vue2.x 檔案圖片路徑問題
vue2.x 檔案圖片路徑問題
專案是新開的,所以檔案、資料夾總是變動,所以不管檔案路徑還是圖片路徑,每次都要重新改,很麻煩,所以找了一個快捷方法。
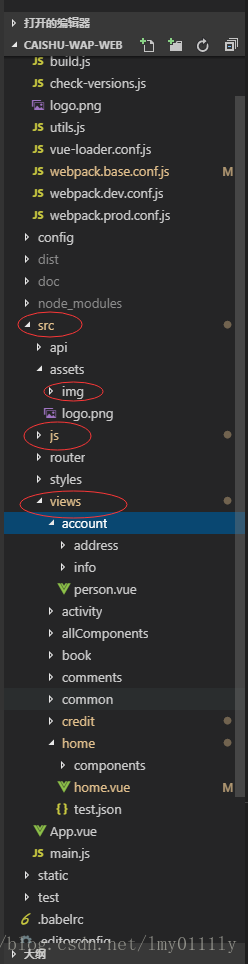
我的專案結構如下:圖片在assets資料夾下,js資料夾中的是各類js檔案,views中是各種vue檔案
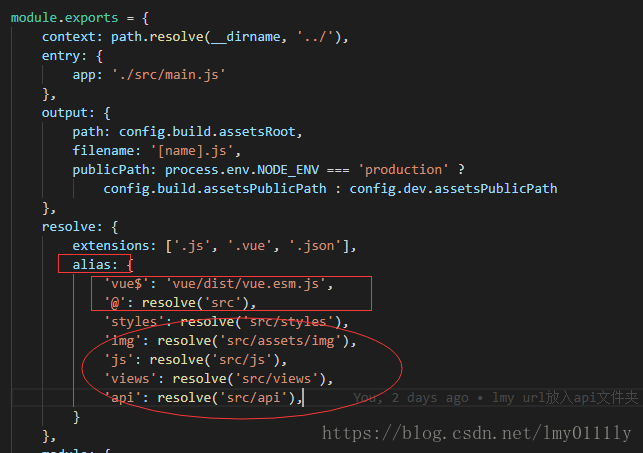
在webpack的配置檔案webpack.base.conf.js中有個alias欄位:如下圖:
可以看到箭頭方向是有個src的,仿照這個,可以把src資料夾下的每個資料夾寫一個相對於src的絕對路徑,如上圖橢圓圈出來的部分。
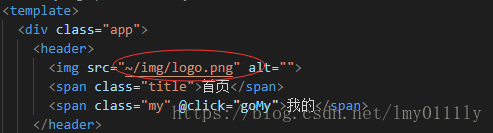
- 標籤中的路徑引用方式(主要是圖片)
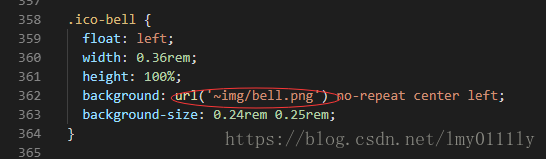
- 樣式中的引用方式(主要是圖片)
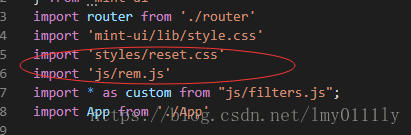
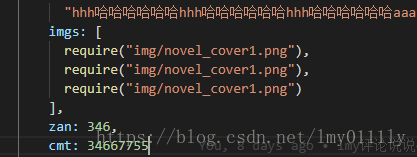
- js中的引用方式,(圖片和各類檔案.js/.css等)
截止build打包後,未發現問題,若有問題,歡迎討論
相關推薦
vue2.x 檔案圖片路徑問題
vue2.x 檔案圖片路徑問題 專案是新開的,所以檔案、資料夾總是變動,所以不管檔案路徑還是圖片路徑,每次都要重新改,很麻煩,所以找了一個快捷方法。 我的專案結構如下:圖片在assets資料夾下,js資料夾中的是各類js檔案,views中是各種vue檔案 在webpack的配置檔案
python-判斷檔案/圖片路徑是否存在
1.在向資料夾中儲存資料前,先判斷該資料夾(路徑)是否存在save_path = '/root/.../image/result' if not os.path.exists(save_path): os.makedirs(save_path)本來路徑裡只有到imag
webpack打包vue專案後,一些檔案圖片路徑找不到的問題解決辦法
最近寫了一個百度地圖的專案,要求底部有一個導航欄。具體如下圖: 首先,拿到了底部導航欄的所有圖示圖片,圖片都有兩種。灰色的代表未選中,選中的用帶樣色的圖片替換。 先看一下,元件中 html結構:通過vue提供的v-for方法,進行遍歷顯示footNav這個陣列。數
vue-cli(vue2.x)配置——axios訪問本地模擬的json資料檔案
有時候我們沒有後臺介面請求檔案,那麼我們可以自己在專案根目錄下模擬json資料檔案,然後通過請求這個檔案來渲染我們的元件。 1、配置build/webpack.dev.conf.js檔案 1.1、在const devWebpackConfig = merge(baseWebpackC
在vue檔案中js如何引用圖片路徑
當我們在Vue.js專案中引用圖片時,關於圖片路徑有以下幾種情形: 使用一 我們在data裡面定義好圖片路徑 1 imgUrl:'../assets/logo.png' 然後,在template模板裡面
關於富文字編輯器—UEditor(java版)的使用,以及如何將UEditor的檔案/圖片上傳路徑改成絕對路徑
突然發現好久沒寫部落格了,感覺變懶了,是要讓自己養成經常寫文章的習慣才行。既可以分享自己的所學,和所想,和大家一起討論,發現自己的不足的問題。 大家可能經常會用到富文字編輯器,今天我要說的是UEditor的使用,這是一個簡單易用的開源富文字編輯器。但是對於沒有用過的同學而言還是需要稍微瞭解一下的。 可能有些人
Python3.X whichcraft包詳解:返回可執行檔案的路徑
如需轉載請註明出處。 win10 64位、Python 3.6.3、Sublime Text 3,whichcraft 0.5.2(2018-10-09)。 whichcraft,它提供跨平臺(Linux、Mac、Windows)、跨Python的shutil.
vue2.x上傳圖片到阿里OSS伺服器
一、安裝node.js ----oss-SDK: npm install ali-oss ①同步方式建立連線: new OSS() ②非同步方式建立連線: new OSS.wrapper() 紅框裡面的引數都是必須傳遞的
webpack打包 css檔案裡面圖片路徑 替換位置
{ test: /\.css$/, use: ExtractTextPlugin.extract({ use: ['css-loader?minimize', 'auto
vue2.x 下載後臺傳過來的流檔案(excel)後亂碼問題(轉載)
找了這個問題找了好久 終於找到可行的辦法 轉載一下 原文連結點選開啟連結1.介面返回的流和頭部:2.下載流檔案的程式碼方法一:是用了外掛 https://github.com/kennethjiang/js-file-download方法二:是用了 blob不管哪種方法,記
Java將檔案、圖片路徑儲存到資料庫
1.如果直接把檔案、圖片儲存到資料庫,存取效率非常低,而且大量消耗資料庫儲存空間,因此我們只需要儲存檔案路徑即可。 2.通過檔案選擇器獲取檔案的路徑 3.執行SQL語句將檔案路徑新增到資料庫。 4.程式碼演示讀取檔案 package com.JD
vue2.x實戰移動端音樂app的better-scroll 使用1.10.0版本遇到的坑設定dot的輪播點和輪播圖片不對應(二)
1.dots的長度//這裡不變 console.log(this.dots)長度為5 _initDots(){ this.dots=new Array(this.children.length) console.log(this.dots)
vue程式釋出後,圖片檔案的路徑錯誤問題
1.問題描述 程式釋出後訪問,出現 1.所有的圖片資源都放在assets資料夾下 2.嘗試之後發現http://localhost:84/static/img/Copyright-lux.1d7f045.png可正常訪問 2.解決辦法 在build/utils.js
vue webpack打包後.css檔案裡面的背景圖片路徑錯誤解決方法
資源相對引用路徑 問題描述 一般情況下,通過webpack+vuecli預設打包的css、js等資源,路徑都是絕對的。 但當部署到帶有資料夾的專案中,這種絕對路徑就會出現問題,因為把配置的static資料夾當成了根路徑,那麼要解決這種問題,就得引用相對路徑。 解決
java web專案中上傳檔案、圖片路徑問題
最近搞web開發,遇到了上傳下載檔案路徑的問題,最後解決。現將處理方式整理分享如下。 其實 java web專案中關於上傳檔案、圖片路徑問題,一直對開發人員造成麻煩,其實瞭解了web的伺服器,這個問題也就徹底解決了。 java w
用eclipse寫web專案中jsp匯入圖片和css檔案的路徑問題
最近在寫java 網頁專案,遇到很多奇奇怪怪的問題,最讓我頭疼的就是匯入圖片和css樣式的問題。開始匯入css樣式後根本沒有任何作用,迫於無奈,就在jsp的<head></head>標籤中寫的css程式碼,結果程式碼越寫越長,弄得特別亂,
當圖片路徑為空時什麼都不顯示(無x)
在<img ...>內新增 onerror=this.style.display="none",<img onerror=this.style.display="none" src="<%=request.getContextPath() %>
透過現象看webpack處理css檔案中圖片路徑轉換的具體過程
webpack是目前使用比較流行的一個前端模組打包器,前端的任何資源都被當成一個模組來處理,如圖片、css檔案等等。在基於webpack構建的前端專案中,一般都會配置有關css檔案處理的規則,這其中也包括css檔案中圖片資源的處理,那麼webpack到底是怎麼處理它的呢?筆者之前也遇到過類似圖片路勁的問題,為
java讀取網頁圖片路徑並下載到本地
mage -h form read file cti 連接 公司 date() java讀取網頁圖片路徑並下載到本地 最近公司需要爬取一些網頁上的數據,自己就簡單的寫了一個demo,其中有一些數據是圖片,需要下載下來到本地並且 將圖片的路徑保存到數據庫,示例代碼如下: pa
c# pictureBox1.Image的獲得圖片路徑的三種方法 winform
相對 body req () ebr art www ref clas 代碼如下:c# pictureBox1.Image的獲得圖片路徑的三種方法 winform 1.絕對路徑:this.pictureBox2.Image=Image.FromFile("D:\\00