解析H5本地儲存Web Storage
一、本地儲存由來的背景
由於HTML4時代Cookie的大小、格式、儲存資料格式等限制,網站應用如果想在瀏覽器端儲存使用者的部分資訊,那麼只能藉助於Cookie。但是Cookie的這些限制,也就導致了Cookie只能儲存一些ID之類的識別符號等簡單的資料。
下面是Cookie的限制:
大多數瀏覽器支援最大為 4096 位元組的 Cookie。
瀏覽器還限制站點可以在使用者計算機上儲存的 Cookie 的數量。大多數瀏覽器只允許每個站點儲存 20 個Cookie;如果試圖儲存更多 Cookie,則最舊的 Cookie 便會被丟棄。
有些瀏覽器還會對它們將接受的來自所有站點的 Cookie 總數作出絕對限制,通常為 300 個。
Cookie預設情況都會隨著Http請求傳送到後臺伺服器,但並不是所有請求都需要Cookie的,比如:js、css、圖片等請求則不需要Cookie。
為了破解Cookie的一系列限制,HTML5通過JS的新的API就能直接儲存大量的資料到客戶端瀏覽器,而且支援複雜的本地資料庫,讓JS更有效率。 HTML5支援兩種的WebStorage:
永久性的本地儲存(localStorage)
會話級別的本地儲存(sessionStorage)
二、本地儲存的分類
H5本地儲存有兩個API,一個是Web Storage,還有一個是Web SQL。不管是哪一個,都是基於JavaScript語言來使用,接下來我就教你怎麼使用Web Storage
三、Web Storage
HTML5 定義了本地儲存規範 Web Storage , 提供了兩種儲存型別 API: sessionStorage 和 localStorage,二者的差異主要是資料的儲存時長及資料的共享方式。
1.localStorage 一直儲存在本地,資料儲存是永久的,除非使用者或程式對其進行刪除操作;localStorage 物件儲存的資料沒有時間限制。第二天、第二週或下一年之後,資料依然可用。
特點:① 域內安全、永久儲存。即客戶端或瀏覽器中來自同一域名的所有頁面都可訪問localStorage資料且資料除了刪除否則永久儲存,但客戶端或瀏覽器之間的資料相互獨立。
② 資料不會隨著Http請求傳送到後臺伺服器;
③ 儲存資料的大小機會不用考慮,因為在HTML5的標準中要求瀏覽器至少要支援到4MB。
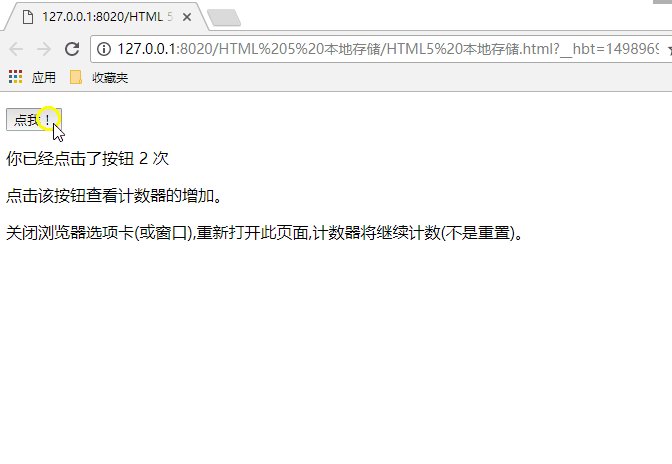
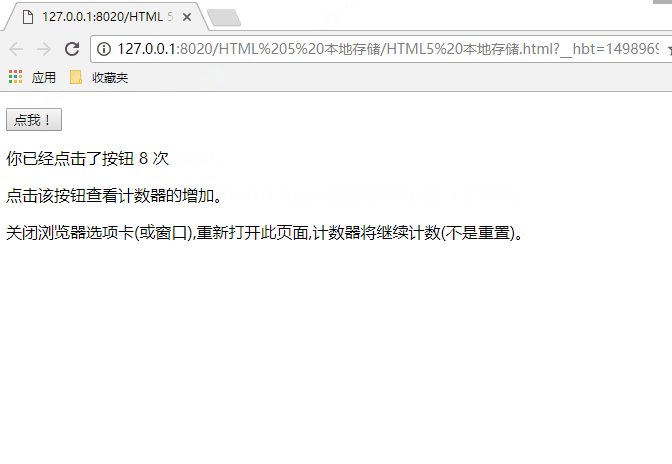
看一個例子:
 +
+
程式碼如下:

function clickCounter(){
if(typeof(Storage)!=="undefined"){
if(localStorage.clickcount){
localStorage.clickcount=Number(localStorage.clickcount)+1;
}else{
localStorage.clickcount=1;
}
document.getElementById("result").innerHTML=" 你已經點選了按鈕 " + localStorage.clickcount + " 次 ";
}else{
document.getElementById("result").innerHTML="對不起,您的瀏覽器不支援 web 儲存。";
}
}
</script>
<p><button onclick="clickCounter()" type="button">點我!</button></p>
<div id="result"></div>
<p>點選該按鈕檢視計數器的增加。</p>
<p>關閉瀏覽器選項卡(或視窗),重新開啟此頁面,計數器將繼續計數(不是重置)。</p>

2.sessionStorage在會話期內有效,資料在瀏覽器關閉後自動刪除;
特點:會話控制、短期儲存。會話概念與伺服器端的session概念相似,短期儲存指視窗或瀏覽器或客戶端關閉後自動消除資料。
相容性

注意:IE9 localStorage不支援本地檔案,需要將專案署到伺服器,才可以支援!
目前所有主流的瀏覽器都在一定程度上支援 HTML5 的 Web Storage特性。 由上圖可以看出,基本上所有現代瀏覽器都已經支援 Web Storage。
Android平臺和 IOS 平臺各自的瀏覽器都基本上支援 Web Storage 本地儲存特性。 目前市場上的移動裝置, 除了 android 手機和 iphone 手機外,越來越多的平板電腦面世,而且基本上依賴著兩種平臺。在移動端使用 Web Storage 我們幾乎不需要考慮瀏覽器是否支援, 當然從程式碼的嚴謹來說,建議最好在使用前先檢查瀏覽器是否支援
下面是檢測方式:

if (window.localStorage) {
// 瀏覽器支援 localStorage
}else{
// 不支援
}
if (window.sessionStorage) {
// 瀏覽器支援 sessionStorage
}else{
// 不支援
}

三、localStorage
HTML5 的本地儲存 API 中的 localStorage 與 sessionStorage 在使用方法上是相同的,區別在於 sessionStorage 在關閉頁面後即被清空,而 localStorage 則會一直儲存。我們這裡以 localStorage 為例,簡要介紹下 html5 的本地儲存,並針對如遍歷等常見問題作一些示例說明。 localStorage 是 Html5 本地儲存的 API,使用鍵值對的方式進行存取資料,存取的資料只能是字串。不同瀏覽器對該 API 支援情況有所差異,如使用方法、最大儲存空間等。
儲存方式:以鍵值對(Key-Value)的方式儲存字串。
主要應用:購物車、客戶登入、遊戲存檔。。。
可儲存的資料型別:陣列,圖片,json,樣式,指令碼。。。(只要是能序列化成字串的內容都可以儲存)
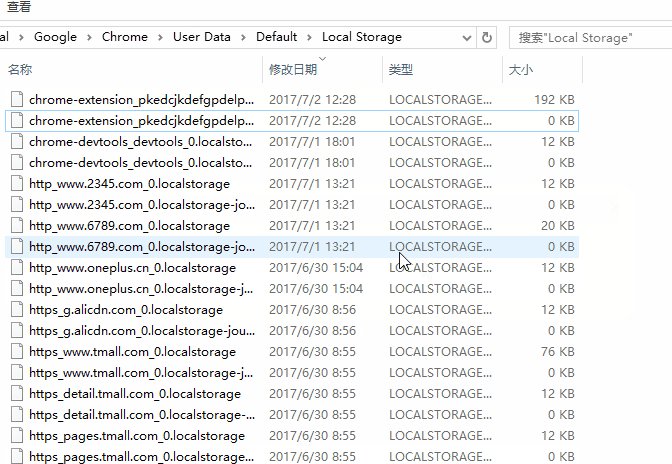
儲存地址:C:\Users\15014\AppData\Local\Google\Chrome\User Data\Default\Local Storage(不同電腦不一樣,需要開啟隱藏檔案顯示,但是在C盤搜尋localStorage就能搜出這個資料夾。)
localStorage提供了四個方法來輔助我們進行對本地儲存做相關操作。
(1)localStorage.setItem(鍵名,鍵值)在本地客戶端儲存一個字串型別的資料,其中,第一個引數“鍵名”代表了該資料的識別符號,而第二個引數“鍵值”為該資料本身。如:
localStorage.setItem("name", "張三"); //儲存鍵名為name和鍵值為"張三"的資料到本地
localStorage.setItem("age", "28"); //儲存鍵名為age和鍵值為"28"的資料到本地
(2)localStorage.getItem(鍵名) 讀取已儲存在本地的資料,通過鍵名作為引數讀取出對應鍵名的資料。如:
var data = localStorage.getItem("name");
alert(data);//張三
(3)localStorage.removeItem(鍵名)移除已儲存在本地的資料,通過鍵名作為引數刪除對應鍵名的資料。如:
var data2 = localStorage.removeItem("name");//從本地儲存中移除鍵名為name的資料
alert(data2); //undefined
(4)localStorage.clear() 移除本地儲存所有資料。如:
localStorage.clear() 移除本地儲存所有資料。如:
localStorage.clear(); //儲存著的"age/28"和"name/張三"的鍵/值對也被移除了,所有本地資料拜拜
(5)另外,sessionStorage中的四個函式與以上localStorage類的函式用法基本一致,就不再詳解。
下面是一個小例項:

<script type="text/javascript">
localStorage.setItem("name", "張三");
localStorage.setItem("age", "28");
verify(); //驗證本地儲存
localStorage.removeItem("name");
verify(); //驗證name是否存在
localStorage.clear();
verify(); //驗證name和age是否存在
//自定義驗證函式,驗證name和age的資料是否存在
function verify(){
var type = localStorage.getItem("name");
var price = localStorage.getItem("age");
type = type ? type : '不存在';
price = price ? price : '不存在';
alert( "name: " + type + "\n\n" + "age: " + price );
}
</script>

三、localStorage過期策略
由於html5沒有給本地儲存設定過期策略,那麼在處理資料的過期策略的時候可以編寫自己過期策略程式,如下:

<!DOCTYPE>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Access-Control-Allow-Origin" content="anonymous">
<title>locstorage 過期策略</title>
</head>
<body>
</body>
</html>
<script>
function set(key,value){
var curtime = new Date().getTime();//獲取當前時間
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//轉換成json字串序列
/*
說明:
JSON.parse用於從一個字串中解析出json物件,如
var str = '{"name":"huangxiaojian","age":"23"}'
結果:
JSON.parse(str)
Object
age: "23"
name: "huangxiaojian"
__proto__: Object
注意:單引號寫在{}外,每個屬性名都必須用雙引號,否則會丟擲異常。
JSON.stringify()用於從一個物件解析出字串,如
var a = {a:1,b:2}
結果:
JSON.stringify(a)
"{"a":1,"b":2}"
*/
}
function get(key,exp)//exp是設定的過期時間
{
var val = localStorage.getItem(key);//獲取儲存的元素
var dataobj = JSON.parse(val);//解析出json物件
if(new Date().getTime() - dataobj.time > exp)//如果當前時間-減去儲存的元素在建立時候設定的時間 > 過期時間
{
console.log("expires");//提示過期
}
else{
console.log("val="+dataobj.val);
}
}
</script>

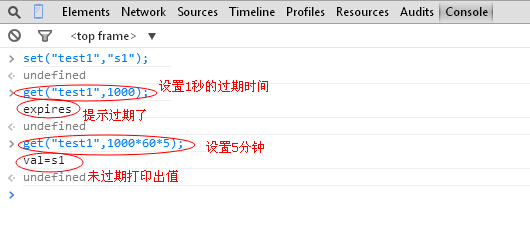
使用操作如下圖所示: