使用者沒有輸入(前臺傳值為空時)的資料儲存原則
已知:
1、數值型資料可能會涉及到數學運算。
2、數值型別和日期時間型別,當儲存為空值‘’時,sqlserver會分別按預設值儲存(0、1900-01-01 00:00:00.000)
結論:暫時,先將前臺傳值為null或空值時,統一處理成空值‘’傳輸到後臺並儲存;但是應該注意將預設值按空值’'返回到前臺。
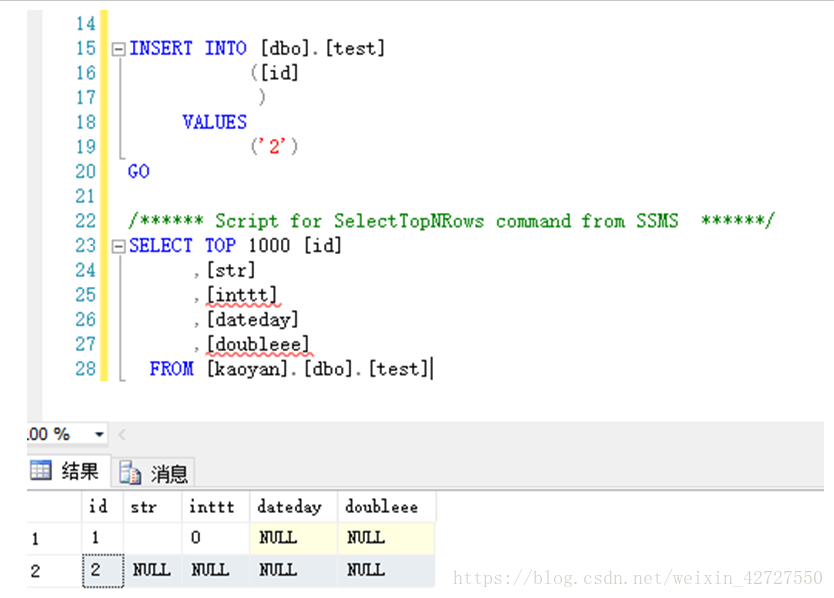
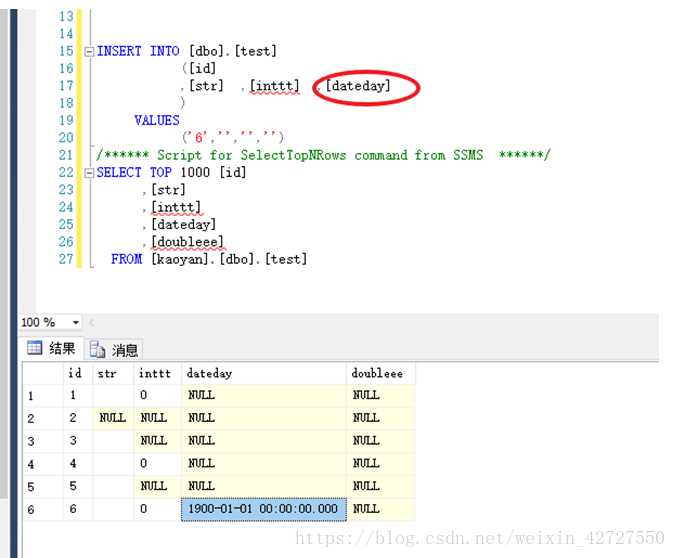
僅插入一個欄位,其他欄位為null。
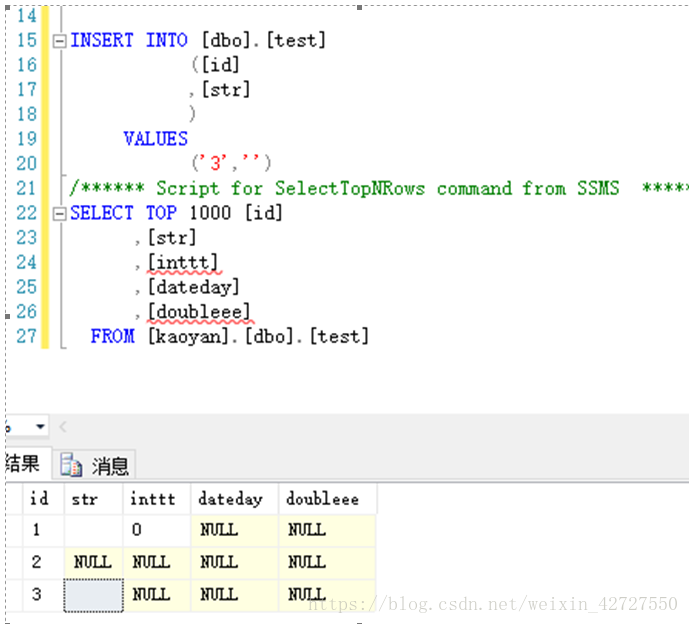
字元型別插入空值,儲存的就是空值;其他未插入資料的欄位均為null。
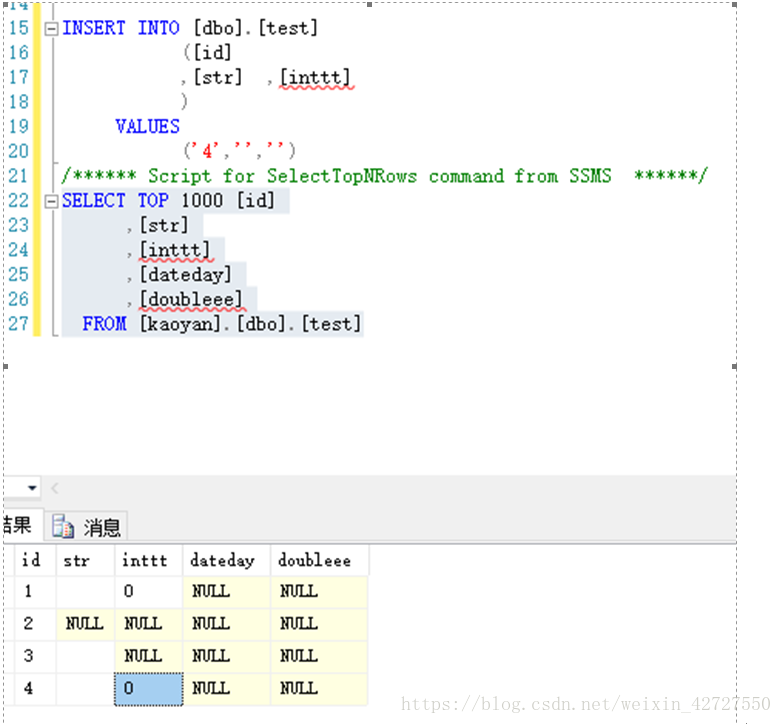
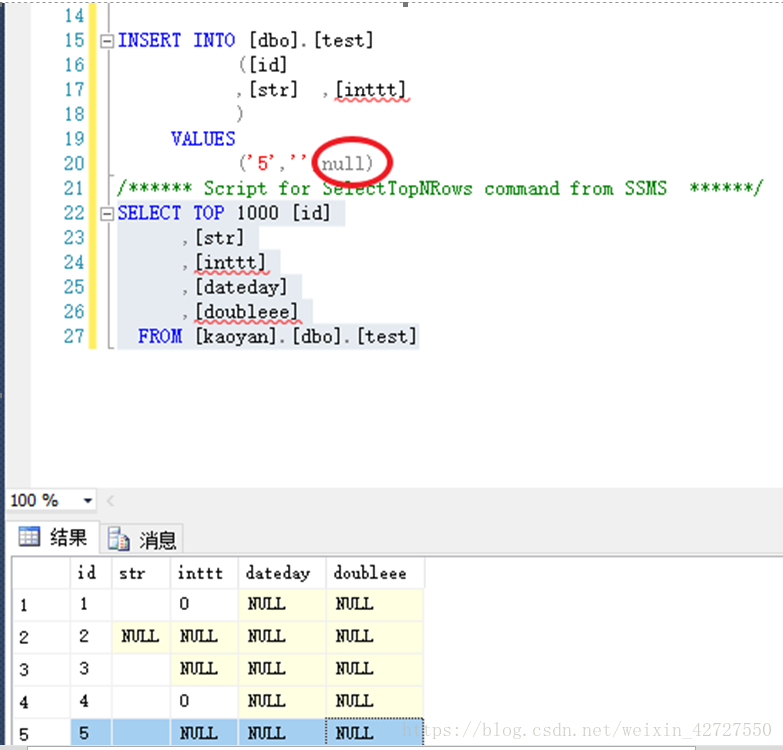
Int、float等數值型別插入空值,儲存變成了0;但可以被賦值為null。
Int 型別可以儲存為null值。
日期時間型別為空值‘’時,會被預設賦值為1900-01-01 00:00:00.000
相關推薦
使用者沒有輸入(前臺傳值為空時)的資料儲存原則
已知: 1、數值型資料可能會涉及到數學運算。 2、數值型別和日期時間型別,當儲存為空值‘’時,sqlserver會分別按預設值儲存(0、1900-01-01 00:00:00.000) 結論:暫時,先將前臺傳值為null或空值時,統一處理成空值‘’傳輸到後臺並儲存;但是應該注意將預設值按空值
select搜尋傳值為空時預設選中值為0的選項
在沒有選擇條件搜尋時,傳的值為' ',從後臺返回到jsp頁面的值' '預設和值為0的選項匹配了,所以在值為0的選項在加上不為' ‘的條件就OK了未解決程式碼<td style="vertical-align:top;padding-left:2px;"> <
spring boot加mybatis使用Map返回時,當值為空時屬性也會沒有(轉)
call pri per n-n spring fig setter 解決 strong 使用spring boot加mybatis時,設置Map返回,當值為空時屬性也會沒有,就會報錯 在application.properties中加入下面配置,將會解決這個問題。
Mybatis傳值為空需要配置JdbcType來解決嗎?(XML檔案不需要配置JdbcType)
1,解決思路,配置自定義的語言驅動,重寫自己的Paramethander 1 package cn.com.servyou.gxdqy.tool.xmlhelper; 2 3 import org.apache.ibatis.executor.parameter.Param
json資料處理(如果name值為空歸為其它,如果陣列長度大於15,超出15的部分歸為其它)
adata = {"resolution":{"540x960":3,"1080x1920":4,"1080x2160":2,"720x1080":1}, "brand":{"":10}, "versio
Integer型別傳值為0時,在Mapper.xml中被 條件過濾
0引起的風波 昨天寫了一個查詢功能,如下圖,“請選擇”value=“” ,“正常” value=“0” ,“禁用” value=“1” ,查詢的時候“正常”的結果與“請選擇“的查詢結果一樣,DEBUG看後臺的值的確是0,但是被Mybatis中if條件的 status !
判斷資料值是否為空(object的值為空的判斷)
常常判斷一個物件裡面的資料的值是否為空時大都會直接用data==“”;來進行判斷,但是不是所有的沒有值的資料都可以這樣來判斷。 例如: var aa={ "detail":"",
proto3欄位值為空時被忽略問題
問題 message GetRes { bool is_abc = 1; } 當 is_abc 值為false時,直接輸出response無法顯示 is_abc 這個欄位。在編譯出來的pb.go(我用的go語言)檔案中可以看到這個欄位後面帶有 omitempty 屬性,也就是
Npoco 建立Model時遇到DateTime型別預設值為空時該怎麼寫
一般來說不用這種ORM的話不會遇到這樣的問題,但是Npoco裡新增時每一個欄位都是要顧及到的,也就是說每個欄位都要給定值。 當遇到DateTime型別的欄位,而當時又不需要給它值或者賦值了反而達不到預
物件中某一個欄位的值為空時不進行展示
String index=""; for (int i = 0; i < statEmails.size(); i++) { String string = statEmails
springmvc中的檢視模型的返回方式,尤其注意當返回值為空時的預設檢視返回路徑
way1:略過; way2:(神似way1)通過在方法的引數中新增一個Model型別的引數,,該引數由spring自動生成傳入, 然後在方法內部使用addAttribute()方式新增模型資料, 最後使用return返回一個檢視名稱(檢視的路徑), 從而在頁面上可以同時使用模型資料以及得到檢視
vue遇到過的坑(父元件向輸入框元件傳值進去,然後子元件利用傳進來的資料進行資料繫結的問題與解決方法)
vue.js一大特性是可以實現很多可複用的元件。 我做專案的時候,封裝了一個輸入框元件,然後頁面上所有相同樣式的地方都用這個元件來進行呼叫,剛開始以為實現起來很簡單,作為一個vue剛剛學習的人來說,不
關於使用JOSN轉換java物件或集合中遇到日期格式問題(或後臺向前臺傳值,日期格式問題解決辦法)
1,新建工具類:DateToJsonUtil 程式碼如下: public class DateToJsonUtil implements JsonValueProcessor { private String format = null; pub
webservice 傳值為null
參數 紅色 eterm 客戶端 param ron 位置 date 調用服務 我的客戶端和服務端都寫的很簡單,只是調用服務的時候, 服務端得不到參數,後來發現只改一個地方就可以了: call.addParameter("arg0", XMLType.XSD_DATE,Par
MVC 後臺向前臺傳值,同一Controller下Action之間的傳值,Controller與Controller之間的傳值
login href text htm 密碼 log pos 前臺 html @{ Layout = "~/Views/Shared/_Layout.cshtml";} <h2>登錄</h2> <p> @using(Html.
ayer.prompt 怎樣讓輸入值為空也可以向下執行
字數 value tips title 方案 layer func fly () http://fly.layui.com/jie/4227/ layer.prompt({title: ‘輸入任何口令,並確認‘,formType: 1, //prompt風格,支持0-2
java 後臺list轉換成json向前臺傳值
通常前臺js需要對後臺傳過來的值進行解析,如果後臺向前臺傳入的是一個json串的話,js比較容易處理 後臺 //根據自己需求寫一個list List<Object> list = _assistAdpater.selectAllByMapParam(
篇三、元件通訊(非父子元件間傳值 Vuex ~ 狀態管理)
Vuex用法 vuex主要使用場景為大型單頁面應用,更適合多人協同開發。 vuex寫法多種,在此只寫兩種自認為最常用方案。 步驟一:vuex安裝、全域性引入 利用npm包管理工具安裝,命令列如下(注:在開發環境中安裝vuex時,需要加--
微信小程式實現快遞查詢功能(介面傳值、JSON資料請求和解析、radio-group的使用...)
執行效果: 請求資料之前需要首先在小程式平臺設定伺服器域名 第一個介面的實現:介面傳值、radio-group的使用 first.wxml <!--first.wxml--&g
前臺傳值到後臺,然後再返回給前臺
某個value 要先通過後臺得到 然後傳給前臺 接的又要把這個value 作為 form 表單一起提交到後臺 我的解決辦法是 得到這個value之後 再把這個值傳給 form表單中一個 隱藏屬性的 input <p> <label>App包名</label&