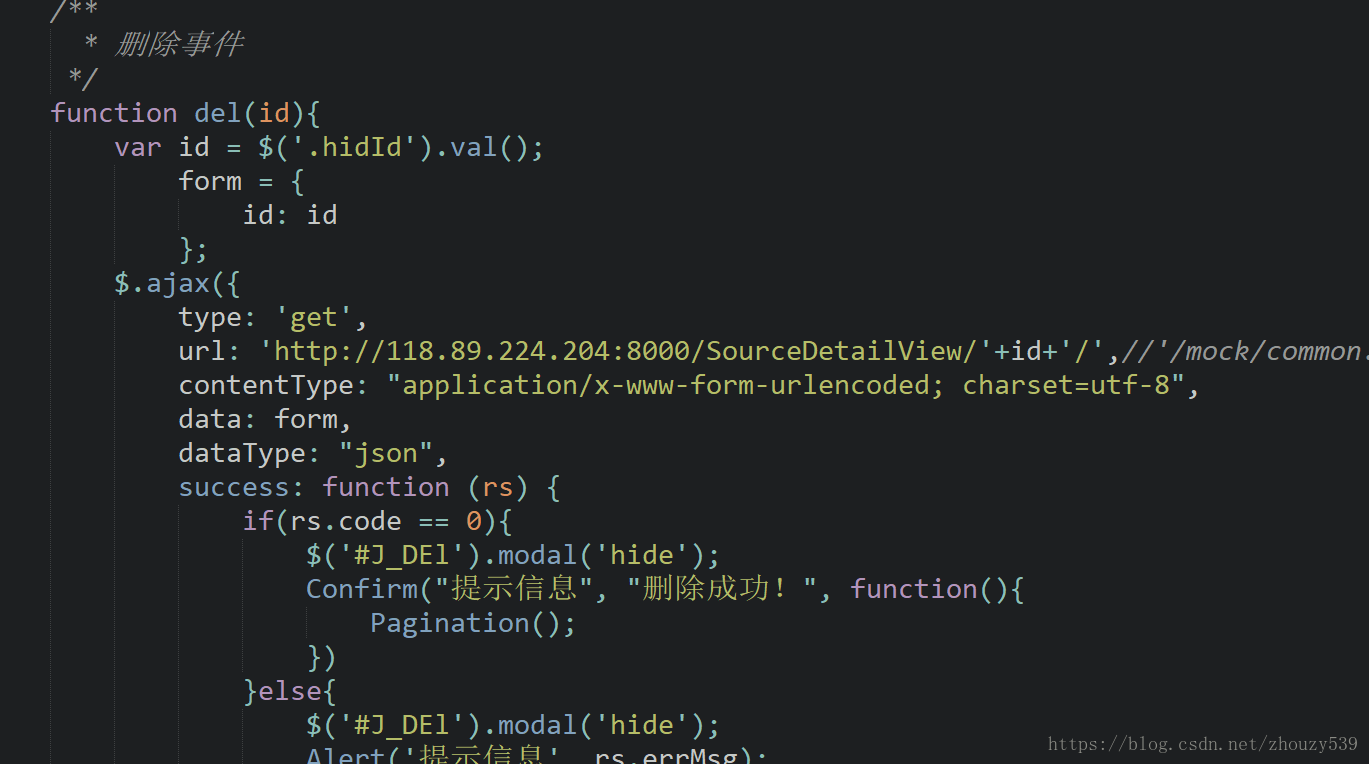
2.同第一種情況,另一種方法,通過隱藏的input框儲存id,之後從該input框獲取id
在HTML頁面中加入隱藏的input框,

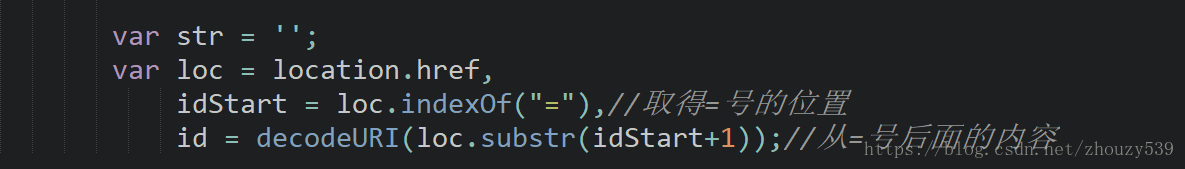
3.編輯或詳情之類的需要跳到另一個頁面,通過location.href
注:e.target,currentTarget和this三者的區別(轉載)
target在事件流的目標階段;currentTarget在事件流的捕獲,目標及冒泡階段。只有當事件流處在目標階段的時候,兩個的指向才是一樣的, 而當處於捕獲和冒泡階段的時候,target指向被單擊的物件而currentTarget指向當前事件活動的物件(註冊該事件的物件)(一般為父級)。this指向永遠和currentTarget指向一致(只考慮this的普通函式呼叫)。
<div id="outer" style="background:#099"> click outer <p id="inner" style="background:#9C0">click inner</p> <br> </div> <script type="text/javascript"> function G(id){ return document.getElementById(id); } function addEvent(obj, ev, handler){ if(window.attachEvent){ obj.attachEvent("on" + ev, handler); }else if(window.addEventListener){ obj.addEventListener(ev, handler, false); } } function test(e){ alert("e.target.tagName : " + e.target.tagName + "\n e.currentTarget.tagName : " + e.currentTarget.tagName); } var outer = G("outer"); var inner = G("inner"); //addEvent(inner, "click", test); addEvent(outer, "click", test); </script> --------------------- 作者:KongyunWu 來源:CSDN 原文:https://blog.csdn.net/wkyseo/article/details/51863483?utm_source=copy 版權宣告:本文為博主原創文章,轉載請附上博文連結!
解析:
當點選inner物件的時候,先觸發inner繫結的事件,再觸發outer繫結的事件,(因為outer是在事件冒泡階段繫結的,如果outer是在捕獲階段繫結的,就會先觸發out的事件程式,即便inner事件也繫結在捕獲階段。因為捕獲流從根部元素開始)。
事件流:捕獲(自頂而下)——目標階段——冒泡(自下而頂)
在事件處理程式內部,物件this始終等於currentTarget的值(換個角度理解,DOM上的方法this指向都為該DOM-方法呼叫模式),而target則只包含事件的實際目標。如果直接將事件處理程式指定給了目標元素,則this、currentTarget和target包含相同的值。
---------------------
作者:KongyunWu
來源:CSDN
原文:https://blog.csdn.net/wkyseo/article/details/51863483?utm_source=copy
版權宣告:本文為博主原創文章,轉載請附上博文連結!