使用一組點畫出平滑的曲線
阿新 • • 發佈:2018-11-09
今天在專案中需要人臉上的點來勾勒出人臉的輪廓,我的想法是將要畫的點存入一個數組,使用了UIBezierPath來連線每一個點。但是這樣畫出來的圖是折線,顯得過於生硬。查了若干資料,後來終於在stackoverflow上找到了一個很好的解決辦法。
這個做法的原理其實是在每兩個點之間加入一些點,來使得兩個點可以平滑的過度。這其實就是Centripetal Catmull–Rom spline的思想。
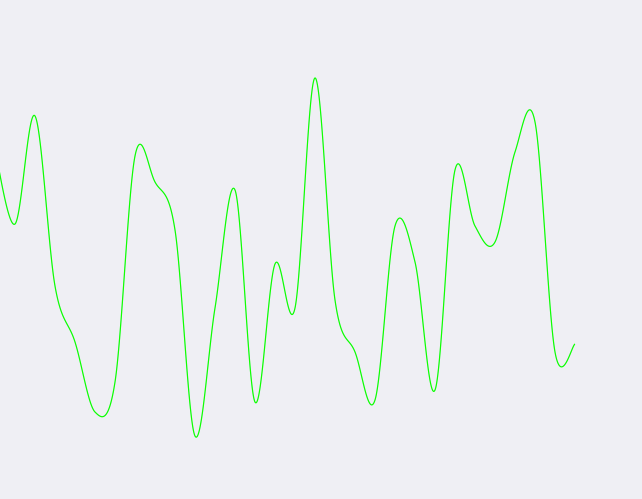
看效果:
於是便照葫蘆畫瓢,寫出了我的程式碼
#define POINT(_INDEX_) [(NSValue *)[points objectAtIndex:_INDEX_] CGPointValue]
- (void)smoothedPathWithPoints:(NSArray *) pointsArray andGranularity:(NSInteger)granularity