解決微信授權,redireact_uri域名與後臺配置不一致
導致這個問題的原因有兩種原因,如果你不是開放平臺的代授權訪問
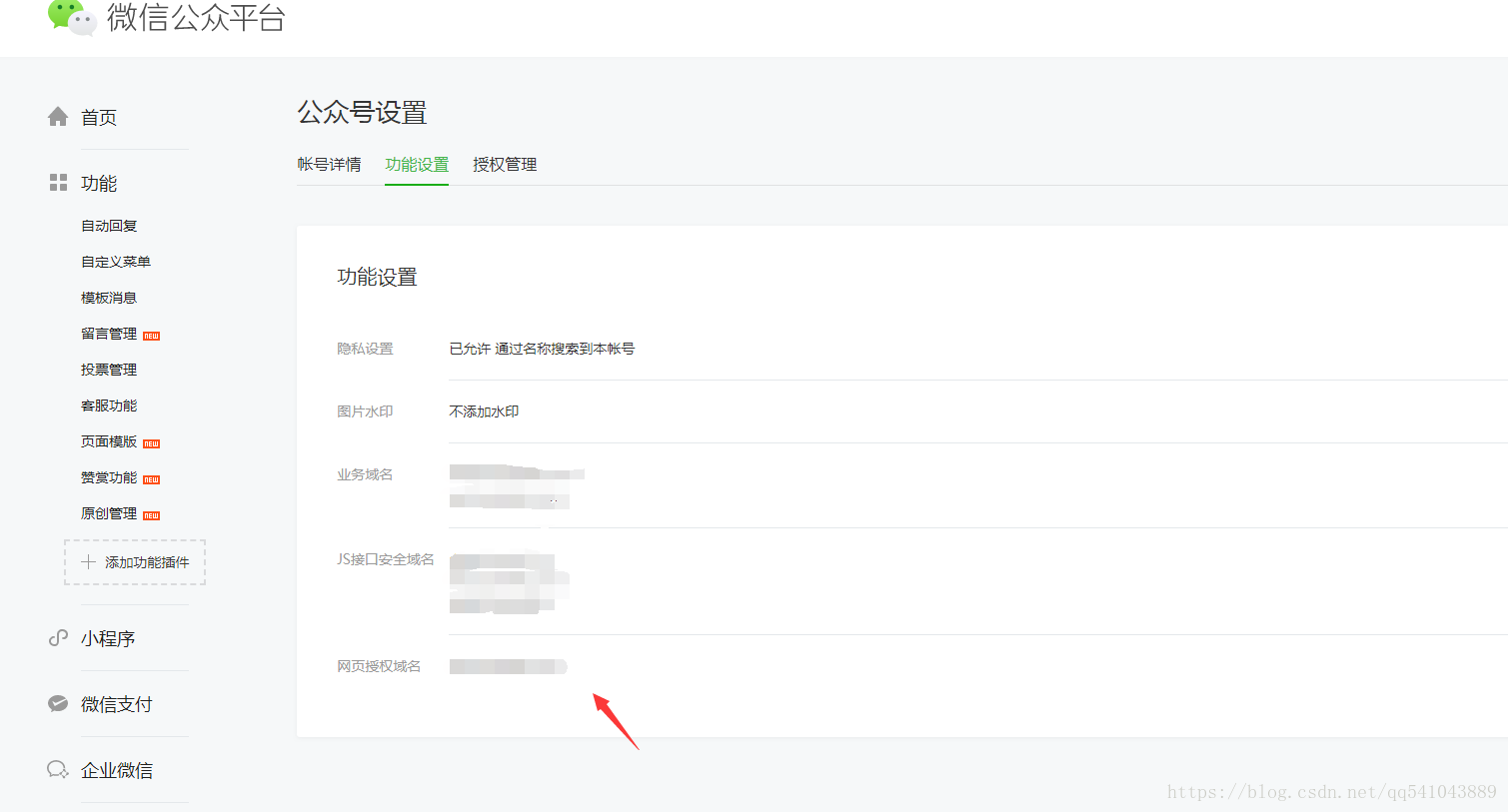
那麼,首先先確定微信公眾號後臺 網頁授權域名有沒有跟你訪問的域名一致
如果你是開放平臺代授權訪問頁面,請登入開放平臺後臺
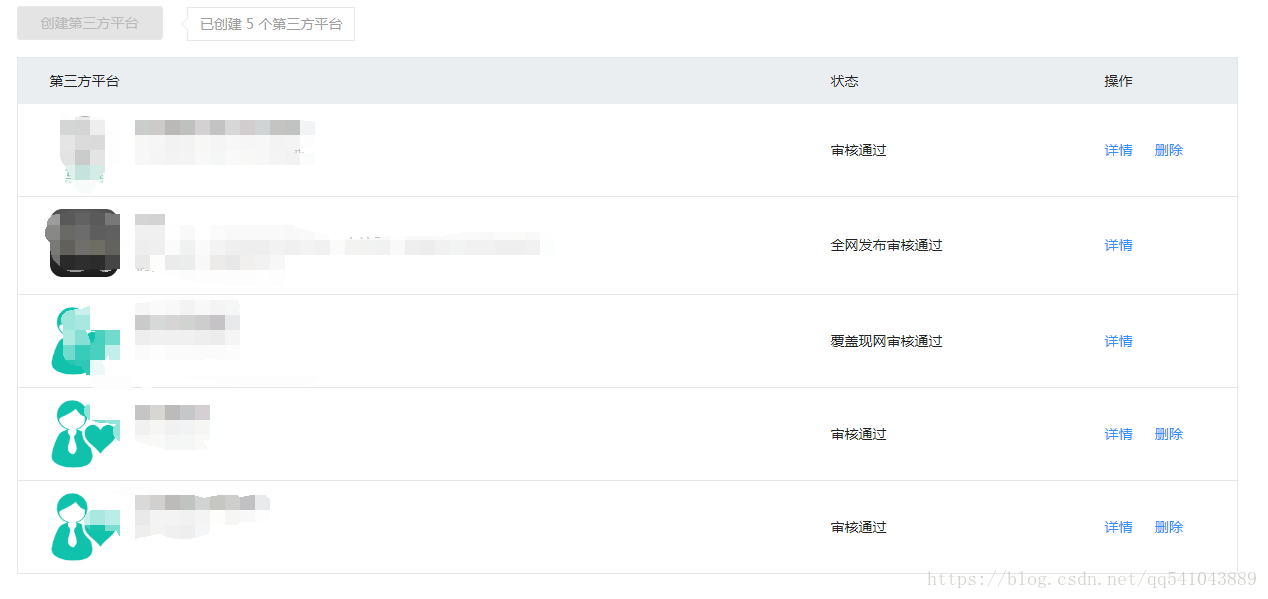
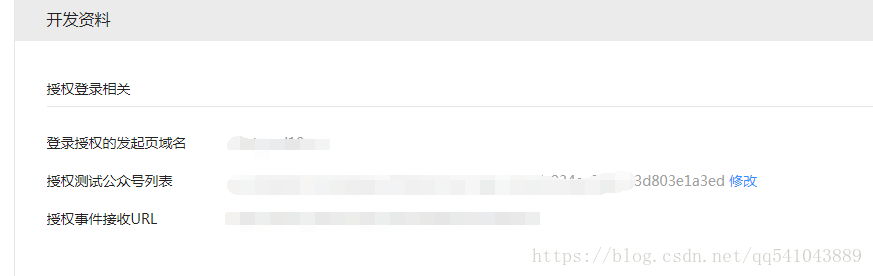
先確定你所使用的第三方賬號的狀態是否為 全網釋出稽核通過,還有確認發起授權的域名是否跟你的一致
如果不是全網釋出,需要新增公眾號id到 授權測試公眾號列表 (gh_開頭那個),所授權的公眾號才能訪問
如果專案要上線,建議要開啟全網釋出
相關推薦
解決微信授權,redireact_uri域名與後臺配置不一致
導致這個問題的原因有兩種原因,如果你不是開放平臺的代授權訪問 那麼,首先先確定微信公眾號後臺 網頁授權域名有沒有跟你訪問的域名一致 如果你是開放平臺代授權訪問頁面,請登入開放平臺後臺 先確定你所使用的第三方賬號的狀態是否為 全網釋出稽核通過,還有確認發起授權的域名是否跟你的一致 如果
微信服務號 redirect_uri域名與後臺配置不一致,錯誤代碼10003
微信服務號 png alt wid inf 錯誤代碼100 開發 dir 圖片 微信服務號開發獲取用戶openid時一直提示 redirect_uri域名與後臺配置不一致,錯誤代碼10003;後臺也配置了域名 原因: 結果:獲取到了openid 微信服務號 red
微信登陸失敗redirect_uri 域名與後臺配置不一致 10003(thinkphp)
public function index(){ $redirect_url = 'http://www.ceshi.com/ceshi';//設定域名時沒有http://,在獲取code時必須有,否則將一直顯示10003錯誤 $a = $this->baseAut
