Django商城專案筆記No.13使用者部分-使用者中心個人資訊
阿新 • • 發佈:2018-11-10

首先處理個人資訊的顯示
郵箱繫結:
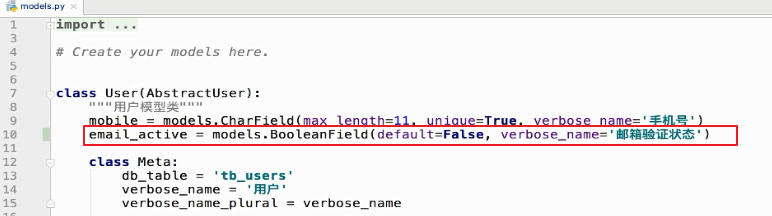
首先給使用者的模型類裡新增一個欄位來說明使用者的郵箱是否啟用

然後資料庫遷移
python manage.py makemigrations
python manage.py migrate
返回使用者資訊:
後端介面設計

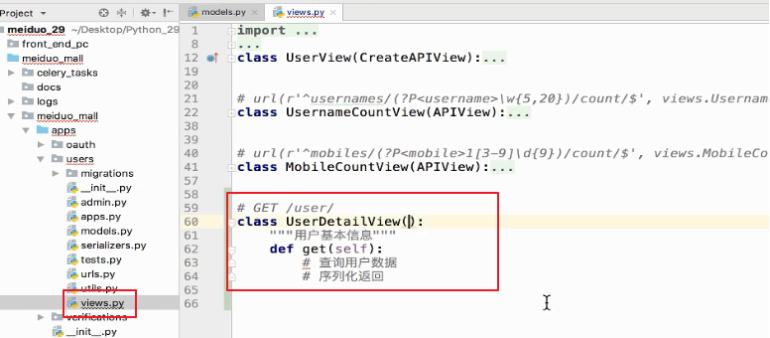
根據介面增加檢視邏輯

而get中的邏輯,其實就是獲取詳情的邏輯,所以我們可以繼承RetrieveModelMixin
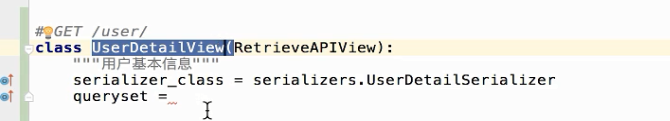
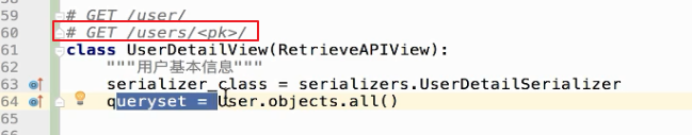
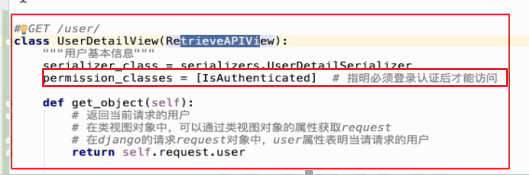
還可以直接繼承RetrieveAPIView:

結果如下

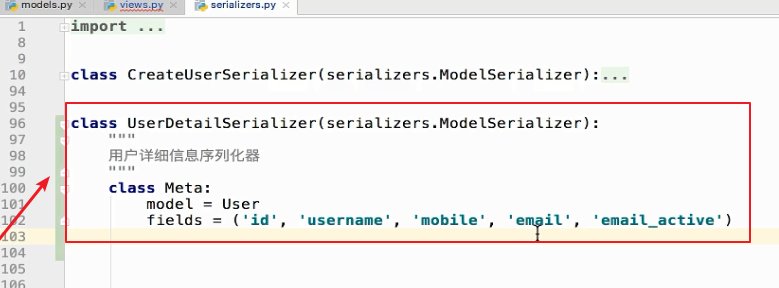
序列化器如下

指定查詢集

但是RetrieveAPI中獲取詳情資料的url是/users/<pk>/
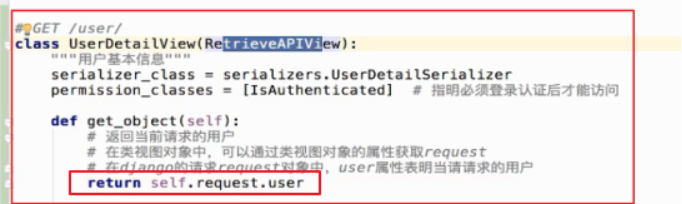
那隻能重寫get_object了:

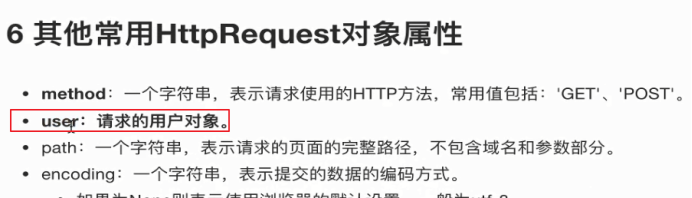
怎麼獲取user物件
而這裡我們壓根不用查詢資料庫,因為我們直接返回登入成功的使用者資訊即可,關鍵就是如何獲取登入成功的使用者。
如何獲取使用者呢?之前在講django的時候,說過HttpRequest物件中就有這個已經登入的使用者物件user:

最後,如下

由於這個檢視是需要使用者登入之後才能訪問,所以用DRF提供的認證授權機制
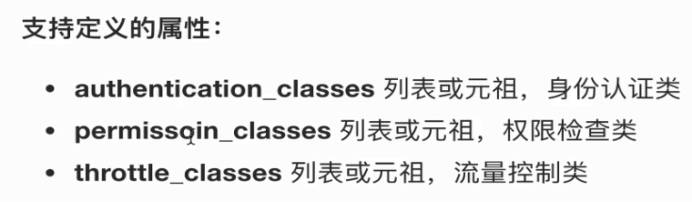
APIView支援的屬性如下:

permission_classes

許可權使用方式如下:

選擇下面的那種方法
最終程式碼如下

到這裡後端介面完成。
測試登入成功

最後附上前端程式碼

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" contentView Code="text/html;charset=UTF-8"> <title>美多商城-使用者中心</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/main.css"> <script type="text/javascript" src="js/host.js"></script> <script type="text/javascript" src="js/vue-2.5.16.js"></script> <script type="text/javascript" src="js/axios-0.18.0.min.js"></script> <script> var user_id = sessionStorage.user_id || localStorage.user_id; var token = sessionStorage.token || localStorage.token; if (!(user_id && token)) { location.href = '/login.html?next=/user_center_info.html'; } </script> </head> <body> <div id="app" v-cloak> <div class="header_con"> <div class="header"> <div class="welcome fl">歡迎來到美多商城!</div> <div class="fr"> <div class="login_btn fl"> 歡迎您:<em>{{ username }}</em> <span>|</span> <a @click="logout">退出</a> </div> <div class="user_link fl"> <span>|</span> <a href="user_center_info.html">使用者中心</a> <span>|</span> <a href="cart.html">我的購物車</a> <span>|</span> <a href="user_center_order.html">我的訂單</a> </div> </div> </div> </div> <div class="search_bar clearfix"> <a href="index.html" class="logo fl"><img src="images/logo.png"></a> <div class="sub_page_name fl">| 使用者中心</div> <form method="get" action="/search.html" class="search_con fr mt40"> <input type="text" class="input_text fl" name="q" placeholder="搜尋商品"> <input type="submit" class="input_btn fr" name="" value="搜尋"> </form> </div> <div class="main_con clearfix"> <div class="left_menu_con clearfix"> <h3>使用者中心</h3> <ul> <li><a href="user_center_info.html" class="active">· 個人資訊</a></li> <li><a href="user_center_order.html">· 全部訂單</a></li> <li><a href="user_center_site.html">· 收貨地址</a></li> <li><a href="user_center_pass.html">· 修改密碼</a></li> </ul> </div> <div class="right_content clearfix"> <div class="info_con clearfix"> <h3 class="common_title2">基本資訊</h3> <ul class="user_info_list"> <li><span>使用者名稱:</span>{{ username }}</li> <li><span>手機號:</span>{{ mobile }}</li> <li> <span>Email:</span> <div v-if="set_email"> <input v-model="email" type="email" name="email"> <input @click="save_email" type="button" name="" value="保 存"> <input @click="set_email=false" type="reset" name="" value="取 消"> <div v-if="email_error">郵箱格式錯誤</div> </div> <div v-else-if="email"> {{ email }} <div v-if="email_active">已驗證</div> <div v-else> 待驗證<input @click="save_email" :disabled="send_email_btn_disabled" type="button" :value="send_email_tip"> </div> </div> <div v-else> <input @click="set_email=true" type="button" name="" value="設 置"> </div> </li> </ul> </div> <h3 class="common_title2">最近瀏覽</h3> <div class="has_view_list"> <ul class="goods_type_list clearfix"> <li> <a href="detail.html"><img src="images/goods/goods003.jpg"></a> <h4><a href="detail.html">360手機 N6 Pro 全網通</a></h4> <div class="operate"> <span class="prize">¥2699.00</span> <span class="unit">臺</span> <a href="#" class="add_goods" title="加入購物車"></a> </div> </li> <li> <a href="#"><img src="images/goods/goods004.jpg"></a> <h4><a href="#">360手機 N6 Pro 全網通</a></h4> <div class="operate"> <span class="prize">¥2699.00</span> <span class="unit">臺</span> <a href="#" class="add_goods" title="加入購物車"></a> </div> </li> <li> <a href="#"><img src="images/goods/goods005.jpg"></a> <h4><a href="#">360手機 N6 Pro 全網通</a></h4> <div class="operate"> <span class="prize">¥2699.00</span> <span class="unit">臺</span> <a href="#" class="add_goods" title="加入購物車"></a> </div> </li> <li> <a href="#"><img src="images/goods/goods006.jpg"></a> <h4><a href="#">360手機 N6 Pro 全網通</a></h4> <div class="operate"> <span class="prize">¥2699.00</span> <span class="unit">臺</span> <a href="#" class="add_goods" title="加入購物車"></a> </div> </li> <li> <a href="#"><img src="images/goods/goods007.jpg"></a> <h4><a href="#">急速路由</a></h4> <div class="operate"> <span class="prize">¥64.5</span> <span class="unit">6.45/500g</span> <a href="#" class="add_goods" title="加入購物車"></a> </div> </li> </ul> </div> </div> </div> <div class="footer"> <div class="foot_link"> <a href="#">關於我們</a> <span>|</span> <a href="#">聯絡我們</a> <span>|</span> <a href="#">招聘人才</a> <span>|</span> <a href="#">友情連結</a> </div> <p>CopyRight © 2016 北京美多商業股份有限公司 All Rights Reserved</p> <p>電話:010-****888 京ICP備*******8號</p> </div> </div> <script type="text/javascript" src="js/user_center_info.js"></script> </body> </html>
js程式碼

var vm = new Vue({ el: '#app', data: { host, user_id: sessionStorage.user_id || localStorage.user_id, token: sessionStorage.token || localStorage.token, username: '', mobile: '', email: '', email_active: false, set_email: false, send_email_btn_disabled: false, send_email_tip: '重新發送驗證郵件', email_error: false, }, mounted: function(){ // 判斷使用者的登入狀態 if (this.user_id && this.token) { axios.get(this.host + '/user/', { // 向後端傳遞JWT token的方法 headers: { 'Authorization': 'JWT ' + this.token }, responseType: 'json', }) .then(response => { // 載入使用者資料 this.user_id = response.data.id; this.username = response.data.username; this.mobile = response.data.mobile; this.email = response.data.email; this.email_active = response.data.email_active; }) .catch(error => { if (error.response.status==401 || error.response.status==403) { location.href = '/login.html?next=/user_center_info.html'; } }); } else { location.href = '/login.html?next=/user_center_info.html'; } }, methods: { // 退出 logout: function(){ sessionStorage.clear(); localStorage.clear(); location.href = '/login.html'; }, // 儲存email save_email: function(){ } } });View Code

