OnsenUI-頁面切換
阿新 • • 發佈:2018-11-09
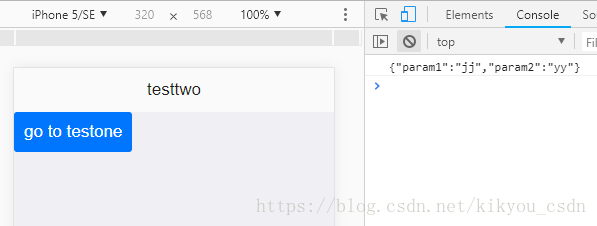
效果:頁面testone跳轉到頁面testtwo
1.testone.component.html和testone.component.ts
<ons-page>
<ons-toolbar>
<div class="center">testone</div>
</ons-toolbar>
<ons-button (click)="gototesttwo()">go to testtwo</ons-button>
</ons-page>import { Component, OnInit } from '@angular/core' 頁面testone
2.testtwo.component.html和testtwo.component.ts
<ons-page>
<ons-toolbar>
<div class="center">testtwo</div>
</ons-toolbar>
<ons-button (click)="gototestone()">go to testone</ons-button>
</ons-page>import { Component, OnInit } from '@angular/core';
import { Params, OnsNavigator } from 'ngx-onsenui';
import { TestoneComponent } from '../testone/testone.component';
@Component({
selector: 'ons-page[testtwo987]',
templateUrl: './testtwo.component.html',
styleUrls: ['./testtwo.component.css']
})
export class TesttwoComponent implements OnInit {
constructor(
private params: Params,
// private navigator: OnsNavigator,
) {
//打印出接收的引數params
console.log(JSON.stringify(params.data));
}
ngOnInit() {
}
gototestone() {
// this.navigator.element.pushPage(TestoneComponent,{data: {param3:'yy',param4:'jj'}});
}
}切換後