微信支付公眾號支付redirect_uri域名與後臺配置不一致,錯誤碼10003
出錯 圖片 img .cn direct 微信 rect com dir 最近弄微信支付,微信支付公眾號支付redirect_uri域名與後臺配置不一致,錯誤碼10003,最容易出錯兩個地方 1,appid 對應不到 2,開發者網頁授權 填寫域名
微信支付 錯誤碼10003 redirect_url域名與後臺配置不一致解決方法
這個問題是微信公眾號網址配置的問題,解決方法如下第一步:登陸微信公眾平臺網址:點選開啟連結https://mp.weixin.qq.com/第二步:找到介面許可權/功能服務/網頁授權/修改第三步:修改成自己的域名(注意前面不能加https/http)第四步:到微信支付的產品中
微信登入報錯:redirect_uri域名與後臺配置不一致,錯誤碼10003
報錯如上。(如果按照我的方法不能解決,請繼續百度。。我目前只會該方法,也不打算繼續深究) 原因: 公眾號配置的回撥域名與請求的域名不一致。 猜測原因:在微信公眾號端近期更改了域名,或者在配置檔案裡更改了請求的域名。 在這次實際的解決方法是,修改配置檔案的請求域名:http
錯誤碼10003: redirect_uri域名與後臺配置不一致錯誤
ThinkPHP3獲取微信使用者資訊遇到的開發: 錯誤碼10003: redirect_uri域名與後臺配置不一致錯誤 #錯誤碼10003: redirect_uri域名與後臺配置不一致錯誤 獲取使用者資訊,PC端不報錯,只有微信端報錯,起初還以為是微信端的問題。 在網上找了很久都說
微信授權 redirect_uri 引數錯誤與解決方案
重歸 今年4月份 在做一個app 公共號 要做一個微信授權登入 給我意向深刻的bug 其實就是沒有在微信平臺配置白名單,去哪配?這是個問題! 解決辦法需要注意以下幾點: 推薦使用微信提供的測試號,不要錢,掃一掃即可申請,方便
解決微信授權回撥頁面域名只能設定一個的問題
在做專案整合微信登入以及微信支付的時候,都需要進行使用者授權。這個授權的流程可以簡單描述為: 1. 使用者從我們的應用觸發需要授權的操作,比如點選微信登入; 2. 應用收到這種使用者請求後,將使用者重定向到微信提供的一個授權頁面: 或 3. 使用者通過微信掃碼(P
微信授權,重定向兩次
二次 conn 有意思 退出 err 請求 cnblogs str 關鍵字 做微信支付的時候,需要微信授權拿openId 大概流程就是,把用戶重定向到微信一個地址,然後微信帶著code重定向回來,然後拿code換用戶的openId 這期間發生了一件比較有意思的事情,andr
微信授權檔案放到域名根目錄
在開發微信公眾號的時候有個問題。就是 微信回撥頁面域名授權時將檔案放到域名的根目錄這個問題。我這裡是Windows伺服器所以是放到tomcat的上的。 下面就是解決辦法了 在tomcat下的config裡的server.xml下最下面配置這個,再把檔案直接傳到t
Chrome獲取微信授權,調試公眾號頁面
sta esp safari tab 通過 測試 ron 準備就緒 stat 1.目的 你可能遇到過這種情況,在微信中打開公眾號是這樣的。 復制鏈接,在chrome中
解決微信授權成功後點擊按返回鍵出現空白頁和報錯的問題
微信授權 的操作可以閱讀我的另一篇文章 https://blog.csdn.net/qq_35430000/article/details/79299529 微信授權我是 在index.vue做的授權,是一個空白頁,因為授權需要回調所以這個頁面會重新整理兩次,當我們授權成功進入主頁面後
微信公共平臺接入之:網頁授權(微信授權,微信access_token獲取,獲取微信使用者資訊),微信開發者工具使用,微信公眾平臺測試號申請接入
1、微信公眾平臺文件入口 2、微信網頁授權 關於網頁授權回撥域名的說明 1、在微信公眾號請求使用者網頁授權之前,開發者需要先到公眾平臺官網中的“開發 - 介面許可權 - 網頁服務 - 網頁帳號 - 網頁授權獲取使用者基本資訊”的配置選項中,
企業微信辦公,這些方面釘釘比不了
