單頁面搭建後臺模板
阿新 • • 發佈:2018-11-10
router => index.js
import Vue from 'vue'
import Router from 'vue-router'
import TOP from '@/components/top.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path:'/',
components:{
top:TOP,
bottom:()=> import ('../components/bottom.vue')
}
},
{
path:'/b2',
components:{
top:TOP,
bottom:()=> import('../components/bottom2.vue')
}
}
]
})
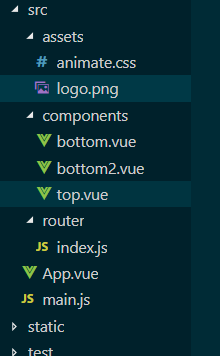
架構:
<template>
<div>
<h1>我是上邊的元件</h1>
<a @click="goB2">b2</a>
<a @click="goB1">b1</a>
</div>
</template>
<script>
export default {
methods:{
goB1(){
this.$router.push('/');
},
goB2(){
this.$router.push('b2');
}
}
}
</script>
bottom2 && bottom
<template>
<h1>我是下邊的第二個元件</h1>
</template>
<template>
<h1>我是下邊的元件</h1>
</template>
效果圖: