CSS學習筆記--動畫模組
CSS學習筆記–動畫模組
一、動畫與過渡模組的區別:
1.過渡和動畫都是為了給元素新增動畫的;
2.過渡必須人為的觸發 才會執行動畫,而動畫不需要認為的觸發;
3.都需要滿足三要素才會有動畫效果;(執行什麼動畫,什麼動畫,持續時長)
二、格式:
寫在需執行元素的括號內,如div{ }
animation-name:abcd;
持續時長(寫在需執行元素的括號內)
animation-duration:3s;
告訴系統我們需要自己建立一個名字叫abcd的動畫(單獨寫,寫在style中)
@keyframes abcd{
from{ margin-left:0 }
to{ margin-left:50px;}
}
當有多個變化時,可以使用百分比形式來定義每一步的變化。如:
@keyframes aaa {
0%{ transform: rotate(0deg); }
20%{ transform: rotate(20deg); }
30%{ transform: rotate(30deg); }
}
三、動畫相關的其他屬性:
1.告訴動畫持續的時長
animation-duration
2.告訴系統多少秒之後開始執行動畫
animation-delay
3.告訴系統動畫執行的速度
animation-timing-function
4.告訴系統需要執行幾次
animation-iteration-count
5.告訴系統是否需要執行往返動畫
animation-direction:
取值:normal 執行完一次之後回到起點執行下一次,aleternate執行完一次之後往回執行下一次
6.告訴系統是否需要執行動畫
animation-play-state:(取值running執行,paused暫停)
如滑鼠懸停到元素上時(div: hover),元素暫停,離開後又繼續運動
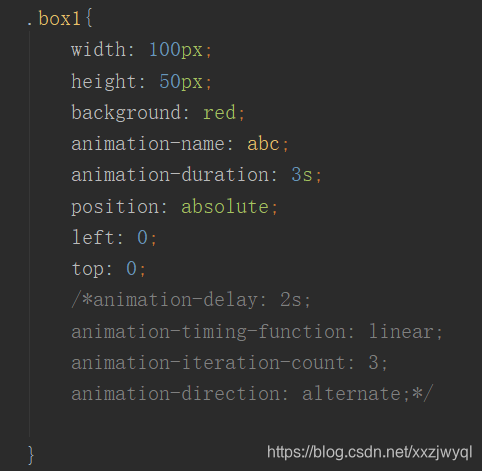
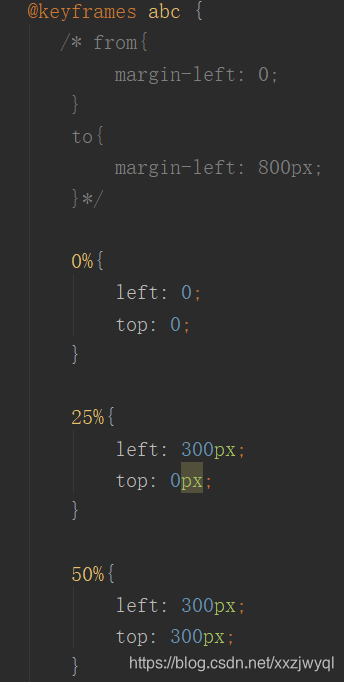
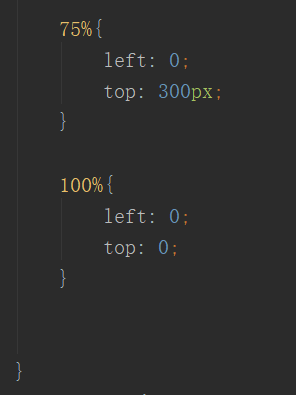
四、動畫例子–使元素沿矩形運動:使一個div沿著邊長為300px的正方形框順時針運動
先對執行元素經行絕對定位:

再設定:


五、通過我們的觀察,動畫有一定的狀態的,有:
1.等待狀態
2.執行狀態
3.結束狀態
1.指定動畫等待狀態和結束狀態的樣式
animation-fill-mode:
2.取值:
none:不做 任何改變
forwards:讓元素結束狀態保持動畫最後一幀的樣式
backwards:讓元素等待狀態的時候顯示動員第一幀的樣式
both:讓元素等待狀態顯示動畫第一幀的樣式,讓元素結束狀態保持動畫最後一幀的樣式
3.連寫格式:
animation :動畫名稱 動畫時長 動畫運動速度 延遲時間 執行次數 往返動畫
動畫模組簡寫:
animation :動畫名稱 動畫時長
4.無限迴圈動畫(輪播)要點: 在最後那張圖片後再多接兩張前面第一張的圖片;
===筆記內容來自於《從零玩轉HTML5前端+跨平臺開發》
