jquery中遍歷方法each示例
阿新 • • 發佈:2018-11-10
jquery中遍歷方法each示例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="jquery-3.3.1.js"></script> <title>無標題文件</title> </head> <body> <h2>each方法</h2> <div class="left first-div"> <div class="div"> <ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> </ul> </div> <div class="div"> <ul> <li>list item 4</li> <li>list item 5</li> <li>list item 6</li> </ul> </div> </div> <br/> <button>點選:each方法遍歷元素</button> <button>點選:each方法回撥判斷</button> <script type="text/javascript"> $("button:first").click(function() { //遍歷所有的li //修改每個li內的字型顏色 $("li").each(function(index, element) { $(this).css('color','red') }) }) </script> <script type="text/javascript"> $("button:last").click(function() { //遍歷所有的li //修改偶數li內的字型顏色 $("li").each(function(index, element) { if (index % 2) { $(this).css('color','blue') } }) }) </script> </body> </html>
瀏覽器中初始顯示效果:
點選button1,顯示效果:
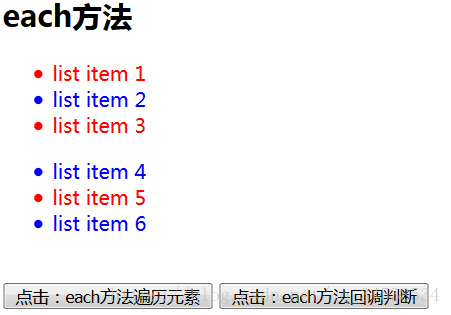
點選button2,顯示效果:
三個重點: each是一個for迴圈的包裝迭代器 each通過回撥的方式處理,並且會有2個固定的實參,索引與元素 each回撥方法中的this指向當前迭代的dom元素