10月18日 JS begant
1、JS的本質就是處理資料,資料來自後臺的資料庫,所以變數起到了臨時儲存的作用,
ES制定了js的資料型別
2、資料型別有哪些?
(1)字串 String
(2)數字 Number
(3)布林 Boolean
(4)空 Null
(5)未賦值 Undefined
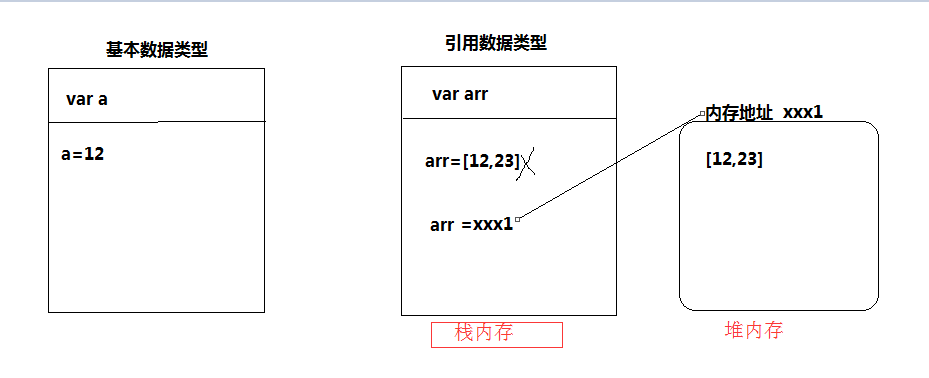
(6)物件 Object 為引用(複合)資料型別,就是將資料的記憶體地址賦值給變數
(1)—(5)為基本資料型別,就是簡單的賦值
object包括:array(陣列)、json、數字物件、function(函式)、date(日期)

棧記憶體:就是環境
堆記憶體:就是儲存程式碼和資料的倉庫
2、js在執行程式碼之前,瀏覽器會給他一個環境,叫做window,全域性作用域
alert()、prompt()、confirm()這都是方法,全域性方法,能夠作用在window的方法
****怎麼樣找到方法黑人屬性的歸屬,即這是誰的屬性和方法
(1)arr.find() find()是arr的方法
(2)沒有點. 則在誰的環境下就是誰的方法或屬性
在window下的方法和屬性,我們把它叫做全域性屬性,全域性方法
---------------全域性方法---------------
《1》eval()將字串轉化為js程式碼
表示式:帶=都是表示式
語句:
表示式可以是語句,語句不能說是表示式
****但凡從後臺拿出來的資料都是字串,不管長成啥樣
eval()括號裡面必須填寫內容,並且必須是字串,再將這個字串轉換成相應的js程式碼
var a="alert(12)"
eval(a)→alert(12)
eval("()")如果eval方法中帶小括號()就會強制將括號裡的表示式轉換為物件,尤其是{}[ ]必須
加小括號
var as=eval("({'name'='zhang'})")
console.log(typeof as)
《2》is NaN()is not a number
當括號裡的內容不是數字的時候,則輸出返回是true,是數字的話是false
is NaN可以隱式轉換,var a="123"隱式轉換為數字
《3》number()將內容強制轉化為數字
var a="123";
console.log(number(a));
《4》
《5》
《6》String()將括號裡邊的內容轉換成相應的字串
var a=456;
console.log(typeof String(a))
