看懂encodeURI、encodeURIComponent、decodeURI、decodeURIComponent的區別
阿新 • • 發佈:2018-11-10
一、這四個方法的用處
1、用來編碼和解碼URI的
統一資源識別符號,或叫做 URI,是用來標識網際網路上的資源(例如,網頁或檔案)和怎樣訪問這些資源的傳輸協議(例如,HTTP 或 FTP)的字串。除了encodeURI、encodeURIComponent、decodeURI、decodeURIComponent四個用來編碼和解碼 URI 的函式之外 ECMAScript 語言自身不提供任何使用 URL 的支援。
2、URI組成形式 一個 URI 是由元件分隔符分割的元件序列組成。其一般形式是:Scheme : First / Second
其中斜體的名字代表元件;“:”, “/”, “;”,“?”是當作分隔符的保留字元。
3、有和不同?
encodeURI 和 decodeURI 函式操作的是完整的 URI;這倆函式假定 URI 中的任何保留字元都有特殊意義,所有不會編碼它們。
encodeURIComponent 和 decodeURIComponent 函式操作的是組成 URI 的個別元件;這倆函式假定任何保留字元都代表普通文字,所以必須編碼它們,所以它們(保留字元)出現在一個完整 URI 的元件裡面時不會被解釋成保留字元了。
以上說明摘自ECMAScript標準,為了容易讀懂做了點編輯加工。
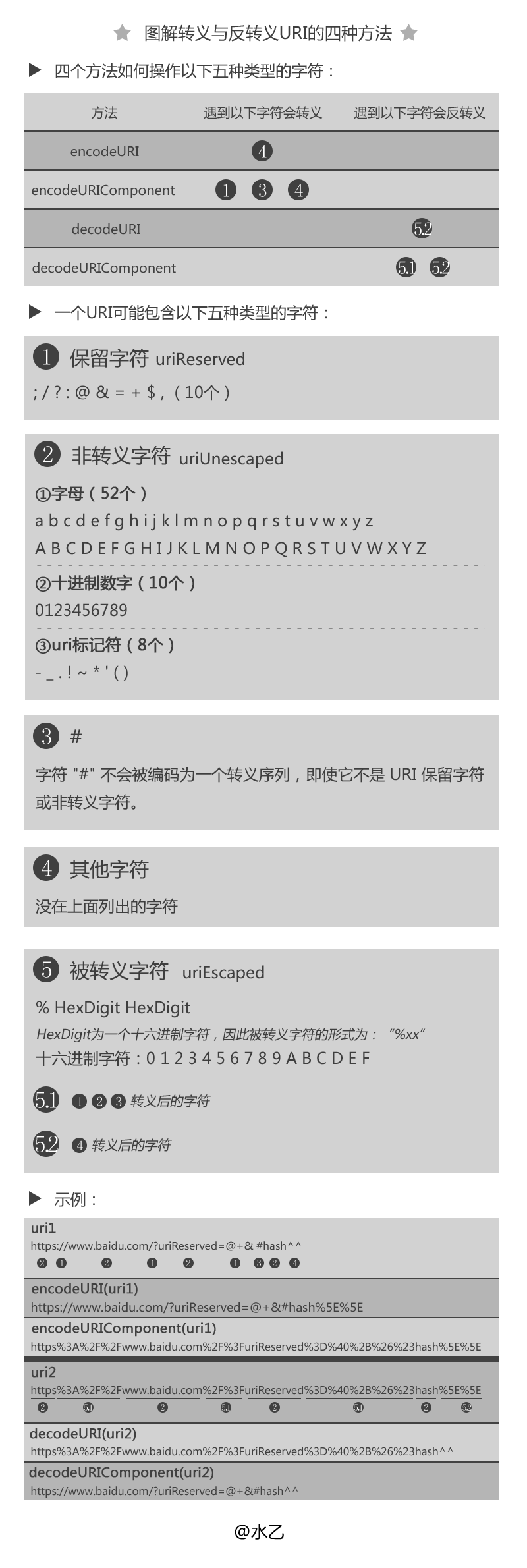
4、圖解四個函式的不同:
ECMA對這四個函式還做了詳細解釋,可能是為了寫的更邏輯化一些,採用了類似變數配合邏輯的寫法來說明,但是讓初學者看得雲裡霧裡的特別繞,所以有必要把它寫得更像是人讀的東西……

具體參考:https://www.cnblogs.com/shuiyi/p/5277233.html
