Vue: export default中的name屬性到底有啥作用呢?
前言
又開始一個全新的專案,每天都要元氣滿滿呀~在劃分模組和建立單頁面元件時,常常寫到name。巢狀路由中,index.vue極為常見,那麼在vue中,export default { name: 'xxx'} 中的name到底有啥作用呢?
開始
還是先回到官方的文件:https://cn.vuejs.org/v2/api/#name

官方文件已經給我們描述了兩種使用情況,可能在開發中,並不是常用,舉例子說明一下。
實踐
1.元件自身的遞迴呼叫,就是在當前元件中,呼叫元件自己
componentA.vue
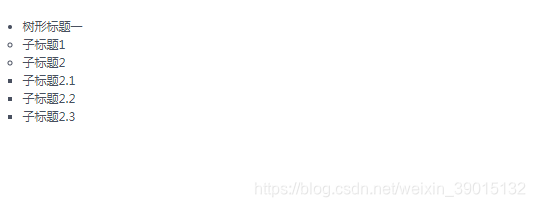
<template> <div class="component-a"> <!-- 一個簡單的樹形元件 --> <tree :treeData="treeData"></tree> </div> </template> <script> export default { name: 'component-a', data() { return { treeData: [{ title: '樹形標題一', expand: true, children: [{ title: '子標題1', expand: true }, { title: '子標題2', expand: true, children: [{ title: '子標題2.1', expand: true }, { title: '子標題2.2', expand: true }, { title: '子標題2.3', expand: true }] }] } }, components: { // 自定義元件 tree: { // 元件的名稱 name: 'tree', // 模板 template: ` <ul> <li v-for="item in treeData"> <span>{{item.title}}</span> <!-- 在元件內部呼叫自己 --> <tree v-if="item.children" :treeData="item.children"></tree > </li> </ul>`, // 通過父元件傳遞的資料 props: ['treeData'] } }, methods: {} } </script> <style lang="less" scoped></style>
看一下效果圖:

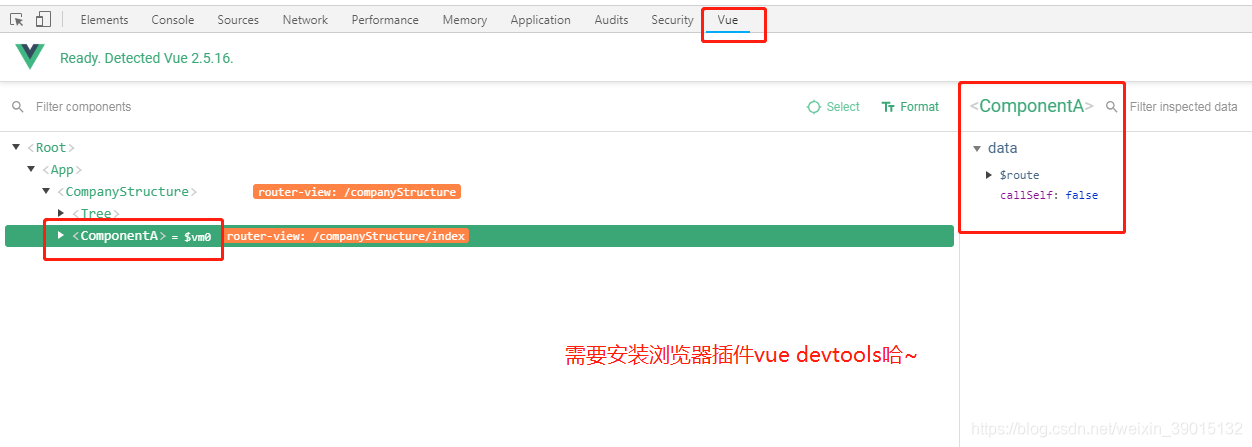
2.當我們使用vue.js官方提供的除錯工具除錯時,可以看到元件的名稱,更好地定位

3.最後一種應該是使用比較多的情況,就是當我們使用 keep-alive時可以使用include和exclude指定需要快取和不需要快取的元件。指定的依據就是元件的name。
官方文件:https://cn.vuejs.org/v2/api/#keep-alive
總結
以上就是vue.js中元件export default 中name的三種作用。除錯和keep-alive是我們開發中常用的功能,關於元件的遞迴呼叫,還是第一次實踐,遞迴時,大家一定要注意遞迴的條件,否則會進入死迴圈。
另外呢,給大家找了幾篇關於元件遞迴的文章,希望給大家更多的參考~
https://blog.csdn.net/weixin_40814356/article/details/80283882
https://blog.csdn.net/zhaoxiang66/article/details/80940762
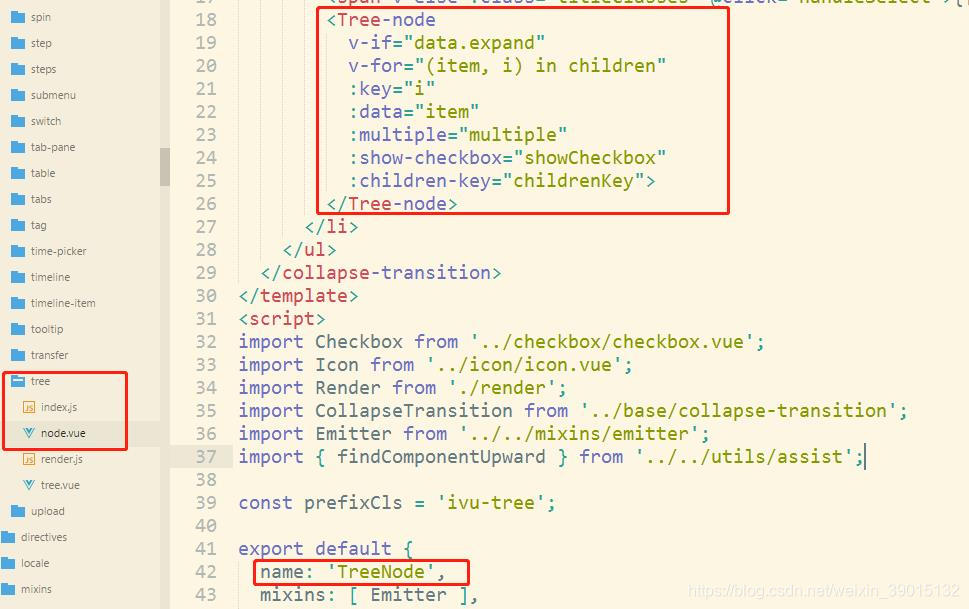
剛好我自己的專案引入了iView框架,並且使用了其中的Tree元件,我們順便看看它的原始碼吧~

好啦~萬聖節前夕,今晚一定要出去嗨哦,嘻嘻....生活會有彩蛋哦
歡迎留言指導,感謝~或者掃描下方二維碼,與我取得聯絡~ (記得備註:CSND喔~)

