Angularjs( 二 )
阿新 • • 發佈:2018-11-09
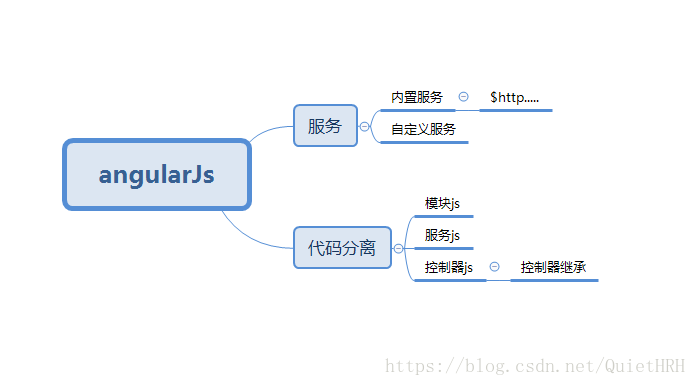
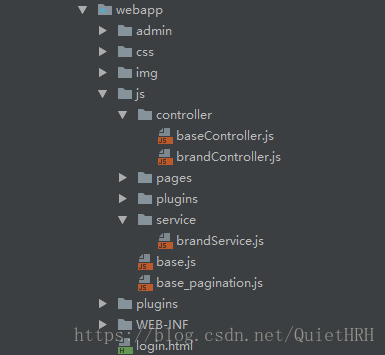
js程式碼分層
JS和html都放在一起,並不利於我們後期的維護。我們可以在前端程式碼中也運用MVC的設計模式,將程式碼進行分離,提高程式的可維護性。
自定義服務
在 AngularJS 中,服務是一個函式或物件,可在你的 AngularJS 應用中使用。其實我們也可以自己來定義服務,而服務會封裝一些操作。我們在不同的控制器中可以呼叫同一個服務,這樣服務的程式碼將會被重用。
控制器繼承
有些功能是每個頁面都有可能用到的,比如分頁,複選等等,如果我們再開發另一個功能,還需要重複編寫。怎麼能讓這些通用的功能只寫一次呢?我們通過繼承的方式來實現。
基礎層(模組)
base.js 不分頁的模組
var app = angular.module('hrh', []);
base_pagination.js 分頁的模組
var app = angular.module('hrh', ['pagination']);
服務層(Service)
//服務
app.service('brandService',function ($http) {
//查詢所有
this.findAll=function () {
return $http.get("../brand/findAll.do" 控制層(controller)
baseController 父類控制js 定義共性內容
//基本控制層 被繼承
app.controller('baseController',function ($scope) {
$scope.entity={};
//重新載入列表
$scope.reloadList=function () {
$scope.search($scope.paginationConf.currentPage,
$scope.paginationConf.itemsPerPage);
}
//分頁控制元件配置
$scope.paginationConf={
currentPage:1,
totalItems:0,
itemsPerPage:10,
perPageOptions:[10,20,30,40,50],
onChange:function () {
$scope.reloadList();
}
}
//儲存被選中的id
$scope.selectIds=[];
$scope.updateSelection=function ($event,id) {
if($event.target.checked){
$scope.selectIds.push(id);
}else{
var idx=$scope.selectIds.indexOf(id);
$scope.selectIds.splice(idx,1);
}
}
});
brandController.js 子類控制器js 做CURD
//控制器
app.controller("brandController",function ($scope,$controller,brandService) {
$controller('baseController',{$scope:$scope});
//查詢所有
$scope.findAll=function () {
brandService.findAll().success(
function (response) {
$scope.list=response;
}
)
}
//查詢分頁品牌列表
$scope.findPage=function (page,rows) {
brandService.findPage(page,rows).success(
function (response) {
$scope.list=response.rows;
$scope.paginationConf.totalItems=response.total;
}
)
}
//根據id獲取品牌實體
$scope.findOne=function (id) {
brandService.findOne(id).success(
function (response) {
$scope.entity=response;
})
}
//新增/修改 品牌
$scope.save=function () {
var method;
if($scope.entity.id!=null){
method=brandService.update($scope.entity);
}else{
method=brandService.add($scope.entity);
}
method.success(
function (response){
if(response.success){
$scope.reloadList();
}else{
alert(response.message);
}
}
)
}
//刪除品牌
$scope.dele=function () {
brandService.dele($scope.selectIds).success(
function (response) {
if(response.success){
$scope.reloadList();
}else{
alert(response.message);
}
$scope.selectIds=[];
}
)
}
//條件查詢 搜尋
$scope.searchEntity={};
$scope.search=function (page,rows) {
brandService.search(page,rows,$scope.searchEntity).success(
function (response) {
$scope.paginationConf.totalItems=response.total;
$scope.list=response.rows;
}
)
}
})
逆向工程生成的dao條件查詢
@Override
public PageResult findPage(TbBrand brand,int pageNum, int pageSize) {
PageHelper.startPage(pageNum,pageSize);
//條件查詢
TbBrandExample example = new TbBrandExample();
TbBrandExample.Criteria criteria = example.createCriteria();
if(brand!=null){
if(brand.getName()!=null&&brand.getName().length()>0){
criteria.andNameLike("%"+brand.getName()+"%");
}
if(brand.getFirstChar()!=null&&brand.getFirstChar().length()>0){
criteria.andFirstCharEqualTo(brand.getFirstChar());
}
}
Page<TbBrand> page = (Page<TbBrand>) brandMapper.selectByExample(example);
return new PageResult(page.getTotal(),page.getResult());
}