企業微信和釘釘這對冤家均出自名門,但目前來看,市場份額釘釘似乎佔了大多數,企業微信落了下風。那麼企業微信的優勢真的很不明顯嗎?其實並非如此,要說優勢,雖然釘釘在人事方面做得更加到位,但這並不意味著在其他方面也是釘釘的天下。比如在溝通交流方面,企微背靠微信,這個絕對優勢釘釘是無論如何也學不來的。從現在的情況來看
企業微信授權獲取使用者資訊java後臺和配置
背景:在企業微信工作臺新增應用入口,根據點選人授權獲得使用者資訊 簡略記錄一下流程: 瞭解之後呢,開始開發: 這裡做的是網頁授權步驟,因為這是嵌入手機的一個應用 填寫完畢後應用就建立第一步就完成了 第二步.填寫必要資料 紅色是需要填寫的
吐血中, 呼叫分享到微信好友,載入的網路圖片顯示不出來,微信分享,自定義分享標題、內容描述關鍵詞限制(紅包)
太坑爹了,嘗試吐血後,總結一番,這種問題,讓我從何說說起啊!!!!!!!分享後,自己能看到,自己分享的連結圖片,被分享人竟然看不到圖片!!原因何在我分享到對方微信好友,截圖展示:對方截圖展示:竟然是自定義title中,和content中,存在『紅包』兩個字的字眼,逼瘋了,去掉
Android studio匯入工程java檔案出現紅色J,gradle外掛與gradle版本不一致 解決辦法
在這個程式碼搬運的時代,合理運用開源優秀程式碼,已經成為了每一個程式設計師必不可少的技能。 我相信大家在匯入第三方module或者第三方工程的時候,都遇到過,開啟的工程JAVA檔案
輸入兩次密碼,第二次與第一次不一致,要求重新輸入的while迴圈
System.out.println("請輸入密碼:");// 輸入其他比如字串,且重新輸入 int mm1 = in.nextInt(); while (true) { System.out.println("請再次確認密碼:");// 如果和第一次密碼輸入
微信授權域名允許子域名,前後端分離nginx做子域名靜態頁面對映,解決nginx跨域以及ajax跨域
因公司需求,前後端需徹底分離,由nginx對映靜態頁面,另外設定節點訪問介面。本來微信授權域是做在介面上的,現在多出h5靜態頁面的域名,網上教程允許子域名授權大多都是配置在授權回撥域名下的頁面多做了一次跳轉,拿到code之後再跳轉到其他域名下的頁面,但是這