微信小程式瀑布流
阿新 • • 發佈:2018-11-10
微信小程式瀑布流
微信小程式瀑布流,使用flex佈局寫的,有好有壞;
好處:程式碼簡單明瞭,易懂
壞處:某列過長,某列過短
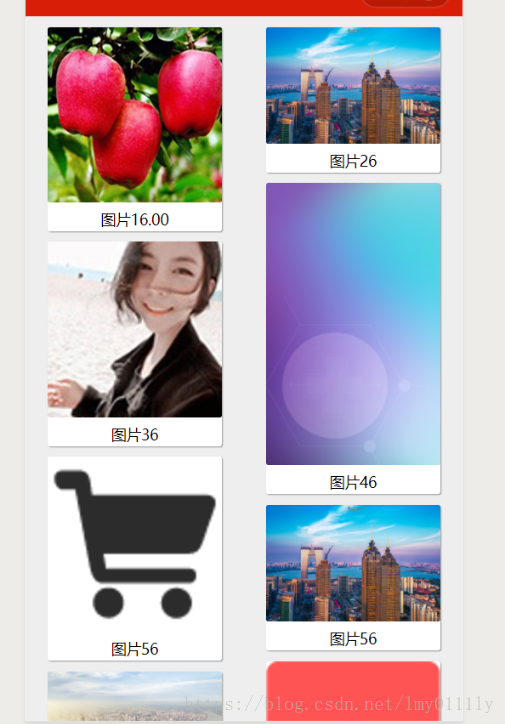
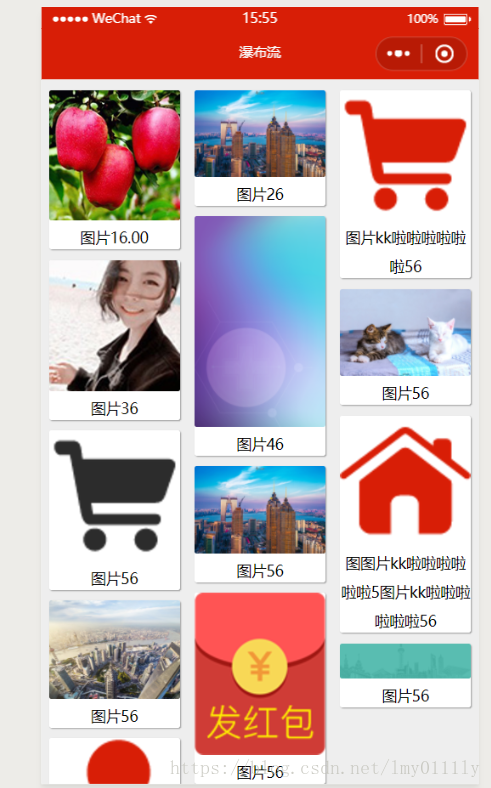
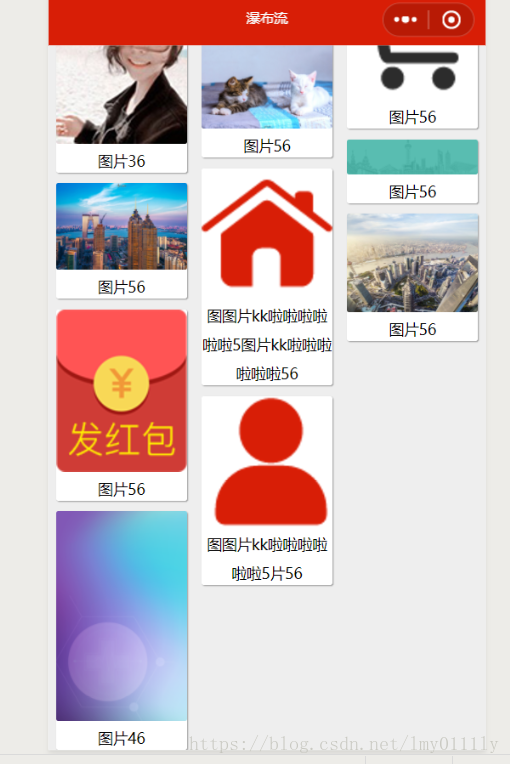
看效果圖:
我特意調的,末尾空白,歡迎交流
wxml:
<view class='gride'> <view class='item'> <view wx:for='{{grides}}' wx:key='' data-index='index' wx:if='{{(index%3)==0}}'> <image src='{{item.img}}' mode='widthFix'></image> <text class='title'>{{item.title}}</text> <text class='price'>{{item.price}}</text> </view> </view> <view class='item'> <view wx:for='{{grides}}' wx:key='' data-index='index' wx:if='{{(index%3)==1}}'> <image src='{{item.img}}' mode='widthFix'></image> <text class='title'>{{item.title}}</text> <text class='price'>{{item.price}}</text> </view> </view> <view class='item'> <view wx:for='{{grides}}' wx:key='' data-index='index' wx:if='{{(index%3)==2}}'> <image src='{{item.img}}' mode='widthFix'></image> <text class='title'>{{item.title}}</text> <text class='price'>{{item.price}}</text> </view> </view> </view>
wxss:
page{ background: #eee; } .gride{ display: flex; justify-content: space-around; } .gride .item{ width: 30%; } .gride .item view{ width: 100%; height: auto; margin-top: 20rpx; text-align: center; border-radius: 4rpx; box-shadow: 1px 1px 1px #999; background: #fff; } .gride .item view image{ display: block; width: 100%; border-radius: 4rpx; } .gride .item view text{ width: 100%; font-size: 26rpx; }
js:
data: { grides: [ { img: '/resources/logo.png', title: '圖片1', spec: '1kg', price: '6.00', orig: '7.00', stock: 30000 }, { img: '/resources/tab_cart2.png', title: '圖片kk啦啦啦啦啦啦5', spec: '1kg', price: 6.00, orig: 7.00, stock: 30000 }, { img: '/resources/test/fr_pingguo.png', title: '圖片2', spec: '1kg', price: 6.00, orig: 7.00, stock: 30000 }, { img: '/resources/y-name1.jpg', title: '圖片3', spec: '1kg', price: 6.00, orig: 7.00, stock: 30000 }, { img: '/resources/test/fr_pingguo3.png', title: '圖片5', spec: '1kg', price: 6.00, orig: 7.00, stock: 30000 }, { img: '/resources/tab_cart1.png', title: '圖片5', spec: '1kg', price: 6.00, orig: 7.00, stock: 30000 }, { img: '/resources/test/fr_pingguo.png', title: '圖片5', spec: '1kg', price: 6.00, orig: 7.00, stock: 30000 }, { img: '/resources/tab_home2.png', title: '圖圖片kk啦啦啦啦啦啦5圖片kk啦啦啦啦啦啦5', spec: '1kg', price: 6.00, orig: 7.00, stock: 30000 }, { img: '/resources/hjbg.jpg', title: '圖片5', spec: '1kg', price: 6.00, orig: 7.00, stock: 30000 }, { img: '/resources/sendHBimg.png', title: '圖片5', spec: '1kg', price: 6.00, orig: 7.00, stock: 30000 }, { img: '/resources/tab_my2.png', title: '圖圖片kk啦啦啦啦啦啦5片5', spec: '1kg', price: 6.00, orig: 7.00, stock: 30000 }, { img: '/resources/video.jpg', title: '圖片5', spec: '1kg', price: 6.00, orig: 7.00, stock: 30000 }, { img: '/resources/sqys_bg.png', title: '圖片4', spec: '1kg', price: 6.00, orig: 7.00, stock: 30000 } ] },