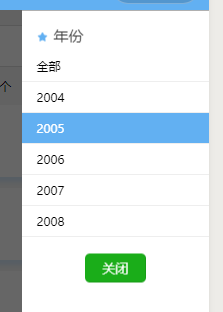
小程式tab導航切換樣式

<view id="green" class="scroll-view-item {{ current == index ? 'active' :'' }} " bindtap="yearselect" wx:for="{{year}}" wx:key="{{index}}" data-year="{{item}}" data-index="{{index}}">{{item}}</view>
yearselect(e){
this.setData({
yearselect:e.currentTarget.dataset.year,
current:e.currentTarget.dataset.index
})
},
.active{
background: #62B0F2;
color: #fff;
}
相關推薦
小程式tab導航切換樣式
<view id="green" class="scroll-view-item {{ current == index ? 'active' :'' }} " bindtap="yearselect" wx:for="{{year}}" wx:key="{{inde
小程序tab導航切換樣式
分享圖片 for bsp 圖片 技術分享 color round targe get <view id="green" class="scroll-view-item {{ current == index ? ‘active‘ :‘‘ }} " bindt
微信小程式tab導航+滾動頂部吸附效果(開發例項)
<!-- scroll導航欄 --> <view class='scrollBox2 fix-news' wx:if="{{fixTop<scrollTop}}"&g
小程式 tab標籤切換時出現數據狀態保留的問題
出現的問題就是例如在女裝時點選了銷量最多,然後點選男裝,發現男裝的小編推薦既然對應的是銷量最多的介面,當時就懵逼了。 後來檢測才發現,我的程式碼在點選銷量最多和價格最優的時候對設定的初始模擬資料進行了直接操作,導致其資料本身發生變化。導致切換女裝/男裝時初始介面(資料)不
WX小程式TAB欄切換 / 小程式商品分類
Page({ /** * 頁面的初始資料 */ data: { selected: true, selected1: false, selected2: false, //模擬資料 cateItems: [
微信小程式 點選切換樣式的功能實現
普通的web開發可以通過JavaScript獲取HTML的Dom結構,但是小程式不可以,小程式實現此功能的方式:資料繫結+data- 去更改標籤類名。step 1 給選定的標誌 {{}} & data-num此處只綁定了一個類名,也可以繫結N個類名。class='class1 class2 {{num
使用iview weapp元件 寫小程式 tab切換
wxml: <i-row class="tab_question"><i-col span="24" i-class="col-class"><i-tabs current="{{ current }}" color="#f759ab" bindchange
微信小程式使用程式碼切換底部導航
先上程式碼: wx.switchTab({ url: "/pages/block/block", }) 注意: 1.該方法的引數url只能賦在app.json中配置的tabBar下list中配置過的url: 2.switchTab不支援queryString,也就是
微信小程式Tab切換下面的圖表顯示
之前沒有怎麼做過小程式,最近公司需要剛上來就做圖表,這對於我來說是一個挑戰。 在沒做之前覺得沒什麼,但是後來有一個很大的bug。就是在做Tab切換的時候,我發現頁面不管是上下還是左右滑動的時候圖表會懸浮在上面,不會隨著頁面進行移動。 結果發現swiper和s
小程式tab切換
程式碼html css程式碼 page{ background-color: #f4f4f4;}.page { height: 100%;}.box{ width: 100%; height: 80rpx; background: #59b550;
小程式tab切換,內容高度自適應
<view class='aboutusContainer'> <image src='/assets/images/company.png' class='companyLogo'></image> <view cl
微信小程式---tab切換
微信小程式開發中選項卡.在android中選項卡一般用fragment,到了小程式這裡瞬間懵逼了. 總算做出來了.分享出來看看. 先看效果: 再上程式碼: 1.index.wxml <!--index.wxml--> <viewcla
微信小程式 tab切換
設定背景顏色就直接在page裡設定 page {background-color: rgb(242, 242, 242);} tab切換: navigator 頁面連結 傳參的格式為url="路徑?title={{item.title}}" 多個用&a
微信小程式—Tab 切換,下拉重新整理,上拉載入(適用1221)
點評:展示方面,可以學習一下;比較簡單;12月1日更新,已經適用最新112301Features 頂部 Tab 切換 下拉重新整理 上拉載入更多 登入註冊PS 下拉重新整理需要在全域性的 app.json 裡配置 [AppleScript] 純文字檢視 複製程式碼
微信小程序--Tab欄切換的快速實現
font log borde 1-1 enter cnblogs 小程序 ont justify 上效果! wxss樣式代碼: 1 .tabs-item.selected { 2 color:rgba(171,149,109,.8);
微信小程序tab欄切換
-c ase iss fun ren active hid get clas index.wxml <text data-current="0" class="{{currentTab == 0? ‘active‘ : ‘‘}}">消息</text&g
小程式tab + swiper 實現tab下輪播
<view class="course-advantage"> <view class="list-active-tab course-types-tab"> <view class="container"> <view
微信小程式 選項卡切換+swiper自適應高度
如圖所示一個,具體步驟如下: 一、wxml部分 <view class="swiper-tab"> <view class="swiper-tab-item {{currentTab==0?'active':''}}" data-current="0" b
小程式底部導航欄設定
tabBar與window、pages並列,pagePath點選進入的頁面路徑,selectedIconPath點選選中狀態 "tabBar": { "color": "#353535", "selectedColor": "#3cc51f", "borderStyle": "white",
微信小程式 自定義 swiper 樣式
本文出自: http://blog.csdn.net/wyk304443164 實現功能如下: 僅重寫了swiper的樣式,so fucking easy! wx-swiper-item { width: 90% !important; mar
