iOS開發—使用TYAttributedLabel實現字型大小顏色各異並且帶連結的文字
阿新 • • 發佈:2018-11-09
TYAttributedLabel是一個強大的屬性文字控制元件。它支援富文字、圖文混排顯示;它支援行間距、字間距、自適應高度、指定行數;它支援新增高度自定義文字屬性,支援新增屬性文字、自定義連結,新增高亮效果顯示(文字和背景);它還支援新增UIImage和UIView控制元件。
使用TYAttributedLabel實現字型大小、顏色各異並且帶連結的文字:
//屬性文字生成器 NSString* text = @"Not yet a Finnair Plus member?Learn more or sign up to start enjoying a world of benefits!"; TYTextContainer *textContainer = [[TYTextContainer alloc] init]; textContainer.text = text; textContainer.textColor = [UIColor grayColor]; textContainer.font = [UIFont boldSystemFontOfSize:11]; textContainer.linesSpacing = 0.5; //文字樣式 TYTextStorage *textStorage = [[TYTextStorage alloc]init]; textStorage.range = [text rangeOfString:@"Learn more or sign up"]; textStorage.font = [UIFont boldSystemFontOfSize:11]; textStorage.textColor = [UIColor blueColor]; [textContainer addTextStorage:textStorage]; //下劃線文字 TYLinkTextStorage *linkTextStorage = [[TYLinkTextStorage alloc]init]; linkTextStorage.range = [text rangeOfString:@"Learn more or sign up"]; linkTextStorage.linkData = @"登入芬蘭航空"; //取消下劃線 linkTextStorage.underLineStyle = kCTUnderlineStyleNone; [textContainer addTextStorage:linkTextStorage]; TYAttributedLabel *label = [[TYAttributedLabel alloc]initWithFrame:CGRectMake(15, 350, KWidth-30, 0)]; label.backgroundColor = [UIColor clearColor]; label.textContainer = textContainer; [label sizeToFit]; //設定代理 label.delegate = self; [self.view addSubview:label];
實現代理方法TYAttributedLabelDelegate:
//點選帶連結文字“Learn more or sign up” -(void)attributedLabel:(TYAttributedLabel *)attributedLabel textStorageClicked:(id<TYTextStorageProtocol>)textStorage atPoint:(CGPoint)point{ if ([textStorage isKindOfClass:[TYLinkTextStorage class]]){ NSString *linkStr = ((TYLinkTextStorage*)textStorage).linkData; if ([linkStr isEqualToString:@"登入芬蘭航空"]) { [[ UIApplication sharedApplication] openURL:[NSURL URLWithString:@"https://www.finnair.com/cn/cn/plus"] options:@{} completionHandler:nil]; } } }
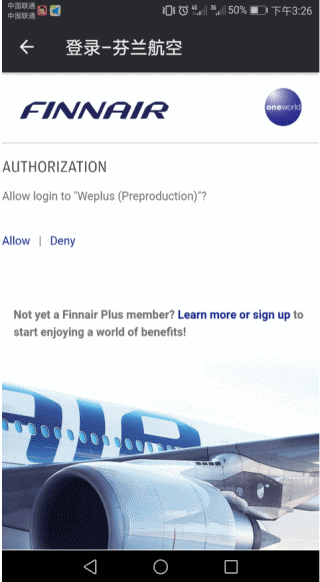
效果圖: