一個簡單的canvas射擊小遊戲
阿新 • • 發佈:2018-11-10
本人初學前端技術,在HTML5的背景下,逐漸感受到前端技術的越來越強大與完善。web開發者已經不再是簡簡單單的製作網頁name簡單了。
近日看見網路上許多H5小遊戲,非常感興趣,於是臨時抱佛腳,學習了有關canvas的知識,製作了一個小遊戲。
大家儲存圖片,複製程式碼就可以用了。
<!DOCTYPE html> <html> <head> <title>飛機</title> <meta charset="utf-8"> </head> <style type="text/css"> *{ margin:0; padding:0; } body,html{ width:100%; height:100%; } #canvas{ position: absolute; top:0; left:0; background-image: url(./img/bg.jpg); background-repeat: no-repeat; background-size: 100% 100%; } </style> <body> <canvas id="canvas">您的瀏覽器不支援canvas!!!</canvas> <script type="text/javascript" src="./libs/background.js"></script> <script type="text/javascript"> var canvas = document.getElementById("canvas"); var mainImg = new Image(); var shellImg = new Image(); var monster1Img = new Image(); var boomImg = new Image(); var gameover = new Image(); var lifeborderImg = new Image(); var lifeImg = new Image(); var logoImg = new Image(); var addLifeImg = new Image(); var windowWidth = document.body.clientWidth; var windowHeight = document.body.clientHeight; var ctx = canvas.getContext("2d"); var fen = 0; var monsterNumber = 1; var Boom = false; var monsterspeed = 1; var run = false; var def = 0; var readyShow = true; var shellsizeX=20; var shellsizeY=50; var random = 0; var randomadd = 0; mainImg.src = "./img/main.png"; shellImg.src = "./img/shell.png"; monster1Img.src = "./img/monster.png"; boomImg.src = "./img/boom.png"; gameover.src = "./img/over.png"; lifeborderImg.src = "./img/lifeborder.png"; lifeImg.src = "./img/life.png"; logoImg.src = "./img/LOGO.png"; addLifeImg.src = "./img/addlife.png"; if("ontouchstart" in window){ startEvt = "touchstart"; moveEvt = "touchmove"; endEvt = "touchend"; }else{ startEvt = "mousedown"; moveEvt = "mousemove"; endEvt = "mouseup"; } document.body.addEventListener('touchmove', function (e) { e.preventDefault(); //阻止預設的處理方式(阻止下拉滑動的效果) }, {passive: false}); var mouse={ x:0, y:0 } canvas.addEventListener(moveEvt,(evt)=>{ console.log(evt); mouse.x = evt.x; mouse.y = evt.y; if(evt.type == "touchmove"){ mouse.x = evt.touches[0].clientX; mouse.y = evt.touches[0].clientY; }else{ mouse.x = evt.x; mouse.y = evt.y; } if(game.main.show == true){ game.main.x = mouse.x; game.main.y = mouse.y; } }) var ready = { x:0, y:0, sizeX:windowWidth*0.25, sizeY:windowWidth*0.3, show:true, draw:function(){ this.x = windowWidth*0.375; this.y = windowHeight-windowWidth*0.3; this.y = this.y*0.5; ctx.drawImage(logoImg,this.x,this.y,this.sizeX,this.sizeY); ctx.font = 'bold '+windowWidth*0.011+'px Arial'; ctx.textAlign = 'center'; ctx.textBaseline = 'bottom'; ctx.setFillStyle = '#fff'; ctx.strokeText("點選任意位置開始遊戲", windowWidth*0.5, windowHeight*0.2); // ctx.fillText("點選任意位置開始", windowWidth*0.5, windowHeight*0.85); canvas.addEventListener("mousedown",gamestart.bind(this)); function gamestart(){ if(run == false&&GAMEOVER.show == false){ run = true; this.show = false; game.main.show = true; } } } } var GAMEOVER = { x:0, y:0, show:false, sizeX:windowWidth, sizeY:windowHeight, draw:function(){ ctx.drawImage(gameover,this.x,this.y,this.sizeX,this.sizeY); ctx.font = 'bold '+windowWidth*0.1+'px Arial'; ctx.textAlign = 'center'; ctx.textBaseline = 'bottom'; ctx.fillStyle = '#f33'; ctx.strokeText("GAME OVER", windowWidth*0.5, windowHeight*0.5); ctx.fillText("GAME OVER", windowWidth*0.5, windowHeight*0.5); } } var addFen = { x:0, y:0, sx:180, sy:160, sx1:0, sy1:160, draw:function(){ if(Boom){ this.sx1+=4; } if(this.sx1>=10&&this.sx1<200){ ctx.drawImage(boomImg,10,600,180,160,this.x,this.y,50,50); }else if(this.sx1>=200&&this.sx1<400){ ctx.drawImage(boomImg,200,600,180,160,this.x,this.y,50,50); }else if(this.sx1>=400&&this.sx1<600){ ctx.drawImage(boomImg,400,650,180,160,this.x,this.y,50,50); }else if(this.sx1>=600&&this.sx1<805){ ctx.drawImage(boomImg,400,700,180,160,this.x,this.y,50,50); }else if(this.sx1>=805){ Boom = false; this.sx1=0; return }; } } var game = { main:{ x:1/2*windowWidth, y:1/2*windowHeight, sizeX:50, sizeY:50, life:100, nowlife:1, draw:function(){ this.nowlife = this.life/100; ctx.drawImage(mainImg,this.x-1/2*this.sizeX,this.y-1/2*this.sizeY,this.sizeX,this.sizeY);//主角飛機檢視 ctx.drawImage(lifeborderImg,windowWidth-0.3*windowWidth,0.02*windowHeight,0.14*windowWidth,windowHeight*0.035);//血條框檢視 ctx.drawImage(lifeImg,0,0,207*this.nowlife,42,windowWidth-0.3*windowWidth,0.02*windowHeight,0.14*windowWidth*this.nowlife,windowHeight*0.035);//血條檢視 ctx.font = 'bold '+windowWidth*0.1+'px Arial'; ctx.textAlign = 'center'; ctx.textBaseline = 'bottom'; ctx.fillStyle = '#f33'; ctx.strokeText(monsterNumber, windowWidth*0.5, windowHeight*0.5); ctx.fillText(monsterNumber, windowWidth*0.5, windowHeight*0.5); } }, shell1:{ x:0, y:0, sizeX:shellsizeX, sizeY:shellsizeY, speed:-4, show:true, HZ:0, time:true, draw:function(){ ctx.drawImage(shellImg,this.x,this.y,this.sizeX,this.sizeY); }, move:function(){ this.y = this.y+this.speed; if(this.y<=1){ game.shell1.HZ = 0; this.show = false; this.time = true; this.x = this.x = game.main.x - 1/4*this.sizeX; this.y = game.main.y - 3/2*game.main.sizeY; return } } }, shell2:{ x:0, y:0, sizeX:shellsizeX, sizeY:shellsizeY, speed:-4, show:true, HZ:0, time:true, draw:function(){ ctx.drawImage(shellImg,this.x,this.y,this.sizeX,this.sizeY); }, move:function(){ this.y = this.y+this.speed; if(this.y<=1){ game.shell1.HZ = 0; this.show = false; this.time = true; this.x = this.x = game.main.x - 1/4*this.sizeX; this.y = game.main.y - 3/2*game.main.sizeY; return } } }, shell3:{ x:0, y:0, sizeX:shellsizeX, sizeY:shellsizeY, speed:-5, show:true, HZ:0, time:true, draw:function(){ ctx.drawImage(shellImg,this.x,this.y,this.sizeX,this.sizeY); }, move:function(){ this.y = this.y+this.speed; if(this.y<=1){ game.shell1.HZ = 0; this.show = false; this.time = true; this.x = this.x = game.main.x - 1/4*this.sizeX; this.y = game.main.y - 3/2*game.main.sizeY; return } } }, monster1:{//怪物1開始 x:-100, y:-50, sizeX:45, sizeY:45, speed:10, Random:1, speedX:0.5, speedY:0.5, draw:function(){ if(this.y>windowHeight-50){ this.speedY = Math.random()*monsterspeed; this.speedY = 0-this.speedY; }else if(this.y<=0){ this.speedY = Math.random()*monsterspeed; this.speedY = Math.abs(this.speedY); } if(this.x<=0){ this.speedX = Math.random()*monsterspeed; this.speedX = Math.abs(this.speedX); }else if(this.x>windowWidth-50){ this.speedX = Math.random()*monsterspeed; this.speedX = 0-this.speedX; } this.x+=this.speedX; this.y+=this.speedY; ctx.drawImage(monster1Img,this.x,this.y,this.sizeX,this.sizeY); }, boom:function(){//怪物1撞擊檢測 var nearMX = this.x - game.main.x; var nearMY = this.y + this.sizeY - game.main.y; nearMX = Math.abs(nearMX); nearMY = Math.abs(nearMY); //monster1與主角碰撞檢測資料 var nearshell1X = this.x - game.shell1.x; var nearshell1Y = this.y +this.sizeY - game.shell1.y; nearshell1X = Math.abs(nearshell1X); nearshell1Y = Math.abs(nearshell1Y); //monster1與子彈一擊中檢測資料 var nearshell2X = this.x - game.shell2.x; var nearshell2Y = this.y +this.sizeY - game.shell2.y; nearshell2X = Math.abs(nearshell2X); nearshell2Y = Math.abs(nearshell2Y); //monster1與子彈二碰撞資料 var nearshell3X = this.x - game.shell3.x; var nearshell3Y = this.y +this.sizeY - game.shell3.y; nearshell3X = Math.abs(nearshell3X); nearshell3Y = Math.abs(nearshell3Y); //monster1與子彈三碰撞資料 if(nearMX<=50&&nearMY<=50&&game.main.show == true){//monster1與玩家撞上檢測 game.main.life-=1;//玩家生命之減少速率為1 if(game.main.life<=0){ run=false; GAMEOVER.show = true; } } if(nearshell1X<=50&&nearshell1Y<=4){//monster1與子彈一撞上檢測開始 game.shell1.HZ = 0; game.shell1.show = false; game.shell1.time = true; this.y = -50; this.speedX = 0-this.speedX; setTimeout(function(){ game.shell1.x = game.main.x - 1/4*game.shell1.sizeX;//子彈重定位 game.shell1.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) monsterNumber+=1;//分數加一 Boom = true; var a = game.shell1.x; var b = game.shell1.y; addFen.x = a; addFen.y = b-50; }//與子彈一撞上檢測結束 if(nearshell2X<=50&&nearshell2Y<=4){//monster1與子彈二撞上檢測開始 game.shell2.HZ = 0; game.shell2.show = false; game.shell2.time = true; this.y = -50; this.speedX = 0-this.speedX; setTimeout(function(){ game.shell2.x = game.main.x - 1/4*game.shell2.sizeX;//子彈重定位 game.shell2.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) monsterNumber+=1;//分數加一 Boom = true; var a = game.shell2.x; var b = game.shell2.y; addFen.x = a; addFen.y = b-50; }//與子彈二撞上檢測結束 if(nearshell3X<=50&&nearshell3Y<=4){//monster1與子彈三撞上檢測開始 game.shell3.HZ = 0; game.shell3.show = false; game.shell3.time = true; this.y = -50; this.speedX = 0-this.speedX; setTimeout(function(){ game.shell3.x = game.main.x - 1/4*game.shell3.sizeX;//子彈重定位 game.shell3.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) monsterNumber+=1;//分數加一 Boom = true; var a = game.shell3.x; var b = game.shell3.y; addFen.x = a; addFen.y = b-50; }//與子彈三撞上檢測結束 } }, monster2:{ x:windowWidth, y:-50, sizeX:45, sizeY:45, speed:10, Random:1, speedX:0.5, speedY:0.5, life:2, draw:function(){ if(this.y>windowHeight-50){ this.speedY = Math.random()*monsterspeed; this.speedY = 0-this.speedY; }else if(this.y<=0){ this.speedY = Math.random()*monsterspeed; this.speedY = Math.abs(this.speedY); } if(this.x<=0){ this.speedX = Math.random()*monsterspeed; this.speedX = Math.abs(this.speedX); }else if(this.x>windowWidth-50){ this.speedX = Math.random()*monsterspeed; this.speedX = 0-this.speedX; } this.x+=this.speedX; this.y+=this.speedY; ctx.drawImage(monster1Img,this.x,this.y,this.sizeX,this.sizeY); }, boom:function(){//怪物2撞擊檢測 var nearMX = this.x - game.main.x; var nearMY = this.y + this.sizeY - game.main.y; nearMX = Math.abs(nearMX); nearMY = Math.abs(nearMY); //主角碰撞資料 var nearshell1X = this.x - game.shell1.x; var nearshell1Y = this.y +this.sizeY - game.shell1.y; nearshell1X = Math.abs(nearshell1X); nearshell1Y = Math.abs(nearshell1Y); //子彈一碰撞資料 var nearshell2X = this.x - game.shell2.x; var nearshell2Y = this.y +this.sizeY - game.shell2.y; nearshell2X = Math.abs(nearshell2X); nearshell2Y = Math.abs(nearshell2Y); //子彈二碰撞資料 var nearshell3X = this.x - game.shell3.x; var nearshell3Y = this.y +this.sizeY - game.shell3.y; nearshell3X = Math.abs(nearshell3X); nearshell3Y = Math.abs(nearshell3Y); //子彈三碰撞資料 if(nearMX<=50&&nearMY<=50&&game.main.show == true){//monster2與玩家撞上檢測 game.main.life-=1;//玩家生命之減少速率為1 if(game.main.life<=0){ run=false; GAMEOVER.show = true; } } if(nearshell1X<=50&&nearshell1Y<=4){//monster2與子彈一撞上檢測開始 game.shell1.HZ = 0; game.shell1.show = false; game.shell1.time = true; this.life = this.life-1;//怪物減血速率1 if(this.life<=0){//當血量小於零以後進行的操作 this.y = -50; this.speedX = 0-this.speedX; monsterNumber+=1;//分數加一 this.life = 3; } setTimeout(function(){ game.shell1.x = game.main.x - 1/4*game.shell1.sizeX;//子彈重定位 game.shell1.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) Boom = true; var a = game.shell1.x; var b = game.shell1.y; addFen.x = a; addFen.y = b-50; return }//與子彈一撞上檢測結束 if(nearshell2X<=50&&nearshell2Y<=4){//monster1與子彈二撞上檢測開始 game.shell2.HZ = 0; game.shell2.show = false; game.shell2.time = true; this.life = this.life-1;//怪物減血速率1 if(this.life<=0){//當血量小於零以後進行的操作 this.y = -50; this.speedX = 0-this.speedX; monsterNumber+=1;//分數加一 this.life = 3; } setTimeout(function(){ game.shell2.x = game.main.x - 1/4*game.shell2.sizeX;//子彈重定位 game.shell2.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) Boom = true; var a = game.shell2.x; var b = game.shell2.y; addFen.x = a; addFen.y = b-50; }//與子彈二撞上檢測結束 if(nearshell3X<=50&&nearshell3Y<=4&&game.main.show == true){//monster1與子彈三撞上檢測開始 game.shell3.HZ = 0; game.shell3.show = false; game.shell3.time = true; this.life = this.life-1;//怪物減血速率1 if(this.life<=0){//當血量小於零以後進行的操作 this.y = -50; this.speedX = 0-this.speedX; monsterNumber+=1;//分數加一 this.life = 3; } setTimeout(function(){ game.shell3.x = game.main.x - 1/4*game.shell3.sizeX;//子彈重定位 game.shell3.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) Boom = true; var a = game.shell3.x; var b = game.shell3.y; addFen.x = a; addFen.y = b-50; }//與子彈三撞上檢測結束 } }, monster3:{//怪物3開始 x:windowWidth*0.5, y:-50, sizeX:45, sizeY:45, speed:10, Random:1, speedX:0.5, speedY:0.5, draw:function(){ if(this.y>windowHeight-50){ this.speedY = Math.random()*monsterspeed; this.speedY = 0-this.speedY; }else if(this.y<=0){ this.speedY = Math.random()*monsterspeed; this.speedY = Math.abs(this.speedY); } if(this.x<=0){ this.speedX = Math.random()*monsterspeed; this.speedX = Math.abs(this.speedX); }else if(this.x>windowWidth-50){ this.speedX = Math.random()*monsterspeed; this.speedX = 0-this.speedX; } this.x+=this.speedX; this.y+=this.speedY; ctx.drawImage(monster1Img,this.x,this.y,this.sizeX,this.sizeY); }, boom:function(){//怪物3撞擊檢測 var nearMX = this.x - game.main.x; var nearMY = this.y + this.sizeY - game.main.y; nearMX = Math.abs(nearMX); nearMY = Math.abs(nearMY); //monster3與主角碰撞檢測資料 var nearshell1X = this.x - game.shell1.x; var nearshell1Y = this.y +this.sizeY - game.shell1.y; nearshell1X = Math.abs(nearshell1X); nearshell1Y = Math.abs(nearshell1Y); //monster3與子彈一擊中檢測資料 var nearshell2X = this.x - game.shell2.x; var nearshell2Y = this.y +this.sizeY - game.shell2.y; nearshell2X = Math.abs(nearshell2X); nearshell2Y = Math.abs(nearshell2Y); //monster3與子彈二碰撞資料 var nearshell3X = this.x - game.shell3.x; var nearshell3Y = this.y +this.sizeY - game.shell3.y; nearshell3X = Math.abs(nearshell3X); nearshell3Y = Math.abs(nearshell3Y); //monster3與子彈三碰撞資料 if(nearMX<=50&&nearMY<=50){//monster3與玩家撞上檢測 game.main.life-=1;//玩家生命之減少速率為1 if(game.main.life<=0){ run=false; GAMEOVER.show = true; } } if(nearshell1X<=50&&nearshell1Y<=4){//monster3與子彈一撞上檢測開始 game.shell1.HZ = 0; game.shell1.show = false; game.shell1.time = true; this.y = -50; this.speedX = 0-this.speedX; setTimeout(function(){ game.shell1.x = game.main.x - 1/4*game.shell1.sizeX;//子彈重定位 game.shell1.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) monsterNumber+=1;//分數加一 Boom = true; var a = game.shell1.x; var b = game.shell1.y; addFen.x = a; addFen.y = b-50; }//與子彈一撞上檢測結束 if(nearshell2X<=50&&nearshell2Y<=4){//monster3與子彈二撞上檢測開始 game.shell2.HZ = 0; game.shell2.show = false; game.shell2.time = true; this.y = -50; this.speedX = 0-this.speedX; setTimeout(function(){ game.shell2.x = game.main.x - 1/4*game.shell2.sizeX;//子彈重定位 game.shell2.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) monsterNumber+=1;//分數加一 Boom = true; var a = game.shell2.x; var b = game.shell2.y; addFen.x = a; addFen.y = b-50; }//與子彈二撞上檢測結束 if(nearshell3X<=50&&nearshell3Y<=4){//monster3與子彈三撞上檢測開始 game.shell3.HZ = 0; game.shell3.show = false; game.shell3.time = true; this.y = -50; this.speedX = 0-this.speedX; setTimeout(function(){ game.shell3.x = game.main.x - 1/4*game.shell3.sizeX;//子彈重定位 game.shell3.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) monsterNumber+=1;//分數加一 Boom = true; var a = game.shell3.x; var b = game.shell3.y; addFen.x = a; addFen.y = b-50; }//與子彈三撞上檢測結束 } }, monster4:{//monster4開始 x:windowWidth, y:-50, sizeX:45, sizeY:45, speed:10, Random:1, speedX:0.7, speedY:0.7, life:5.5, draw:function(){ if(this.y>windowHeight-50){ this.speedY = Math.random()*monsterspeed; this.speedY = 0-this.speedY; }else if(this.y<=0){ this.speedY = Math.random()*monsterspeed; this.speedY = Math.abs(this.speedY); } if(this.x<=0){ this.speedX = Math.random()*monsterspeed; this.speedX = Math.abs(this.speedX); }else if(this.x>windowWidth-50){ this.speedX = Math.random()*monsterspeed; this.speedX = 0-this.speedX; } this.x+=this.speedX; this.y+=this.speedY; ctx.drawImage(monster1Img,this.x,this.y,this.sizeX*2,this.sizeY*2); }, boom:function(){//怪物2撞擊檢測 var nearMX = this.x - game.main.x; var nearMY = this.y + this.sizeY - game.main.y; nearMX = Math.abs(nearMX); nearMY = Math.abs(nearMY); //主角碰撞資料 var nearshell1X = this.x - game.shell1.x; var nearshell1Y = this.y +this.sizeY - game.shell1.y; nearshell1X = Math.abs(nearshell1X); nearshell1Y = Math.abs(nearshell1Y); //子彈一碰撞資料 var nearshell2X = this.x - game.shell2.x; var nearshell2Y = this.y +this.sizeY - game.shell2.y; nearshell2X = Math.abs(nearshell2X); nearshell2Y = Math.abs(nearshell2Y); //子彈二碰撞資料 var nearshell3X = this.x - game.shell3.x; var nearshell3Y = this.y +this.sizeY - game.shell3.y; nearshell3X = Math.abs(nearshell3X); nearshell3Y = Math.abs(nearshell3Y); //子彈三碰撞資料 if(nearMX<=50&&nearMY<=50&&game.main.show == true){//monster2與玩家撞上檢測 game.main.life-=1.5;//玩家生命之減少速率為1 if(game.main.life<=0){ run=false; GAMEOVER.show = true; } } if(nearshell1X<=50&&nearshell1Y<=4){//monster2與子彈一撞上檢測開始 game.shell1.HZ = 0; game.shell1.show = false; game.shell1.time = true; this.life = this.life-1;//怪物減血速率1 if(this.life<=0){//當血量小於零以後進行的操作 this.y = -50; this.speedX = 0-this.speedX; monsterNumber+=1;//分數加一 this.life = 3; } setTimeout(function(){ game.shell1.x = game.main.x - 1/4*game.shell1.sizeX;//子彈重定位 game.shell1.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) Boom = true; var a = game.shell1.x; var b = game.shell1.y; addFen.x = a; addFen.y = b-50; return }//與子彈一撞上檢測結束 if(nearshell2X<=50&&nearshell2Y<=4){//monster1與子彈二撞上檢測開始 game.shell2.HZ = 0; game.shell2.show = false; game.shell2.time = true; this.life = this.life-1;//怪物減血速率1 if(this.life<=0){//當血量小於零以後進行的操作 this.y = -50; this.speedX = 0-this.speedX; monsterNumber+=1;//分數加一 this.life = 3; } setTimeout(function(){ game.shell2.x = game.main.x - 1/4*game.shell2.sizeX;//子彈重定位 game.shell2.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) Boom = true; var a = game.shell2.x; var b = game.shell2.y; addFen.x = a; addFen.y = b-50; }//與子彈二撞上檢測結束 if(nearshell3X<=50&&nearshell3Y<=4&&game.main.show == true){//monster1與子彈三撞上檢測開始 game.shell3.HZ = 0; game.shell3.show = false; game.shell3.time = true; this.life = this.life-1;//怪物減血速率1 if(this.life<=0){//當血量小於零以後進行的操作 this.y = -50; this.speedX = 0-this.speedX; monsterNumber+=1;//分數加一 this.life = 3; } setTimeout(function(){ game.shell3.x = game.main.x - 1/4*game.shell3.sizeX;//子彈重定位 game.shell3.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) Boom = true; var a = game.shell3.x; var b = game.shell3.y; addFen.x = a; addFen.y = b-50; }//與子彈三撞上檢測結束 } },//monster5 monster5:{ x:windowWidth*Math.random(), y:-50, sizeX:45, sizeY:45, speed:10, Random:1, speedX:0.6, speedY:0.6, life:2, draw:function(){ if(this.y>windowHeight-50){ this.speedY = Math.random()*monsterspeed; this.speedY = 0-this.speedY; }else if(this.y<=0){ this.speedY = Math.random()*monsterspeed; this.speedY = Math.abs(this.speedY); } if(this.x<=0){ this.speedX = Math.random()*monsterspeed; this.speedX = Math.abs(this.speedX); }else if(this.x>windowWidth-50){ this.speedX = Math.random()*monsterspeed; this.speedX = 0-this.speedX; } this.x+=this.speedX; this.y+=this.speedY; ctx.drawImage(monster1Img,this.x,this.y,this.sizeX*0.7,this.sizeY*0.7); }, boom:function(){//怪物2撞擊檢測 var nearMX = this.x - game.main.x; var nearMY = this.y + this.sizeY - game.main.y; nearMX = Math.abs(nearMX); nearMY = Math.abs(nearMY); //主角碰撞資料 var nearshell1X = this.x - game.shell1.x; var nearshell1Y = this.y +this.sizeY - game.shell1.y; nearshell1X = Math.abs(nearshell1X); nearshell1Y = Math.abs(nearshell1Y); //子彈一碰撞資料 var nearshell2X = this.x - game.shell2.x; var nearshell2Y = this.y +this.sizeY - game.shell2.y; nearshell2X = Math.abs(nearshell2X); nearshell2Y = Math.abs(nearshell2Y); //子彈二碰撞資料 var nearshell3X = this.x - game.shell3.x; var nearshell3Y = this.y +this.sizeY - game.shell3.y; nearshell3X = Math.abs(nearshell3X); nearshell3Y = Math.abs(nearshell3Y); //子彈三碰撞資料 if(nearMX<=50&&nearMY<=50&&game.main.show == true){//monster2與玩家撞上檢測 game.main.life-=1;//玩家生命之減少速率為1 if(game.main.life<=0){ run=false; GAMEOVER.show = true; } } if(nearshell1X<=50&&nearshell1Y<=4){//monster2與子彈一撞上檢測開始 game.shell1.HZ = 0; game.shell1.show = false; game.shell1.time = true; this.life = this.life-1;//怪物減血速率1 if(this.life<=0){//當血量小於零以後進行的操作 this.y = -50; this.speedX = 0-this.speedX; monsterNumber+=1;//分數加一 this.life = 3; } setTimeout(function(){ game.shell1.x = game.main.x - 1/4*game.shell1.sizeX;//子彈重定位 game.shell1.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) Boom = true; var a = game.shell1.x; var b = game.shell1.y; addFen.x = a; addFen.y = b-50; return }//與子彈一撞上檢測結束 if(nearshell2X<=50&&nearshell2Y<=4){//monster1與子彈二撞上檢測開始 game.shell2.HZ = 0; game.shell2.show = false; game.shell2.time = true; this.life = this.life-1;//怪物減血速率1 if(this.life<=0){//當血量小於零以後進行的操作 this.y = -50; this.speedX = 0-this.speedX; monsterNumber+=1;//分數加一 this.life = 3; } setTimeout(function(){ game.shell2.x = game.main.x - 1/4*game.shell2.sizeX;//子彈重定位 game.shell2.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) Boom = true; var a = game.shell2.x; var b = game.shell2.y; addFen.x = a; addFen.y = b-50; }//與子彈二撞上檢測結束 if(nearshell3X<=50&&nearshell3Y<=4&&game.main.show == true){//monster1與子彈三撞上檢測開始 game.shell3.HZ = 0; game.shell3.show = false; game.shell3.time = true; this.life = this.life-1;//怪物減血速率1 if(this.life<=0){//當血量小於零以後進行的操作 this.y = -50; this.speedX = 0-this.speedX; monsterNumber+=1;//分數加一 this.life = 3; } setTimeout(function(){ game.shell3.x = game.main.x - 1/4*game.shell3.sizeX;//子彈重定位 game.shell3.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) Boom = true; var a = game.shell3.x; var b = game.shell3.y; addFen.x = a; addFen.y = b-50; }//與子彈三撞上檢測結束 } }, //monster6 monster6:{ x:windowWidth*0.5*Math.random(), y:-50, sizeX:45, sizeY:45, speed:10, Random:1, speedX:0.6, speedY:0.6, life:10, draw:function(){ if(this.y>windowHeight-50){ this.speedY = Math.random()*monsterspeed; this.speedY = 0-this.speedY; }else if(this.y<=0){ this.speedY = Math.random()*monsterspeed; this.speedY = Math.abs(this.speedY); } if(this.x<=0){ this.speedX = Math.random()*monsterspeed; this.speedX = Math.abs(this.speedX); }else if(this.x>windowWidth-50){ this.speedX = Math.random()*monsterspeed; this.speedX = 0-this.speedX; } this.x+=this.speedX; this.y+=this.speedY; ctx.drawImage(monster1Img,this.x,this.y,this.sizeX*2.3,this.sizeY*2.3); }, boom:function(){//怪物2撞擊檢測 var nearMX = this.x - game.main.x; var nearMY = this.y + this.sizeY - game.main.y; nearMX = Math.abs(nearMX); nearMY = Math.abs(nearMY); //主角碰撞資料 var nearshell1X = this.x - game.shell1.x; var nearshell1Y = this.y +this.sizeY - game.shell1.y; nearshell1X = Math.abs(nearshell1X); nearshell1Y = Math.abs(nearshell1Y); //子彈一碰撞資料 var nearshell2X = this.x - game.shell2.x; var nearshell2Y = this.y +this.sizeY - game.shell2.y; nearshell2X = Math.abs(nearshell2X); nearshell2Y = Math.abs(nearshell2Y); //子彈二碰撞資料 var nearshell3X = this.x - game.shell3.x; var nearshell3Y = this.y +this.sizeY - game.shell3.y; nearshell3X = Math.abs(nearshell3X); nearshell3Y = Math.abs(nearshell3Y); //子彈三碰撞資料 if(nearMX<=50&&nearMY<=50&&game.main.show == true){//monster2與玩家撞上檢測 game.main.life-=6;//玩家生命之減少速率為1 if(game.main.life<=0){ run=false; GAMEOVER.show = true; } } if(nearshell1X<=50&&nearshell1Y<=4){//monster2與子彈一撞上檢測開始 game.shell1.HZ = 0; game.shell1.show = false; game.shell1.time = true; this.life = this.life-1;//怪物減血速率1 if(this.life<=0){//當血量小於零以後進行的操作 this.y = -50; this.speedX = 0-this.speedX; monsterNumber+=1;//分數加一 this.life = 3; } setTimeout(function(){ game.shell1.x = game.main.x - 1/4*game.shell1.sizeX;//子彈重定位 game.shell1.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) Boom = true; var a = game.shell1.x; var b = game.shell1.y; addFen.x = a; addFen.y = b-50; return }//與子彈一撞上檢測結束 if(nearshell2X<=50&&nearshell2Y<=4){//monster1與子彈二撞上檢測開始 game.shell2.HZ = 0; game.shell2.show = false; game.shell2.time = true; this.life = this.life-1;//怪物減血速率1 if(this.life<=0){//當血量小於零以後進行的操作 this.y = -50; this.speedX = 0-this.speedX; monsterNumber+=1;//分數加一 this.life = 3; } setTimeout(function(){ game.shell2.x = game.main.x - 1/4*game.shell2.sizeX;//子彈重定位 game.shell2.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) Boom = true; var a = game.shell2.x; var b = game.shell2.y; addFen.x = a; addFen.y = b-50; }//與子彈二撞上檢測結束 if(nearshell3X<=50&&nearshell3Y<=4&&game.main.show == true){//monster1與子彈三撞上檢測開始 game.shell3.HZ = 0; game.shell3.show = false; game.shell3.time = true; this.life = this.life-1;//怪物減血速率1 if(this.life<=0){//當血量小於零以後進行的操作 this.y = -50; this.speedX = 0-this.speedX; monsterNumber+=1;//分數加一 this.life = 3; } setTimeout(function(){ game.shell3.x = game.main.x - 1/4*game.shell3.sizeX;//子彈重定位 game.shell3.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) Boom = true; var a = game.shell3.x; var b = game.shell3.y; addFen.x = a; addFen.y = b-50; }//與子彈三撞上檢測結束 } }, addlifemonster1:{//addlifemonster1開始 x:windowWidth*0.5, y:-50, sizeX:45, sizeY:45, speed:10, Random:1, speedX:0.5, speedY:0.5, show:false, draw:function(){ if(this.y>windowHeight-50){ this.speedY = Math.random()*monsterspeed; this.speedY = 0-this.speedY; }else if(this.y<=0){ this.speedY = Math.random()*monsterspeed; this.speedY = Math.abs(this.speedY); } if(this.x<=0){ this.speedX = Math.random()*monsterspeed; this.speedX = Math.abs(this.speedX); }else if(this.x>windowWidth-50){ this.speedX = Math.random()*monsterspeed; this.speedX = 0-this.speedX; } this.x+=this.speedX; this.y+=this.speedY; ctx.drawImage(addLifeImg,this.x,this.y,this.sizeX,this.sizeY); }, boom:function(){//addlifemonster1撞擊檢測 var nearMX = this.x - game.main.x; var nearMY = this.y + this.sizeY - game.main.y; nearMX = Math.abs(nearMX); nearMY = Math.abs(nearMY); //addlifemonster1與主角碰撞檢測資料 var nearshell1X = this.x - game.shell1.x; var nearshell1Y = this.y +this.sizeY - game.shell1.y; nearshell1X = Math.abs(nearshell1X); nearshell1Y = Math.abs(nearshell1Y); //addlifemonster1與子彈一擊中檢測資料 var nearshell2X = this.x - game.shell2.x; var nearshell2Y = this.y +this.sizeY - game.shell2.y; nearshell2X = Math.abs(nearshell2X); nearshell2Y = Math.abs(nearshell2Y); //addlifemonster1與子彈二碰撞資料 var nearshell3X = this.x - game.shell3.x; var nearshell3Y = this.y +this.sizeY - game.shell3.y; nearshell3X = Math.abs(nearshell3X); nearshell3Y = Math.abs(nearshell3Y); //addlifemonster1與子彈三碰撞資料 if(nearMX<=50&&nearMY<=50){//addlifemonster1與玩家撞上檢測 game.main.life-=0.1;//玩家生命之減少速率為1 if(game.main.life<=0){ run=false; GAMEOVER.show = true; } } if(nearshell1X<=50&&nearshell1Y<=4){//addlifemonster1與子彈一撞上檢測開始 randomadd = 0; game.shell1.HZ = 0; game.main.life+=1; game.shell1.show = false; game.shell1.time = true; this.y = -50; this.speedX = 0-this.speedX; setTimeout(function(){ game.shell1.x = game.main.x - 1/4*game.shell1.sizeX;//子彈重定位 game.shell1.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) monsterNumber+=1;//分數加一 Boom = true; var a = game.shell1.x; var b = game.shell1.y; addFen.x = a; addFen.y = b-50; this.show = false; }//與子彈一撞上檢測結束 if(nearshell2X<=50&&nearshell2Y<=4){//addlifemonster1與子彈二撞上檢測開始 randomadd = 0; game.shell2.HZ = 0; game.main.life+=1; game.shell2.show = false; game.shell2.time = true; this.y = -50; this.speedX = 0-this.speedX; setTimeout(function(){ game.shell2.x = game.main.x - 1/4*game.shell2.sizeX;//子彈重定位 game.shell2.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) monsterNumber+=1;//分數加一 Boom = true; var a = game.shell2.x; var b = game.shell2.y; addFen.x = a; addFen.y = b-50; this.show = false; }//與子彈二撞上檢測結束 if(nearshell3X<=50&&nearshell3Y<=4){//addlifemonster1與子彈三撞上檢測開始 randomadd = 0; this.show = false; game.main.life+=1; game.shell3.HZ = 0; game.shell3.show = false; game.shell3.time = true; this.y = -50; this.speedX = 0-this.speedX; setTimeout(function(){ game.shell3.x = game.main.x - 1/4*game.shell3.sizeX;//子彈重定位 game.shell3.y = game.main.y - 3/2*game.main.sizeY;//子彈重定位 },1) monsterNumber+=1;//分數加一 Boom = true; var a = game.shell3.x; var b = game.shell3.y; addFen.x = a; addFen.y = b-50; }//與子彈三撞上檢測結束 } }, init:function(){ setInterval(()=>{ randomadd+=0.1; console.log(random); if(randomadd >= 100){ random= Math.random()*10; random = Math.floor(random); randomadd = 0; console.log(random); } ctx.clearRect(0,0,windowWidth,windowHeight); if(random >= 8&&game.main.nowlife<1){ game.addlifemonster1.show = true; } if(game.addlifemonster1.show == true){ game.addlifemonster1.draw(); game.addlifemonster1.boom(); game.monster6.draw(); game.monster6.boom(); } game.monster1.draw();//第一個怪物載入函式 game.monster1.boom();//第一個怪物運動函式 if(ready.show == true){ ready.draw(); } if(run == true){ game.main.draw();//主角載入 //子彈一部分開始 if(game.shell1.time == true){ game.shell1.HZ+=1; }//子彈一發射計時器 if(game.shell1.HZ == 100){ game.shell1.x = game.main.x - 1/4*game.shell1.sizeX; game.shell1.y = game.main.y - 1/4*game.shell1.sizeY; game.shell1.show = true; return }//子彈一重定位 if(game.shell1.show){ game.shell1.draw(); game.shell1.move(); }//控制子彈一消失與出現的條件 //子彈一部分結束 if(monsterNumber>=2){ game.monster2.draw(); game.monster2.boom(); }//怪物2出場時刻 if(monsterNumber>=10){ game.monster3.draw(); game.monster3.boom(); }//怪物3出場時刻 if(monsterNumber>=30){ game.monster4.draw(); game.monster4.boom(); }//怪物4出場時刻 if(monsterNumber>=40){ game.monster5.draw(); game.monster5.boom(); }//怪物4出場時刻 if(Boom==true){ addFen.draw(); } //子彈二部分開始 if(monsterNumber>5){ game.shell2.show = true; game.shell2.time=true; if(game.shell2.time == true){ game.shell2.HZ = 100; game.shell2.HZ+=1; }//子彈二發射計時器 if(game.shell2.HZ == 100){ game.shell2.x = game.main.x - 1/4*game.shell2.sizeX; game.shell2.y = game.main.y - 1/4*game.shell2.sizeY; game.shell2.show = true; }//子彈二重定位 if(game.shell2.show){ game.shell2.draw(); game.shell2.move(); }//控制子彈二消失與出現的條件 } //子彈二部分結束 //子彈三部分開始 if(monsterNumber>6){ game.shell3.show = true; game.shell3.HZ = 100; if(game.shell3.time == true){ game.shell3.HZ+=1; }//子彈三發射計時器 if(game.shell3.HZ == 100){ game.shell3.x = game.main.x - 1/4*game.shell3.sizeX; game.shell3.y = game.main.y - 1/4*game.shell3.sizeY; game.shell3.show = true; return }//子彈三重定位 if(game.shell3.show){ game.shell3.draw(); game.shell3.move(); }//控制子彈三消失與出現的條件 } //子彈三部分結束 if(monsterNumber>=8&&monsterNumber<15){ monsterspeed=1.3; }else if(monsterNumber>=15&&monsterNumber<20){ monsterspeed=1.5; }else if(monsterNumber>=20&&monsterNumber<25){ monsterspeed = 1.6; }else if(monsterNumber>=25&&monsterNumber<30){ monsterspeed = 1.8; }else if(monsterNumber>=30&&monsterNumber<40){ monsterspeed = 1.9; }else if(monsterNumber>=5){ monsterspeed = 1.95; }else if(monsterNumber>=6){ monsterspeed = 2.2; } }else if(GAMEOVER.show == true){ GAMEOVER.draw(); } // game.shell2.draw(); // game.shell2.move(); // game.shell3.draw(); // game.shell3.move(); // game.shell4.draw(); // game.shell4.move(); // game.shell5.draw(); // game.shell5.move(); // game.shell6.draw(); // game.shell6.move(); // game.shell7.draw(); // game.shell7.move(); // game.shell8.draw(); // game.shell8.move(); ctx.strokeRect(this.x,this.y,this.sizeX,this.sizeY); },0); } } window.onload = function(){ game.init(); } </script> </body> </html>
(function(){
var canvas = document.getElementById("canvas");
var width = document.body.clientWidth;
var height = document.body.clientHeight;
canvas.width = width;
canvas.height = height;//本塊程式碼建立一個background.js檔案
})()【下面是所需要的圖片,大家自行儲存】
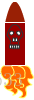
遊戲檔案目錄