javaScript事件(一)事件流
一、事件
事件是文件或者瀏覽器視窗中發生的,特定的互動瞬間。
事件是使用者或瀏覽器自身執行的某種動作,如click,load和mouseover都是事件的名字。
事件是javaScript和DOM之間互動的橋樑。
你若觸發,我便執行——事件發生,呼叫它的處理函式執行相應的JavaScript程式碼給出響應。
典型的例子有:頁面載入完畢觸發load事件;使用者單擊元素,觸發click事件。
二、事件流
事件流描述的是從頁面中接收事件的順序。
1、事件流感性認識
問題:單擊頁面元素,什麼樣的元素能感應到這樣一個事件?
答案:單擊元素的同時,也單擊了元素的容器元素,甚至整個頁面。
例子:有三個同心圓, 給每個圓新增對應的事件處理函式,彈出對應的文字。單擊最裡面的圓,同時也單擊了外面的圓,所以外面圓的click事件也會被觸發。


<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <style> #outer{ position: absolute; width: 400px; height: 400px; top:0; left: 0; bottom:0; right: 0; margin: auto; background-color: deeppink; } #middle{ position: absolute; width: 300px; height:300px; top:50%; left: 50%; margin-left: -150px; margin-top: -150px; background-color: deepskyblue; } #inner{ position: absolute; width: 100px; height:100px; top:50%; left:50%; margin-left: -50px; margin-top: -50px;; background-color: darkgreen; text-align: center; line-height: 100px; color:white; } #outer,#middle,#inner{ border-radius:100%; } </style> <body> <div id="outer"> <div id="middle"> <div id="inner"> click me! </div> </div> </div> <script> var innerCircle= document.getElementById("inner"); innerCircle.onclick= function () { alert("innerCircle"); }; var middleCircle= document.getElementById("middle"); middleCircle.onclick=function(){ alert("middleCircle"); } var outerCircle= document.getElementById("outer"); outerCircle.onclick= function () { alert("outerCircle"); } </script> </body> </html>
View Code
效果如下:
2、事件流
事件發生時會在元素節點與根節點之間按照特定的順序傳播,路徑所經過的所有節點都會收到該事件,這個傳播過程即DOM事件流。
1、兩種事件流模型
事件傳播的順序對應瀏覽器的兩種事件流模型:捕獲型事件流和冒泡型事件流。
冒泡型事件流:事件的傳播是從最特定的事件目標到最不特定的事件目標。即從DOM樹的葉子到根。【推薦】
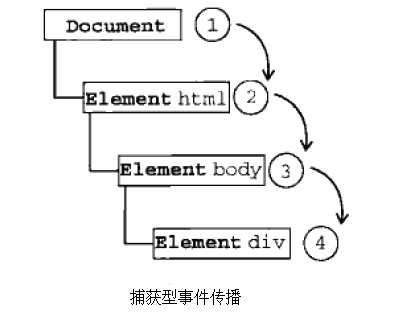
捕獲型事件流:事件的傳播是從最不特定的事件目標到最特定的事件目標。即從DOM樹的根到葉子。
事件捕獲的思想就是不太具體的節點應該更早接收到事件,而最具體的節點最後接收到事件。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div id="myDiv">Click me!</div> </body> </html>
上面這段html程式碼中,單擊了頁面中的<div>元素,
在冒泡型事件流中click事件傳播順序為<div>—》<body>—》<html>—》document
在捕獲型事件流中click事件傳播順序為document—》<html>—》<body>—》<div>


note:
1)、所有現代瀏覽器都支援事件冒泡,但在具體實現中略有差別:
IE5.5及更早版本中事件冒泡會跳過<html>元素(從body直接跳到document)。
IE9、Firefox、Chrome、和Safari則將事件一直冒泡到window物件。
2)、IE9、Firefox、Chrome、Opera、和Safari都支援事件捕獲。儘管DOM標準要求事件應該從document物件開始傳播,但這些瀏覽器都是從window物件開始捕獲事件的。
3)、由於老版本瀏覽器不支援,很少有人使用事件捕獲。建議使用事件冒泡。
2、DOM事件流
DOM標準採用捕獲+冒泡。兩種事件流都會觸發DOM的所有物件,從document物件開始,也在document物件結束。

DOM標準規定事件流包括三個階段:事件捕獲階段、處於目標階段和事件冒泡階段。
- 事件捕獲階段:實際目標(<div>)在捕獲階段不會接收事件。也就是在捕獲階段,事件從document到<html>再到<body>就停止了。上圖中為1~3.
- 處於目標階段:事件在<div>上發生並處理。但是事件處理會被看成是冒泡階段的一部分。
- 冒泡階段:事件又傳播迴文檔。
note:
1)、儘管“DOM2級事件”標準規範明確規定事件捕獲階段不會涉及事件目標,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都會在捕獲階段觸發事件物件上的事件。結果,就是有兩次機會在目標物件上面操作事件。
2)、並非所有的事件都會經過冒泡階段 。所有的事件都要經過捕獲階段和處於目標階段,但是有些事件會跳過冒泡階段:如,獲得輸入焦點的focus事件和失去輸入焦點的blur事件。
兩次機會在目標物件上面操作事件例子:


<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <style> #outer{ position: absolute; width: 400px; height: 400px; top:0; left: 0; bottom:0; right: 0; margin: auto; background-color: deeppink; } #middle{ position: absolute; width: 300px; height:300px; top:50%; left: 50%; margin-left: -150px; margin-top: -150px; background-color: deepskyblue; } #inner{ position: absolute; width: 100px; height:100px; top:50%; left:50%; margin-left: -50px; margin-top: -50px;; background-color: darkgreen; text-align: center; line-height: 100px; color:white; } #outer,#middle,#inner{ border-radius:100%; } </style> <body> <div id="outer"> <div id="middle"> <div id="inner"> click me! </div> </div> </div> <script> var innerCircle= document.getElementById("inner"); innerCircle.addEventListener("click", function () { alert("innerCircle的click事件在捕獲階段被觸發"); },true); innerCircle.addEventListener("click", function () { alert("innerCircle的click事件在冒泡階段被觸發"); },false); var middleCircle= document.getElementById("middle"); middleCircle.addEventListener("click", function () { alert("middleCircle的click事件在捕獲階段被觸發"); },true); middleCircle.addEventListener("click", function () { alert("middleCircle的click事件在冒泡階段被觸發"); },false); var outerCircle= document.getElementById("outer"); outerCircle.addEventListener("click", function () { alert("outerCircle的click事件在捕獲階段被觸發"); },true); outerCircle.addEventListener("click", function () { alert("outerCircle的click事件在冒泡階段被觸發"); },false); </script> </body> </html>
View Code
執行效果就是會陸續彈出6個框,為說明原理我整合成了一個圖:
3、事件流的典型應用事件代理
傳統的事件處理中,需要為每個元素新增事件處理器。js事件代理則是一種簡單有效的技巧,通過它可以把事件處理器新增到一個父級元素上,從而避免把事件處理器新增到多個子級元素上。
1、事件代理
事件代理的原理用到的就是事件冒泡和目標元素,把事件處理器新增到父元素,等待子元素事件冒泡,並且父元素能夠通過target(IE為srcElement)判斷是哪個子元素,從而做相應處理。關於target更多內容請參考javaScript事件(四)event的公共成員(屬性和方法) 下面舉例來說明。
傳統事件處理,為每個元素新增事件處理器,程式碼如下:


<body> <ul id="color-list"> <li>red</li> <li>orange</li> <li>yellow</li> <li>green</li> <li>blue</li> <li>indigo</li> <li>purple</li> </ul> <script> (function(){ var colorList=document.getElementById("color-list"); var colors=colorList.getElementsByTagName("li"); for(var i=0;i<colors.length;i++) { colors[i].addEventListener('click',showColor,false); }; function showColor(e) { e=e||window.event; var targetElement=e.target||e.srcElement; alert(targetElement.innerHTML); } })(); </script> </body>
View Code
事件代理的處理方式,程式碼如下:
<body> <ul id="color-list"> <li>red</li> <li>orange</li> <li>yellow</li> <li>green</li> <li>blue</li> <li>indigo</li> <li>purple</li> </ul> <script> (function(){ var colorList=document.getElementById("color-list"); colorList.addEventListener('click',showColor,false); function showColor(e) { e=e||window.event; var targetElement=e.target||e.srcElement; if(targetElement.nodeName.toLowerCase()==="li"){ alert(targetElement.innerHTML); } } })(); </script> </body>
2、事件代理的好處
總結一下事件代理的好處:
- 將多個事件處理器減少到一個,因為事件處理器要駐留記憶體,這樣就提高了效能。想象如果有一個100行的表格,對比傳統的為每個單元格繫結事件處理器的方式和事件代理(即table上新增一個事件處理器),不難得出結論,事件代理確實避免了一些潛在的風險,提高了效能。
- DOM更新無需重新繫結事件處理器,因為事件代理對不同子元素可採用不同處理方法。如果新增其他子元素(a,span,div等),直接修改事件代理的事件處理函式即可,不需要重新繫結處理器,不需要再次迴圈遍歷。
3、事件代理的問題:【update20170502】
程式碼如下:事件代理同時綁定了li和span,當點選span的時候,li和span都會冒泡。
<li><span>li中的span的內容</span></li> <script> $(document).on('click', 'li', function(e){ alert('li li'); }); $(document).on('click', 'span', function(e){ alert('li span'); }) </script>
解決辦法:
方法一:span的事件處理程式中阻止冒泡
$(document).on('click', 'span', function(e){
alert('li span');
e.stopPropagation();
})
方法二:li的事件處理程式中檢測target元素
$(document).on('click', 'li', function (e) {
if (e.target.nodeName == 'SPAN') {
e.stopPropagation();
return;
}
alert('li li');
});
4、事件代理的一個有趣應用【update20170502】
點選一個列表時,輸出對應的索引
<script>
var ul=document.querySelector('ul');
var lis=ul.querySelectorAll('ul li');
ul.addEventListener('click', function (e) {
var target= e.target;
if(target.nodeName.toUpperCase()==='LI'){
alert([].indexOf.call(lis,target));
}
},false)
</script>
擴充套件閱讀:
三、事件處理程式
四、IE事件處理程式
這兩部分內容見javaScript事件(二)事件處理程式
五、事件物件
這部分內容見javaScript事件(三)事件物件
六、事件物件的公共成員
這部分內容見javaScript事件(四)event的公共成員(屬性和方法)
七、滑鼠事件
這部分內容見javaScript事件(五)事件型別之滑鼠事件
本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/4066381.html有問題歡迎與我討論,共同進步。






