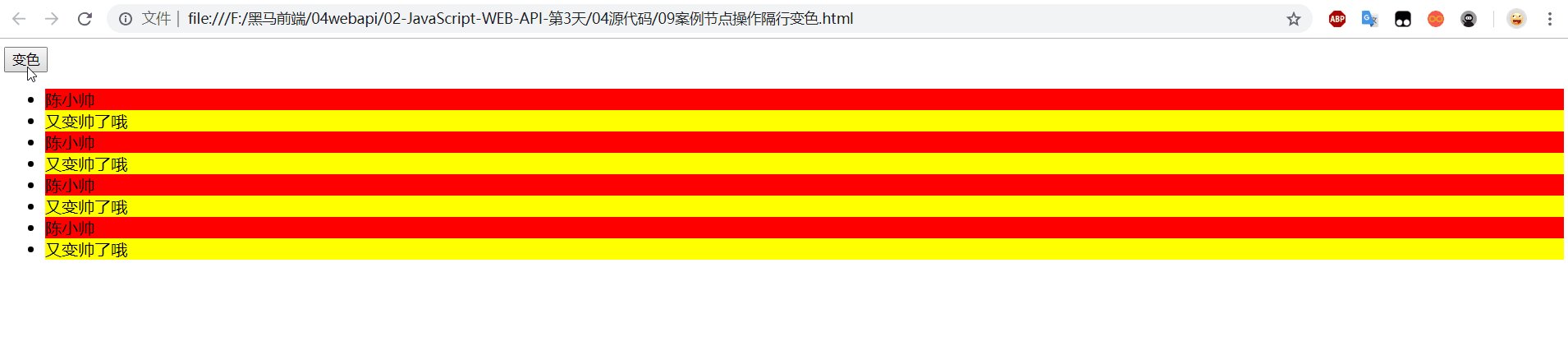
通過節點操作,實現隔行變色效果
阿新 • • 發佈:2018-11-10
要點:
1.通過.childNodes獲取的節點,有標籤、文字(包括空文字)、和屬性都要算在內。我們要的只是元素型別為標籤,通過nodeType判斷元素的型別,標籤返回值是1,屬性返回的是2,文字返回的是3
2.通過nodeName返回的節點名字,如果是標籤節點,返回標籤型別的大寫名字如LI(<li>),如果是屬性節點返回的是屬性的小寫,文字節點返回#text
3.通過nodeValue獲取節點的值,如果是標籤節點返回的是null,屬性節點返回屬性值,文字節點返回文字內容
4.因為瀏覽器之間的核心不同,導致獲取節點的方法不一樣,或者使用相同的方法會在不同的瀏覽器執行中,執行不同的效果。所以就要寫出相容程式碼,以後會總結。
針對這個案例
通過childNodes獲取到的節點包括空的換行共有17個,而需要執行變色效果的li標籤,只有8個。如果不另外新增一個可以專門表示標籤的索引,剛好全是黃色,因為空白文字的前景色設為了紅色而看不到。
程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title </head> <body> <input type="button" value="變色" id="btn"/> <ul id="cool"> <li>陳小帥</li> <li>又變帥了哦</li> <li>陳小帥</li> <li>又變帥了哦</li> <li>陳小帥</li> <li>又變帥了哦</li> <li>陳小帥</li> <li>又變帥了哦</li> </ul> <script> function my$(id){ return document.getElementById(id); } // 封裝程式碼 my$("btn").onclick = function(){ var count = 0; //節點一共有 17個節點,而li標籤只有8個,如果不加一個計數的變數, //如果不加計數剛好本來的紅色變化部分的成了空換行文字的位置,悲劇了 var nodes = my$("cool").childNodes; for(var i=0; i<nodes.length; i++){ if(nodes[i].nodeType==1 && nodes[i].nodeName=="LI"){ // 通過.nodeName獲取到的節點的名字,標籤名大寫。通過.nodeType獲取到的型別,標籤為1 nodes[i].style.backgroundColor = count%2 == 0 ?"red" :"yellow"; // 三元表示式,先將後面的count%2這個三選表示式寫出來,然後再加上前面的 count++; // 每次執行一次顏色改變之後,獲取到下一個li標籤的型別之後,再執行一次判斷 } } } </script> </body> </html>
效果: