小程式實現多圖上傳、預覽
阿新 • • 發佈:2018-11-10
wxml
<view class="weui-cell"> <view class="weui-cell__bd"> <view class="weui-uploader"> <view class="weui-uploader__hd"> <view class="weui-uploader__title">點選可預覽選好的圖片</view> <view class="weui-uploader__info">{{pics.length}}/9</view> </view> <view class="weui-uploader__bd"> <view class="weui-uploader__files"> <block wx:for="{{pics}}" wx:for-item="image"> <view class="weui-uploader__file"> <image class="weui-uploader__img" src="{{image}}"data-src="{{image}}" bindtap="previewImage"></image> </view> </block> </view> <!-- isShow 這個是判斷是否進行觸發點隱藏操作 --> <view class="weui-uploader__input-box {{isShow?'true':'hideTrue'}}"> <view class="weui-uploader__input"bindtap="chooseImage"></view> </view> </view> </view> </view> </view>
wxss
page { line-height: 1.6; font-family: -apple-system-font, "Helvetica Neue", sans-serif; } icon { vertical-align: middle; } .weui-cell { padding: 10px 15px; position: relative; display: -webkit-box; display: -webkit-flex; display: flex; align-items: center; } .weui-cell_input { padding-top: 0; padding-bottom: 0; } .weui-uploader__hd { display: -webkit-box; display: -webkit-flex; display: flex; padding-bottom: 10px; align-items: center; } .weui-uploader__title { flex: 1; } .weui-uploader__info { color: #b2b2b2; } .weui-uploader__bd { margin-bottom: -4px; margin-right: -9px; overflow: hidden; } .weui-uploader__file { float: left; margin-right: 9px; margin-bottom: 9px; } .weui-uploader__img { display: block; width: 79px; height: 79px; } .weui-uploader__input-box { float: left; position: relative; margin-right: 9px; margin-bottom: 9px; width: 77px; height: 77px; border: 1px solid #d9d9d9; } .weui-uploader__input-box:before, .weui-uploader__input-box:after { content: " "; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: #d9d9d9; } .weui-uploader__input-box:before { width: 2px; height: 39.5px; } .weui-uploader__input-box:after { width: 39.5px; height: 2px; } .weui-uploader__input { position: absolute; z-index: 1; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; } .hideTrue { display: none }
js
var app = getApp(); Page({ data: { pics: [], count: [1, 2, 3, 4, 5, 6, 7, 8, 9], isShow: true }, onLoad: function (options) { // 生命週期函式--監聽頁面載入 isShow: (options.isShow == "true" ? true : false) }, // 圖片上傳 chooseImage: function () { var _this = this, pics = this.data.pics; wx.chooseImage({ count: 9 - pics.length, // 最多可以選擇的圖片張數,預設9 sizeType: ['original', 'compressed'], // original 原圖,compressed 壓縮圖,預設二者都有 sourceType: ['album', 'camera'], // album 從相簿選圖,camera 使用相機,預設二者都有 success: function (res) { // success var imgSrc = res.tempFilePaths; //圖片路徑 pics = pics.concat(imgSrc); //選取的圖片的地址陣列 // 控制觸發新增圖片的最多時隱藏 if (pics.length >= 9) { _this.setData({ isShow: (!_this.data.isShow) }) } else { _this.setData({ isShow: (_this.data.isShow) }) } _this.setData({ pics: pics }) }, fail: function () { // fail }, complete: function () { // complete } }) }, // 圖片預覽 previewImage: function (e) { var current = e.target.dataset.src wx.previewImage({ current: current, urls: this.data.pics }) }
uploadimg:function(){//這裡觸發圖片上傳的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//這裡是你圖片上傳的介面
path:pics//這裡是選取的圖片的地址陣列
});
},
})
在app.js中寫一個多張圖片上傳的方法,後面引入,你也可以寫在一個JS檔案中,後面引入:
//多張圖片上傳 function uploadimg(data){ var that=this, i=data.i?data.i:0,//當前上傳的哪張圖片 success=data.success?data.success:0,//上傳成功的個數 fail=data.fail?data.fail:0;//上傳失敗的個數 wx.uploadFile({ url: data.url, filePath: data.path[i], name: 'file',//這裡根據自己的實際情況改 formData:null,//這裡是上傳圖片時一起上傳的資料 success: (resp) => { success++;//圖片上傳成功,圖片上傳成功的變數+1 console.log(resp) console.log(i); //這裡可能有BUG,失敗也會執行這裡,所以這裡應該是後臺返回過來的狀態碼為成功時,這裡的success才+1 }, fail: (res) => { fail++;//圖片上傳失敗,圖片上傳失敗的變數+1 console.log('fail:'+i+"fail:"+fail); }, complete: () => { console.log(i); i++;//這個圖片執行完上傳後,開始上傳下一張 if(i==data.path.length){ //當圖片傳完時,停止呼叫 console.log('執行完畢'); console.log('成功:'+success+" 失敗:"+fail); }else{//若圖片還沒有傳完,則繼續呼叫函式 console.log(i); data.i=i; data.success=success; data.fail=fail; that.uploadimg(data); } } }); }
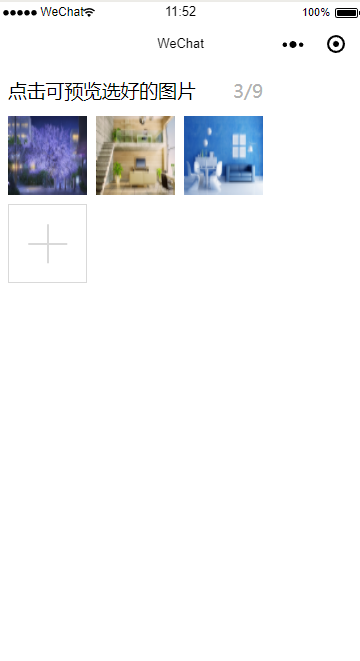
效果圖,可點選放大預覽