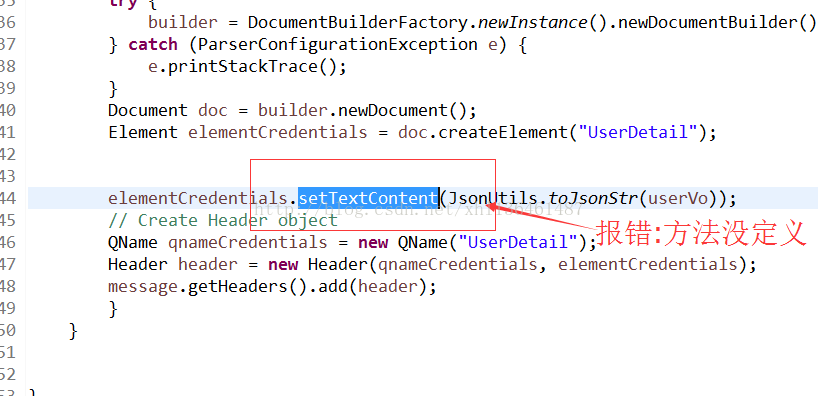
org.w3c.dom.Element呼叫問題
轉自:https://blog.csdn.net/xhl136461487/article/details/77964546
因為你呼叫的那個方法是jdk下的那個包裡的類,而在web專案裡卻呼叫了J2EE裡的xml-apis.jar下的org.w3c.dom。(實際上要呼叫的那個方法是在jdk下的rt.jar下的org.w3c.dom)。我也被這個問題困擾了很久,後來把jdk和J2EE在專案裡的位置調整了下就好了,即讓jdk在J2EE上面.
相關推薦
org.w3c.dom.Element呼叫問題
轉自:https://blog.csdn.net/xhl136461487/article/details/77964546 因為你呼叫的那個方法是jdk下的那個包裡的類,而在web專案裡卻呼叫了J2EE裡的xml-apis.jar下的org.w3c.dom。(實際上要呼
利用 JDK 自帶的 org.w3c.dom 進行物件, map 與 xml 的互相轉換
利用 JDK 自帶的 org.w3c.dom 進行物件,map 與 xml 的簡單互相轉換, 其中用到了一個工具類 Hutools 下面是hutools的maven依賴 <dependency> <groupId>cn.hutool</groupId> <arti
java.lang.NoClassDefFoundError: org/w3c/dom/ElementTraversal問題解決
在使用Maven構建專案並載入spring配置檔案時,報如下異常 Caused by: java.lang.ClassNotFoundException: org.w3c.dom.ElementTraversal at java.net.URLClassLoad
org.w3c.dom document 和xml 字串 互轉
package com.mymhotel.opera; import java.io.File; import java.io.IOException; import java.io.InputStream; import java.io.StringReader; im
使用org.w3c.dom.*進行XML檔案的解析和建立(包括Cdata的解析)
最近在專案中使用org.w3c.dom對xml檔案進行解析,該包對於較小的xml檔案的操作非常簡便,推薦大家在使用。 首先,對於org.w3c.dom.*的包,我們不需要額外去進行引用,在jdk1.6自帶的rt.jar中就包涵該包。 public viod getXMLNo
Java解析HTML到org.w3c.dom.Document,再把Document輸出到檔案。
Document doc = parser.parseHtml(url, httpBody, entryPageUrl, docType); try {
org.w3c.dom.Document和org.dom4j.Document轉化、w3c和String轉化、SAXReader等
<一>把String轉化成org.dom4j.Document: ①Document document = DocumentHelper.parseText(messageXml); ②StringReader sr = new StringRe
org.w3c.dom 解析XML檔案 可以解析出節點屬性
xml檔案如下: <smilxmlns="http://www.w3.org/2000/SMIL20/CR/Language"> <head> <layout> <root-layoutheight="100%"width="100%
【Java】org.w3c.dom.Document 類方法引用報錯
The method setXmlVersion(String) is undefined for the type Document 開發時我們可能會碰到這樣的問題,它產生的原因是我們實際需要呼叫
DOM-Element() 對象
title set 是否 內容 訪問 子元素 dom 中標 previous 元素與節點的區別: 1)通過節點訪問或操作HTML頁面內容: 1.元素節點:表示HTML頁面中的標簽 2.屬性節點:表示HTML頁面中標簽的屬性
warning: React does not recognize the xxx prop on a DOM element
ref urn ret con pro dom元素 bject 解決 tps 這是React不能識別dom元素上的非標準attribute報出的警告,最終的渲染結果中React會移除這些非標準的attribute。 通常{...this.props}和cloneElemen
手把手教你ExtJS從入門到放棄——篇二十五(示例22:Ext.dom.Element方法addKeyMap,addKeyListener,on,focus,oad,serializeForm)
下面一一講解 1.addKeyMap:inp是輸入框的id,只有焦點在輸入框裡輸入對應按鍵組合才能觸發事件 2.addKeyListener 3.on與un,如下點選輸入框時彈出執行了...,un是移除某時間,下面就是點選後的事件被移
手把手教你ExtJS從入門到放棄——篇二十四(示例21:Ext.dom.Element類中操作樣式方法詳解)
只挑幾個講解: applyStyle:引數可以是如下形式,也可以是物件形式:物件的屬性為樣式如{width:300px},或者是個方法,返回值形式為 前面兩種 setStyle:跟jquery裡的css方法一樣,第一個引數是樣式屬性的key,第二個是值
手把手教你ExtJS從入門到放棄——篇二十三(示例20:Ext.dom.Element類中常用增刪改查方法詳解)
方法多多,就講部分常用的 查詢系: onReady就不寫了,上核心程式碼 contains:引數可以傳id或者元素 、 child:返回該元素的子元素 down(選擇器):根據選擇器獲取該元素下層內層元素(常用) first:獲取第一個子元素
Warning: React does not recognize the `computedMatch` prop on a DOM element.
完整的警告是: Warning: React does not recognize the computedMatch prop on a DOM element. If you intentionally want it to appear in the DOM as a custom
DOM Element物件的offsetXXX方法
原生js的offset***方法 c.offsetLeft 和 c.offsetTop 一般指當前元素的CSS邊框相對於其offsetParent的X和Y座標 c.offsetHeight 和 c.offsetWidth 當前元素及其所有內容的高度,
AngularJS操作DOM——angular.element
number blog data htm lsp 元素 pad addclass 16px addClass()-為每個匹配的元素添加指定的樣式類名 after()-在匹配元素集合中的每個元素後面插入參數所指定的內容,作為其兄弟節點 append()-在每個匹配
第10章 文檔對象模型DOM 10.3 Element類型
cas dash 區分大小寫 容易出錯 pla 代碼 html元素 des firefox Element 類型用於表現 XML或 HTML元素,提供了對元素標簽名、子節點及特性的訪問。 要訪問元素的標簽名,可以使用 nodeName 屬性,也可以使用 tagName 屬
JBoss呼叫Webservice出現org.jboss.ws.core.jaxws.spi.ProviderImple not found錯誤
一、環境介紹 Linux CentOS 6.5 64bit,JDK1.7 ,JBoss 4.3.0-GA,專案工程引用cxf框架,版本號為2.5.0 二、報錯資訊 專案中自身釋出的Webservice沒有問題,外部可以正常呼叫,但專案作為客戶端呼叫其他系統釋出的Webservic
org.openqa.selenium.NoSuchElementException: Unable to locate element
現象:出現報錯org.openqa.selenium.NoSuchElementException: Unable to locate element 原因:進入網頁時,網頁可能在loading中,因此找不到元素。 解決方法:你可以讓他休眠Thread.sleep(2000),即休眠2秒,應