HTML的學習(5)
備註:不要做無用功,注意學習效率是學習中要時刻提醒自己的事情。
你將創造出什麼呢?
你在這裡會看到怎麼去建立HTML專案,首先我們會告訴你會做出什麼,然後通過我們的引導,這樣你就會完成了學習並且掌握住。
在這個課程裡,你將會建立自己的社交網路個人資料。檢查我們的練習檔案 index.html。
練習題:
<!DOCTYPE html> <html> <head> <title>金剛</title> </head> <body> <img src="http://fenby.b0.upaiyun.com/Courses/HTML/1013411.jpg" /> <p>我是一個男性,89歲,攀登在帝國大廈上面</p> <ul> <li><p style="color:red">興趣</p> <ul> <li style="font-family:Futura">香蕉</li> <li style="font-family:Futura">攀登東西</li> <li style="font-family:Futura">HTML</li> </ul> </li> <li><p style="color:red">工作</p> <ol> <li style="font-family:Futura">巨型猿</li> <li style="font-family:Futura">Web 開發人員</li> </ol> </li> <li><p style="color:red">在哪裡上學</p> <ol> <li style="font-family:Futura">父親高中</li> <li style="font-family:Futura">母親高中</li> <li style="font-family:Futura">哈佛大學</li> <li style="font-size:18px; font-family:Futura">耶魯大學</li> </ol> </li> <li><p style="color:red">最喜歡的事情</p> <ul> <li style="font-family:Futura">喜歡爬上一個巨大的建築.</li> </ul> </li> </ul> </body> </html>
結果:
你有這個能力
你見過一個社交網站只是用HTML框架來構成的嗎?
我們已經建立了您的個人資料頁的基礎知識,但其中的細節由你決定。首先,我們來完善關於你自己的頁面。
說明
- 把你的名字放在
<title></title>標籤裡。 - 把你喜歡的圖片新增在
<body></body>標籤裡。
練習題:
<!DOCTYPE html> <html> <head> <title>一隻灑鹿</title> </head> <body> <p>這隻鹿可還可愛???</p> <img src="http://img4.duitang.com/uploads/blog/201401/21/20140121205336_EEmVh.thumb.600_0.gif"> </body> </html>
結果:《lintcode》
關於你的一點
現在知道名字,喜歡什麼,但是僅此而已。你的個人資料應該包含一些別的東西。
說明:
建立一個段落在你的照片下面,這次要加上你的年齡、性別、家鄉、你的興趣,最喜歡的事情,你住在哪裡,在哪裡工作,在哪個學校唸書等等。
練習題:
<!DOCTYPE html> <html> <head> <title>一隻灑鹿</title> </head> <body> <p>這隻鹿可還可愛???</p> <img src="http://img4.duitang.com/uploads/blog/201401/21/20140121205336_EEmVh.thumb.600_0.gif"> <!--這是一個解釋段落--> <p style="background-color:yellow">個人介紹</p> <ul> <li><strong>年齡:</strong>5歲</li> <li><strong>性別:</strong>男孩子</li> <li><strong>家鄉:</strong>大象家</li> <li><strong>興趣:</strong>游泳</li> <li><strong>喜歡:</strong>花又</li> </ul> </body> </html>
結果:
小結
現在看起來像一個個人資料頁面了。大多數的個人資料頁面被劃分成為了幾部分:你的興趣,最喜歡的事情,你的學校在哪裡,你住的地方等等。我們完全可以根據這些做一個無序列表(這些前文其實已經做到了)。
說明:
將以上的程式碼進行擴充套件與優化,這是下一步練習要做的事情。
練習題:
<!DOCTYPE html>
<html>
<head>
<title>一隻灑鹿</title>
</head>
<body>
<p>這隻鹿的名字叫做鹿尤</p>
<img src="http://img4.duitang.com/uploads/blog/201401/21/20140121205336_EEmVh.thumb.600_0.gif">
<!--這是一個解釋段落-->
<p style="background-color:yellow">個人介紹</p>
<ul>
<li><strong>年齡:</strong>5歲</li>
<li><strong>性別:</strong>男孩子</li>
<li><strong>家鄉:</strong>大象家</li>
<li><strong>興趣:</strong>游泳</li>
<li><strong>喜歡:</strong>花又</li>
<li><strong>居住地:</strong>杭州</li>
</ul>
</body>
</html>
列表中的列表
列表中的列表要求你在無序的列表中加入有序的列表,其實目的很明確,就是在標籤中巢狀另一個標籤,值得注意的是,最後一個開啟的標籤必須是第一個關閉的。
舉個栗子:
<ul>
<li>感興趣的
<ol>
<li>學習程式碼</li>
<li>觀看籃球比賽</li>
<li>聽音樂</li>
</ol>
</li>
</ul>說明:
在此次的練習之中,至少有一個無序列表包含著有序列表。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<ul>三件很重要的事情
<li>減肥
<ol>
<li>少吃東西</li>
<li>多多運動</li>
</ol>
</li>
<li>學習
<ol>
<li>多看書</li>
<li>做筆記</li>
</ol>
</li>
<li>關心家人
<ol>
<li>常打電話</li>
<li>多多視訊</li>
<li>買禮物</li>
</ol>
</li>
</ul>
</body>
</html>結果:
你所喜歡的字型
太完美了,你的個人資料已經快完成了。
它看起來仍然還是有些乏味,但值得慶幸的是你知道如何設定字型大小和字型型別,字型大小和顏色等等。這些你應該可以做到。
說明:
豐富您的網頁設定不同的字型,大小和顏色。你可以選擇任何你喜歡的組合,只要你使用font-family、font-size and color 至少各一次!
<!DOCTYPE html>
<html>
<head>
<title>個人資料</title>
</head>
<body style="background-color:pink">
<p style="text-align:center;font-size:30px;color:blue;background-color:white;font-family:KaiTi">大象動物樂園的小夥伴們</p>
<ol>
<li><p style="font-size:25px;color:green">鹿尤</p>
<a href="https://www.so.com/s?q=%E9%B9%BF%E5%B0%A4%E5%A3%81%E7%BA%B8&ie=utf-8&src=se7_newtab_new">
<img src="http://p1.so.qhmsg.com/t01ecd348d344bc82f6.jpg"></a>
<ul>
<li>特點:超可愛的長頸鹿</li>
<li>優點:個子高,心地善良</li>
</ul>
</li>
<li><p style="font-size:25px;color:green">花又</p>
<a href="http://image.so.com/i?src=360pic_strong&z=1&i=0&cmg=315d74ecf344895298372aa9c1a0c74e&q=%E9%B9%BF%E5%B0%A4%E7%9A%84%E8%8A%B1%E5%8F%88%E5%9B%BE%E7%89%87">
<img src="http://p1.so.qhmsg.com/bdr/_240_/t01b8d4828f96a0fc06.jpg">
</a>
<ul>
<li>特點:大眼睛的梅花鹿</li>
<li>優點:待人真誠</li>
</ul>
</li>
</ol>
</body>
</html>結果:
粗體和斜體
在這裡將粗體和斜體再次複習一遍,粗體和斜體的標籤都是又開有閉的那種。
粗體:<strong>要加粗的內容</strong>
斜體:<em>要傾斜的內容</em>
注意:粗體和斜體直接在裡面插入即可
回顧和介紹
在前面的學習中,已經學習了很多html的標籤,已經介紹了:
- 如何建立一個html的框架
- 標題、段落、圖片和超連結
- 字型顏色,大小和型別
- 背景顏色,文字位置,粗體和傾斜字型,字型型別
問題:
在下面的學習之中,主要對html之中的一些重要的結構<table>、<div>、<span>標籤等進行學習。
下面首先進行一些簡單的學習:
- 建立一個字型是宋體的標題
- 新增一些圖片
- 新增第二張可以點選的圖片,它是連結到一個網站的圖片。
練習題:
<!DOCTYPE html>
<html>
<head>
<title>表格</title>
</head>
<body>
<h1>表格的製作
<p>
<img src="http://p0.so.qhmsg.com/bdr/_240_/t017dce7b877f9dd9c5.jpg">
<a href="http://www.baidu.com"><img src="http://p2.so.qhmsg.com/bdr/_240_/t01a70e667c639c29c7.jpg"></a>
</p>
</h1>
</body>
</html>結果:
表格是什麼
表格用的特別廣泛。我們之所以用表格來儲存資料,是因為表格易於閱讀。
如果想整齊地展現一個表中的行數和呈現資訊的列數,那就可以通過使用表格實現。
有很多html的標籤都和表格相關,我們最首先學習的還是<table>標籤,這是表格標籤裡的開始。
說明:
- 新增<table>標籤在html的body標籤裡。
- 看到結果顯示圖之後,你會發現,沒有明顯的增加。這是因為我們新增的不夠充分。
<html>
<head>
<title>表格</title>
</head>
<body>
<table><img src="http://p0.so.qhmsg.com/bdr/_240_/t015b7475f2c243894f.jpg"></table>
<table><img src="http://p2.so.qhimgs1.com/bdr/_240_/t017a5653884d0ab5ee.jpg"></table>
<table><img src="https://ps.ssl.qhimg.com/sdmt/180_135_100/t012f49d4f3284546b1.png"></table>
<table><img src="http://p0.so.qhmsg.com/bdr/_240_/t017dce7b877f9dd9c5.jpg"></table>
</body>
</html>結果:
行資訊
一個表格是由一堆資訊組成的行和列。
我們使用<tr>標籤來建立一行。我們將學習如何在短期內建立列(你不能在table標籤中建立列,相反你告訴每一行有多少元素,這些元素的數量決定了你的列數)。
說明:
我們增加了一組<tr></tr>標記,在第9行。增加兩行到表上第11行和第12行。
單列
練習題:
<html>
<head>
<title>表格</title>
</head>
<body>
<table border="1px">
<tr>
<td>一</td>
</tr>
<td>二</td>
<tr>
<td>三</td>
</tr>
<tr>
<td>三</td>
</tr>
</table>
</body>
</html>結果:
新增第二列
現在來看看我們的頁面,怎麼樣去新增第二列?可能看起來很有趣,因為只有第一行有兩個單元格。讓我們來解決的!
