HTML(HTML5)知識點筆記
1..html書寫注意事項:
(1)雙標記結束那個必須寫/槓(即</p>)。
(2)html中不區分大小寫。
(3)html中標記之間的內容回車鍵和空格鍵沒有起作用。但是可以在不同標本之間回車空格區分。
(4)標籤分為單標籤和雙標籤。可以在任意可編譯的軟體上編譯,包括記事本,editplus,Dw,webStorm。
1.1頁面元素<meta>:通過有關的頁面資訊;
(1)指定頁面的文字編碼格式——如<meta http-quiv="Content-Type"content="text/html;charset=UTF-8">。
(2)
(3)瀏覽器快取本頁內容到一個指定的時期——如<meta http-equiv="Ex-pires"content="Web,23 Feb 2011 18:00:00 GTM">。
(4)設定網頁的關鍵字——如<meta name="Keywords" content="關鍵字1,關鍵字 2----">。
(5)設定網頁的簡介——如<meta name="Description " content="網頁簡述">。
(6)設定網頁作者——如<meta name="Author" content="作者個人或公司">。
2.html中body標記的屬性:
(1)text=顏色值;表示整個頁面文字的顏色。
(2)bgcolor=顏色值;表示背景顏色。
(3)background=url;表示背景圖片的路徑。
(4)link,vlink,alink=顏色值;表示連結的字型被單價前,中,後的字型顏色。
(5)topmargin,leftmargin=距離值;表示網頁內容距離瀏覽器上或左邊的距離。
3.文字標記:
(1)換行<br>; 換行 。
(2)分段<p align="center,left,right">內容</p>;分段。
(3)居中對齊<center>內容<center>; 表示居中對齊內容。
(4)分割線<hr align="right,width,color,noshade(3D陰影)">;分割線。
(5)特殊字元;<-< >-> 空格-$nbsp; ¥-¥ ©-© ®(註冊商標) -® "-" &-&
(6)標題<h# align="center,left,right">標題</h#>;內容種#為6個等級的標題,字型加粗,上下垂直空白,獨立成段。
(7)字型<font color=顏色值 size=字型大小 face=字型型別>字型設定</font>;字型設定。
(8)文字修飾;<b>加粗</b>,<i>斜體</i>,<u>下劃線</u>,<s>刪除線</s>,<sup>上標</sup>,<sub>下標</sub><big>放大</big>。
(9)無序列表<ul type="disc,cricle,square,none" >無序列表</ul>。
(10)有序列表<ol type="數字,字母" start="開始的數字" >有序數列</ol>。
(11)序列項<li>序列項<li>。
(12)影象<img src="路徑url" width="數值" alt="滑鼠在上面的提示文字" align="right,left,top,bottom,middle 表示圖片與前或後接的文字的位置關係"border="邊框" >內容;——表示圖片後面接文字內容,可以形成圖片後面接文字的佈局,圖片的相對路徑地址不能用來做條件if(條件)判斷,顏色值也別拿來做判斷,有很大的相容性問題,innerHTML的值也不能用來做判斷,相容性的題。
(13)滾動字幕/圖片<marquee width="" height="" scrollamount="滾動速度"direction="滾動方向right/up/down/left" bgcolor="">滾動字幕/圖片</marquee>。
(14)預格式化<pre>內容保留空格回車效果</pre>。
(15)分割槽元素,塊級<div></div>,行內分割槽<span></span>。
4.超連結:
(1)標記<a href="壓縮檔案.zip .rar,郵箱,返回頂部,連結JS程式碼"target="_self,_blank,開啟頁面的方式">文字或圖片<img src="url"></a>;超連結或連結錨點。
(2)錨點:定義錨點,連結錨點。
5.表格:
(1)表格標記<table border="邊框線" width="寬度" height="高度" align="對齊方式"bgcolor="背景顏色" background="背景圖片url"cellspacing="外邊距離" cellpadding="內邊距">行和列</table>。
(2)表格組成;
1.<caption align="水平對齊方式" valign="top,bottom垂直對齊方式">表格標題表格下第一個子元素</caption>。
2.<tr height="" align="" valign="top.middle,bottom" bgcolor=""bordercolor="某行邊框顏色">行</tr>。
3.<td width="" height="" align="" valign="" bgcolor="" background="'colspan="" rowspan="">列</td>。
6.框架:
(1)固定框架<frameset cols="值1,值2,---,*剩餘值" rows="值1,值2,---,*剩餘值" border="邊框寬度"bordercolor="邊框顏色" frameborder="是否設定邊框(0或1)"><frame src="url" frameborder="是否設定邊框(0或1)" srcolling="是否顯示滾動條(yes.no.auto)"noresize (無值,表示不允許自行改變框架大小) marginwidth="邊框內容與邊框邊的左右離"marginheight="邊框內容與邊框邊高度的距離"></frameset> 代替<body></body> 標記。
(2)浮動邊框<iframe src="url" width=""height=""frameborder=""></iframe>;存在於<body></body>標記裡面。
(3)類控制元件分組<fieldset><legend>標題</legend></fieldset>;型別登入的邊框。
(4)關聯文字和控制元件<label for ="控制元件的id"><label>。
7.表單的設計:
(1)標記<form action="要提交到的url" method="get,post提交方法" name=""entype="application/x-www-form-urlencoded,text/plain,multipart/form-data.指定表單編碼方式"></form>。
(2)控制元件元素<input type="" name="" value="" disabled禁用無值>。
type取值:
1).文字框(text)和密碼框(password);包括value="框內的初始值",size="框的長度",maxlenth="允許輸入的最大長度"。readonly無值,只讀。placeholder="控制元件上顯示給客戶看的預設內容"。
2).提交按鈕(submit),重置按鈕(reset)和普通按鈕(button);value="按鈕的名稱"。
3).單選(radio)和複選框(checkbox);一組複選框的name必須相同,checked無值,預設被選中。
4).檔案選擇框(file)和隱藏域(hidden);檔案選擇框時要求表單method="post",enctype="multipart/form-data" 。
(3)多行文字域<textarea name="" cols="" rows="" wrap="off,virtual,physical分別表示不會,會單提交伺服器不會換行,會" readyonly無值,只讀></textarea>。
(4)下拉或滾動列表<select name="" size="大於1為滾動列表否則為下拉列表"><option value="" selected無值,被選中multiple無值多選>內容</option></select>。
8.多媒體網頁效果:
(1)滾動字幕<marquee direction="left,right,up,down文字滾動方向" behavior="滾動文字的移動效果scroll(迴圈),slide(從前到後滾動一次),alternate(從前到後在到前滾動一次)" loop="設定滾動迴圈的次數,未指定或取值為infinite則迴圈不止" scrollamount="調整文字滾動速度" scrolldelay="文字滾動的每次間隔時間毫秒"align="對齊方式top,middle,bottom" bgcolor="背景顏色" height=""width="">滾動字幕</marquee>。
(2)嵌入多媒體<embed src="音樂,視訊,flash動畫url" height="" width="" loop="迴圈次數true為無限迴圈 no為迴圈一次">。
(3)背景音樂<bgsound src="url" loop="迴圈次數">。
HTML5:
0.HTML5不區分大小寫,不區分單引號或雙引號。分三類,不允許寫結束標籤,可寫可不寫結束標籤,必須寫結束標籤。當屬性值不包括空字串,<,>,=,單雙引號時,屬性值兩邊的引號可以省略。
1.H5新特性——表單;
(1).新表單控制元件型別;
h4: text;button;password;submit;reset;checkbox;radio;hidden;file;
h5: email;url;number;tel;search;range;color;date;month;week;
(2).新表單元素;
h4: input;button;textarea;select/optin;label;
h5: datalist;progress;meter;output;
(3).新表單控制元件屬性;<input ?>
h4: type;name;value;id;class;style;readonly;disabled;
h5: 1)placeholder:佔位符
<input type="text"placeholder="請輸入使用者名稱" />
2).autofocus:自動獲取焦點<input autofocus>;
3).multiple:允許輸入框中出現多個輸入(用逗號分隔);
<input type="email" multiple />
4).form:用於把輸入域放在FORM外部;
<form id="f4"></form>
<input type="" form="f4" />
============輸入驗證相關新屬性
5).required:必填項,內容不能為空 <input required>;
6).maxlength:字元中最大長度;
7).minlength:字串最小長度;
8).max:指定數字最大值;
9).min:指定數字最小值;
10).pattern:指定必需符合正則表示式;
11).autocomplete="on/off":表示開啟或關閉,使用者輸入後自動儲存下次在輸入時呈現歷史輸入記錄。
12).list:如<datalist id="id"><option>...</option></datalist> ,在<input list="id">表示在input中顯示下拉選單datalist的內容。
2.H5新元素;
(1)datalist;
<datalist id="list3"> datalist本身不可見
<option>XX</option>
<option>YYY</option>
</datalist>
<input type="text" list="list3" />
datalist為input提供輸入的建議列表 ,使用者選取也可以輸入。
(2)progress;進度條。
<progress></progress> 左右晃動進度條
<progress value="0.7"></progress> value 範圍0~1
(3)meter; 刻度尺,用於標識一個值所處範圍,不可接受(紅色),可以接受(黃色),非常優秀(綠色);
<meter min="可取最小值" max="可取最大值" low="合理下限" high="合理上限" optimum="最佳值" value="當前值"/>
(4)語義化結構元素;<header/nav/section/article/aside/main/figure/footer>雙標記。以及相互之間的巢狀使用。
(5) <hgroup></hgroup>;對整個頁面或某部分內容的標題進行組合。
(6) embeb;用來插入各種多媒體,格式如midi,wav,aiff,au,mp3等,<embeb src="url/.mp3">。
(7) dialog;定義對話方塊或視窗,<dialog open>這是對話視窗</dialog>;
(8) mark;表示對裡面的內容進行背景預設黃色的選中狀態。<mark>內容</mark>;
(9) time;定義時間或時期。
(10) output;相當於span;
(11) menu選單;選單列表,如<menu><li>列表</li></menu>;類似ul;
(12) H5全域性屬性;實用於任何html標籤。
1).contentEditable="true/false";允許使用者線上編輯元素中的內容。
(13) H5新增事件;window的15個事件,form的5個事件,mouse的9個事件,media的21個事件。
3.H5新特性--視訊播放, 它本身是一個300*150的inline-block元素。
(1).<video src="視訊路徑"></video>
<video>
<source src="res/x.mp4" />
<source src="res/x.ogg" />
<source src="res/x.webm" />
您的瀏覽器不支援video播放
</video>
(2). video :元素屬性
autoplay:false 是否自動播放
controls:false 是否顯示播放控制元件
loop:false 是否迴圈播放
muted:false 是否靜音播放
poster: 在播放第一幀之前,顯示海報
preload 視訊的預載入策略
auto: 預載入一段視訊及元資料
metadata: 只加載元資料(時長, 第一幀畫面)
none: 不載入任何資料
(2).JS物件屬性:
currentTime: 當前播放時長
duration: 總時長
paused:true 當前視訊是否處理暫停狀態
volume:1 當前音量 0~1
playbackRate:播放速率 大於1快播 小於1慢放
(3).成員方法:
play() 播放視訊
pause() 暫停播放
(4).成員事件:
onplay 當視訊開始播放時觸發事件
onplause 當視訊暫停時觸發事件
4.H5新特性--音訊播放, 它預設一個300*30的inline-block;但若沒有controls屬,則 display:none;
(1).H5提供一個新的標籤播放音訊
<audio src="res/x.mp3"></audio>
<audio>
<source src="res/x.mp3" />
<source src="res/x.wav" />
<source src="res/x.ogg" />
</audio>
(2).元素屬性
autoplay:false 是否自動播放
controls:false 是否顯示播放控制元件
loop:false 是否迴圈播放
muted:false 是否靜音播放
preload 視訊的預載入策略
auto: 預載入一段視訊及元資料
metadata: 只加載元資料(時長, 第一幀畫面)
none: 不載入任何資料
(3).JS物件屬性
currentTime: 當前播放時長
duration: 總時長
paused:true 當前視訊是否處理暫停狀態
volume:1 當前音量 0~1
playbackRate:播放速率 大於1快播 小於1慢放
(4).成員方法:
play() 播放視訊
pause() 暫停播放
(5).成員事件:
onplay 當視訊開始播放時觸發事件
onplause 當視訊暫停時觸發事件
5.Canvas繪圖(重點-難點); 網頁中實時走勢圖,統計圖,線上畫板,網頁遊戲,地圖應用都要使用繪圖技術。必須定義canvas的id以便js中用document.getElementById("id")呼叫。
(1) Canvas:畫布; canvas標籤在瀏覽器中預設300*150 inline-block,畫布寬和高只能使用 html屬性或者js修改,不要用css賦值。
<canvas width="500" height="300">
您的瀏覽器版本太低請升級,如果不支援就顯示這個話或者這裡面的程式碼。
</canvas>
var ctx = canvas.getContext("2d");使用方法依據畫布獲取2d畫筆。
var ctx=canvas.getContent("3d");使用方法依據畫布獲取3d畫筆。
(2) Canvas繪圖--矩形,矩形的定點在自己左上角。
ctx.lineWidth = 1 //邊框寬度(描邊寬度)。
ctx.fillStyle = "#f00" //填充樣式。
ctx.strokeStyle="#fff"; //描邊樣式(邊框顏色) 。
ctx.fillRect(x,y,w,h) //填充一個矩形。
ctx.strokeRect(x,y,w,h) //描邊一個矩形。
ctx.clearRect(x,y,w,h); //清除一個矩形範圍內所有元素。
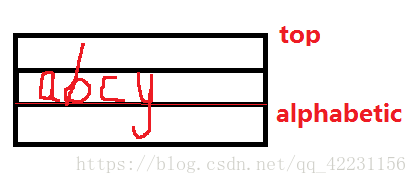
(3) Canvas繪圖技術--文字,一段文字的定位點在其文字基線起點。
ctx.textBaseline = "";???? 基線。
ctx.font = "12px sans-serif"; 文字大小與字型。
ctx.textAlign=start/center/end/left/right;測試文字的對齊方式。
ctx.fillText(str,x,y[,maxWidth]); 填充文字(實心)。x,y表示開始座標和最大文字寬度。
ctx.strokeText(str,x,y); 空心文字。預設黑色字型。
ctx.measureText(str); 測試文字寬度,方法返回物件如{width:200}。
(4) Canvas繪圖技術--漸變物件;
線性漸變物件:linearGradient
var g = ctx.creatLinearGradient(x1,y1,x2,y2);x1,y1起始座標 x2,y2結束座標。
g.addColorStop(offset,color); offset表示0~1表示相對開始 /終點的位置值。
ctx.fillStyle = g;
ctx.strokeStyle = g;
ctx.fillText("tarena",0,0);
徑向漸變物件:createRadiaGradient
var g=ctx.createRadiaGradient(x1,y1,r1,x2,y2,r2); 表示初始/終點圓的圓心和半徑。
g.addColorStop(offset,color); offset表示0~1表示相對開始 /終點的位置值。可以輸出多條該語句,引數不同。
ctx.fillStyle = g;
ctx.strokeStyle = g;
ctx.fillText("tarena",0,0);
(5) Canvas繪圖技術--路徑;如直線或圓,多邊形等。
Path: 由多個座標點組成任間形狀,路徑不可見,可用於"描邊"或"填充"。
ctx.beginPath(); 開始一條新路徑 。
ctx.closePath(); 閉合當前路徑。
ctx.moveTo(x,y); 游標移到指定的起點。
ctx.lineTo(x,y); 從指定起點到當前點畫一條直線。然後游標也開始移動到此。
ctx.arc(cx,cy,r,start,end); 繪製圓拱路徑。Start/end=n*Math.PI/180,弧度表示。
ctx.arcTo(x1,y1,x2,y2,r); 繪製曲線,表示起點/終點位置和弧半徑r;
cx,cy 圓心座標。
r 半徑。
start 開始角度(弧度)。
end 結束角度(弧度)。
ctx.fill(); 填充。
ctx.stroke(); 描邊。
(6) Canvas繪圖技術--影象;
Canvas屬於客戶端技術,圖片在伺服器中,所以瀏覽器載圖片,等待圖片下載完成,則繪製圖像。可以通過頁面影象id獲得影象元素,也可用new Image新建一個影象元素,
var img = new Image(); //建立圖片物件。
img.src = "img/p3.png"; //傳送非同步請求下載圖片。
img.onload = function(){ //圖片下載完成(載入)。
ctx.drawImage(img,x,y); //繪製原始大小圖片,x,y為啟動繪製座標。
ctx.drawImage(img,x,y,w,h);//繪製拉伸圖片。W.h為繪製的影象的寬高。
ctx.drawImage(img,sx,sy,swidth,sheight,x,y[,width,height]);
//sx,sy表示開始剪下圖片的開始位置,swidth,sheight表示被剪下
影象的寬高,x,y表示影象在畫布的座標位置,widht,height表示畫
出來的原影象的寬高,可對原圖寬高拉伸。
ctx.createPattern(image,type);//表示圖片的平鋪方式,type的取值有
repeat,no-repeat,repeat-x,repeat-y;
};
(7) canvas繪圖-->(重點)-->變形操作
CSS中有變形相關樣式:transform;rotate...這些變形只能作用於某個HTML元素.
Canvas繪圖中也有變形技術,可以針對某一個影象/圖形繪製過程中進形變形: rotate;scale;translate
ctx.rotate(弧度); 旋轉畫筆,軸點是畫布的原點
ctx.translate(x,y); 將整個畫布原點平移到指定點
ctx.save(); 儲存畫筆當前所有變形狀態值
ctx.restore(); 恢復畫筆狀態到最近一次儲存
ctx.scale(x,y); 縮放,x,y值大於1為放大,否則縮小。
Ctx.transform(xr,xs,ys,yr,xl,yl);分別表示水平縮放/水平傾斜/垂直傾斜/垂直縮放/水平移動/水平縮放;
Ctx.globalCompositeOperation="值";表示多個圖形重疊之後顯示的狀態包括12個狀態值。
ctx.clip(); 沒有引數表示將以上的開始路徑到此裁切路徑,一旦裁切某個區域,之後的所有繪圖都會再這個被裁切的區域裡。
(8) canvas繪圖-->(重點)--> 貝塞爾曲線
二次貝賽爾曲線
ctx.quadraticCurveTo(cpx,cpy,x,y);
cpx,cpy 控制點
x,y 終點座標
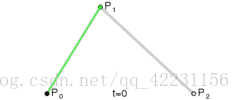
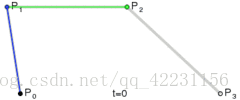
三次貝賽爾曲線
ctx.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
cp1x,cp1y 控制點1
cp2x,cp2y 控制點2
x,y 終點座標
(9) canvas繪圖-->繪製圖形
ctx.createPattern(image,"repeat/no-repeat/repeat-x/repeat-y");表示 使用規則的圖片/畫布或視訊元素,在選擇是否重複平鋪整個canvas面。可 以通過rgba(,,,)顏色值來設定透明度。
ctx.shadowColor="顏色值";
ctx.shadowBlur=5; 表示模糊級別;
ctx.shadowOffsetX=2; 表示水平偏移距離。
ctx.shadowOffsetY=3; 表示垂直偏移距離。
6.svg 繪圖;<svg x>
(1)使用SVG進位制繪圖--文字:
<text alignment-baseline="before-edge"font-size="" fill="" stroke="" x,y>文字內容</text>
(2)使用SVG進位制繪圖--圖片/矩形/圓/橢圓/多邊形/折線/直線/路徑:
<image xlink:href="x.jpg" x="" y="" width="" height="">;
<rect x,y,rx,ry,w,h[,fill/stroke-width/stroke]> ;矩形及其變種;分別表示矩形左上角的x,y軸座標,x,y軸半徑rx,ry,以及矩形的w和h;
<circle x,y,r>;表示圓的圓心和半徑;
<ellipse cx,cy,rx,ry>;表示橢圓的x,y座標,x,y軸的半徑;
<polygon points="x1,y1 x2,y2 x3,y3.. ">;表示多邊形每個點的座標;
<line x1,y1,x2,y2>; 表示直線的起點和終點座標;
<polyline points="x1.y1 x2,y2 ... ">;表示多段折線的的點的座標;
<path d="M150 0 L75 20 Z">;路徑,d裡面的指令有M(moveTo),L(lineTo), A(elliptical Arc),Z(closepath);
(3)使用SVG進位制繪圖--漸變物件:
<defs> 定義特效物件:漸變物件屬於一種特效物件
<linearGradient id="g3" x1="" y1="" x2="" y2="">
<stop offset="0%" stop-color="red" />
<stop offset="50%" stop-color="yellow" />
<stop offset="100%" stop-color="green" />
</ linearGradient >
</defs>
<ANY fill="url(#g3)" stroke="url(#g3)"></ANY>
(4)使用SVG進位制繪圖--濾鏡: 模糊程度;
<defs>
<filter id="f2">
<feGaussianBlur stdDeviation="3" />
</filter>
<defs>
<ANY filter="url(#f2)">
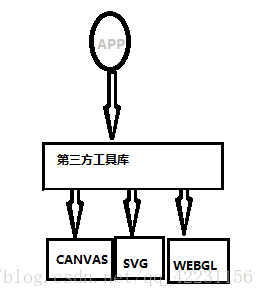
(5)第三方繪圖工具庫
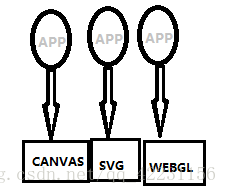
(6)two.js :http://two.js.org ,是一個2D繪圖函式庫,提供一套API,可用 於不同技術下的繪圖SVG/CANVAS/WEBGL;
使用方法:
1)建立html引用js檔案;
2)建立物件:var two = new Two({}).appendTo(box);
3)繪製圖形:
var c = two.makeCircle(200,200,100);
var r = two.makeRectangle(x,y,w,h);
4)把繪圖內容繪製DOM樹:two.update(); https://two.js.org/
(7) echarts.js;
(8)html5新特性---地理定位(開網);Geololcation:地理定位,使用js獲取當前瀏覽器所在地理座標,(經度,維度,海撥,速度)資料,用於實應用:餓了麼,高德導航...
手機瀏覽器如何獲取定位資訊:
1)首選手機中GPS晶片與衛星通訊,定位精度在米;
2)次選手機通訊基站定位獲取,定位精度在公里;
PC瀏覽器如何獲取定位資訊:
1)通過ip地址進行反向解析,定位精度於ip地址庫大小;
2)HTML5中提供新的物件: geolocation 用於獲取瀏覽器定位資訊。
(9)html5新特性---百度地圖
1)通過手機註冊百度開發者帳戶:http://lbsyun.baidu.com/;
2)建立一個網站:登入百度地圖,為你的網站申請AccessKey,建立應用[aaa] 生成AK ;
3)在自己網頁中嵌入百度地圖;
(10) 拖放API-->(重點);HTML5為拖放操作提供7個事件,分為2組。
1) 拖動源物件(會動):整個拖動過程: dragstart*1+drag*n+dragend*1;
dragstart 拖動開始
drag 拖動中
dragend 拖動結果
2) 拖動目標物件(靜止)
dragenter 拖動著進入
dragover 拖動懸停
dragleave 拖動離開
drop 在上放釋放
注意:必須阻止dragover的預設行為,drop可能觸發;