python+selenium xpath應用
阿新 • • 發佈:2018-11-09
xpath是XML路徑語言(XML Path Language),它是一種用來確定XML文件中某部分位置的語言。在selenium做UI自動化也應用很廣,雖然selenium有很多定位方式,但是優先推薦的是xpath,不然你在實際應用會遇到各種問題,比如前端介面是ext js完全由後臺生成,其每個標籤都是有id,但都是動態生成,每次重新整理都不同的情況。
xpath語法
| 表示式 | 描述 |
| nodename | 選取此節點的所有子節點。 |
| / | 從根節點選取。 |
| // | 從匹配選擇的當前節點選擇文件中的節點,而不考慮它們的位置。 |
| . | 選取當前節點。 |
| .. | 選取當前節點的父節點。 |
| @ | 選取屬性。 |
更多xpath教程可以參看http://www.runoob.com/xpath/xpath-tutorial.html和http://www.w3school.com.cn/xpath/index.asp
selenium常用xpath定位方式
#按標籤屬性,查詢屬性name值為xxx的元素 find_element_by_xpath('//*[@name="xxx"]')#按標籤文字,查詢標籤文字為xxx的元素 find_element_by_xpath('//*[text()="xxx"]') #按父元素屬性,查詢屬性name值為xxx的下級第一個div元素 find_element_by_xpath('//*[@name="xxx"]/div[1]') #按子元素屬性,查詢屬性name值為xxx的父元素 find_element_by_xpath('//*[@name="xxx"]/..') find_element_by_xpath('//*[@name="xxx"]/parent::') #按兄弟元素屬性,查詢屬性name值為xxx的同級第一個div元素 find_element_by_xpath('//*[@name="xxx"]/../div[1]') find_element_by_xpath('//*[@name="xxx"]/preceding-sibling::a[1]') #該節點的同級前一個元素 find_element_by_xpath('//*[@name="xxx"]/following-sibling::a[1]') #該節點的同級後一個元素 #按模糊匹配 find_element_by_xpath('//*[contains(str1,str2)]') #str1為標籤的屬性或是文字,str2為要匹配的字串
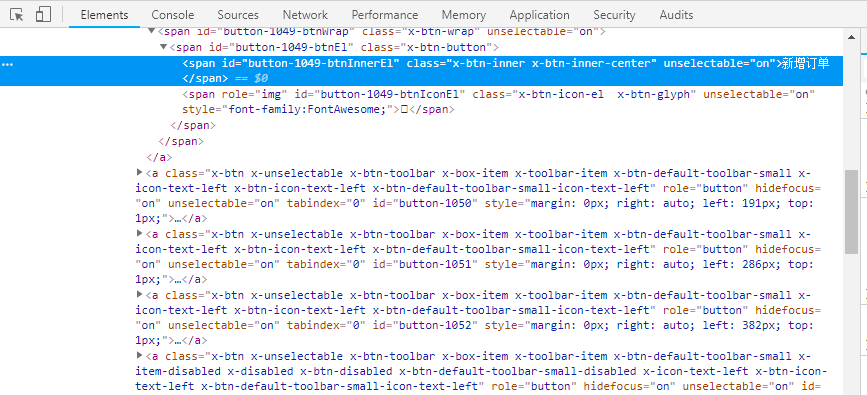
其實firefox和chrome瀏覽器都有直接copy元素的xpath,但是建議只可參看,不可一味的盲目使用;因為copy下來的xpath會優先以最近一個元素的id為起始點,然後來定位元素。這樣會出現,假如ext js生成的前端介面id是動態的,xpath是 //*[@id="button-1049-btnInnerEl"] ,下次使用介面重新整理id變換,這樣程式碼也不會健壯;

還要就是遇到copy的xpath是絕對路徑(一般整個介面沒有id元素的情況會出現),這樣xapth是死的,有時候前端對整個結構稍微一變,這個定位方式就不能用;
總之xpath是實戰selenium用的最多的定位方式,需要大家多多去了解xpath的語法和定位方式,然後手動編寫xpath的定位規則!!!