說明:
- 新增<td>標記到第二個<tr>標籤裡面設定值為1897例如:<td>1897</td>
- 新增<td>標記到第三個<tr>標籤裡面設定值為1935例如:<td>1935</td>
- 可以看見預覽視窗,我們現在有一個共有2列和3行,每列有2個單元格。
- 我們現在有一個基本表。下一部分,我們講解如何把標題新增到我們的表格裡面。
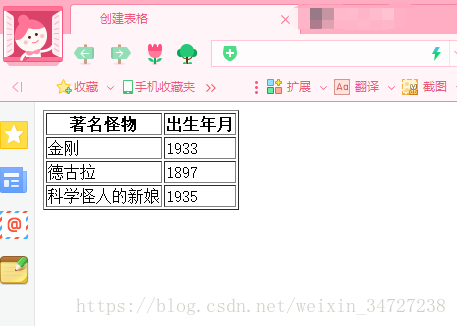
練習題:
<html>
<head>
<title>建立表格</title>
</head>
<body>
<table border="1px">
<tr>
<td>金剛</td>
<td>1933</td>
</tr>
<tr>
<td>德古拉</td>
<td>1897</td>
</tr>
<tr>
<td>科學怪人的新娘</td>
<td>1935</td>
</tr>
</table>
</body>
</html>結果:
表頭:
我們已經添加了<thead>在<tbody>之上。它將固定每個列的標題。
你要新增文字在<thead>裡面類似<tbody>一樣;
<thead>
<tr>
<th>
名稱
</th>
<th>
喜歡的顏色
</th>
</tr>
</thead>- 首先我們新增一個開啟的
<thead>標籤在表格裡面。 - 接下來我們新增一個
<tr>標籤。 - 在此之後,新增一個
<th></th>列標題。請注意,我們使用<th></th>為表格標題,而不是單元格<td> </td>。 - 然後設定
<th></th>標題是最喜歡的顏色。 - 最後,我們關閉該元素結束
</tr>標記,並關閉了該表的標題元素</thead>。
說明
我們現在已經準備好<thead></thead>元素,
- 在
<thead>標籤裡使用<tr></tr>標籤新增一行。 - 在此行中,新增兩個
<th></th>單元格,一個是著名怪物,另外一個是出生年份。
練習題:
<html>
<head>
<title>建立表格</title>
</head>
<body>
<table border="1px">
<thead>
<tr>
<th>著名怪物</th>
<th>出生年月</th>
</tr>
</thead>
<tr>
<td>金剛</td>
<td>1933</td>
</tr>
<tr>
<td>德古拉</td>
<td>1897</td>
</tr>
<tr>
<td>科學怪人的新娘</td>
<td>1935</td>
</tr>
</table>
</body>
</html>結果:
給你的表格命名
在上一個練習中,我們為表格添加了一個title,“怪物出生年月”。
但是這個表格的標題看起來怪怪的,它應該是從左到右貫穿兩列才對,我們應該怎麼做?
這就要用到表格的另一個屬性:
colspan="?"
比如這樣:
<th colspan="3">標題會貫穿3列喲</th>
說明:
將這個表格的標題貫穿2列
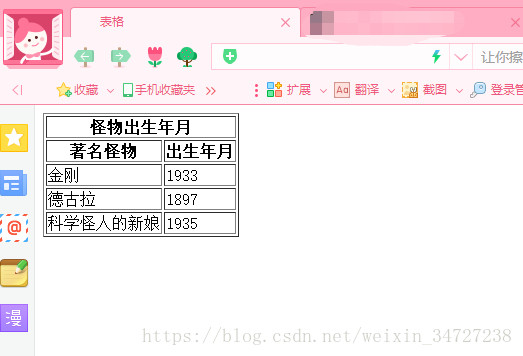
練習題:
<html>
<head>
<title>表格</title>
</head>
<body>
<table border="1px">
<thead>
<tr>
<th colspan="2">怪物出生年月</th>
</tr>
<tr>
<th>著名怪物</th>
<th>出生年月</th>
</tr>
</thead>
<tbody>
<tr>
<td>金剛</td>
<td>1933</td>
</tr>
<tr>
<td>德古拉</td>
<td>1897</td>
</tr>
<tr>
<td>科學怪人的新娘</td>
<td>1935</td>
</tr>
</tbody>
</table>
</body>
</html>結果: