“面對面”app及員工管理系統---第一個java專案總結
個人層面
- JFinal入門
做了這麼久專案,對JFinal框架似懂非懂,趁這個機會我們來一起深入理解一下。
1.1 JFinal五大組成部分
1.1.1 Controller
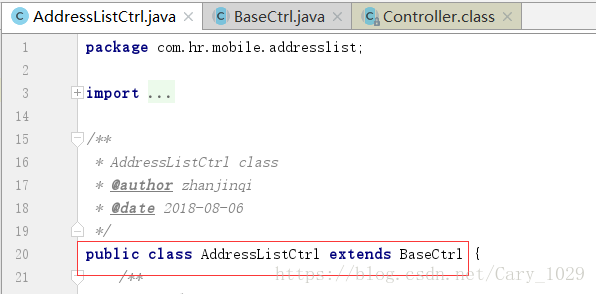
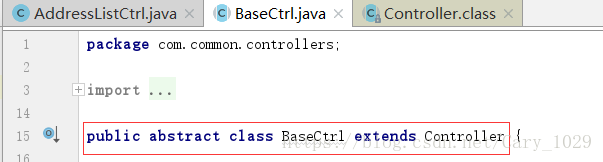
Controller 是 JFinal 核心類之一,該類作為 MVC 模式中的控制器。基於 JFinal 的 Web 應 用的控制器需要繼承該類。Controller 是定義 Action 方法的地點,是組織 Action 的一種方式, 一個 Controller 可以包含多個 Action。Controller 是執行緒安全的。
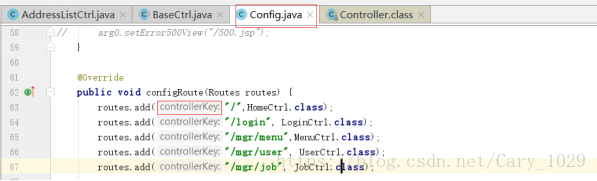
在本專案中,config配置路由,將“/”對映到HomeCtrl這個控制器
相關名詞解釋:
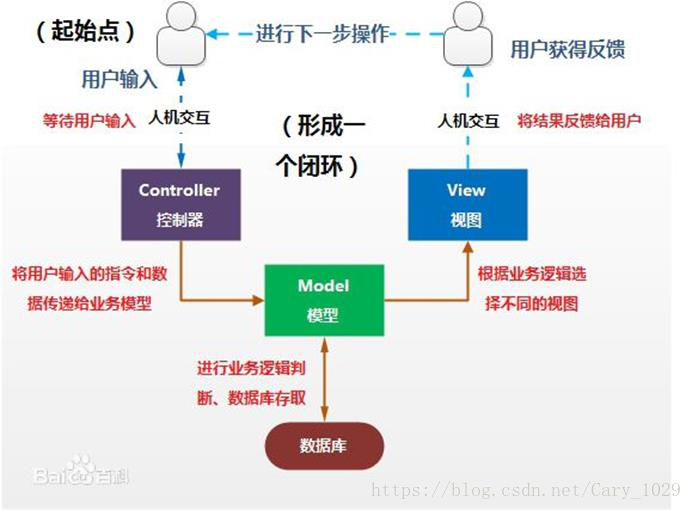
MVC模式:是業務模型(model)-使用者介面(view)-控制器(controller)的縮寫,是一種軟體設計典範。它是用一種業務邏輯(後端)、資料(資料庫)與介面顯示(前端)分離的方法來組織程式碼,將眾多的業務邏輯聚集到一個部件(呼叫方法)裡面,在需要改進和個性化定製介面及使用者互動(更改頁面)的同時,不需要重新編寫業務邏輯(重寫後端),達到減少編碼的時間。
Controller控制器:指控制器接受使用者的輸入並呼叫模型(後端)和檢視(前端)去完成使用者的需求,控制器本身不輸出任何東西和做任何處理。
“基於JFinal的Web應用的控制器需要繼承該類
Action:在controller中定義的 public 無參方法,是請求的最小單位。
1.1.2 plugin
JFinal擁有Plugin體系結構,擴充套件性強。
在本專案中,ActiveRecord 和EhCachePlugin是作為 JFinal 的 Plugin 而存在的,所以使用時需要在 JFinalConfig 中配置它們.
相關名詞解釋:
ActiveRecord:JFinal 最核心的組成部分之一,通過 ActiveRecord 來操作資料庫,將極大 地減少程式碼量,極大地提升開發效率。
EhCachePlugin
1.1.3 render
render系列方法將渲染不同型別的檢視並返回給客戶端。
通常情況下使用 Controller.render(String)方法來渲染檢視,使用Controller.render(String)時的 檢視型別由JFinalConfig.configConstant(Constants constants)配置中的constants. setViewType(ViewType)來決定,該設定方法支援的 ViewType 有:FreeMarker、JSP、Velocity, 不進行配置時的預設配置為 FreeMarker.
在本專案中,config配置檢視型別(viewType)為JSP
常用的render方法:renderJson(jhm)
將 JsonHashMap物件轉換成 json 資料並渲染,再返回給客戶端
1.1.4 Handler
Handler 可以接管所有 web 請求,並對應用擁有完全的控制權,可以很方便地實現更高層的功能性擴充套件。
在本專案中,config配置Handler為空
1.1.5 Interceptor
Interceptor 可以對方法進行攔截,並提供機會在方法的前後新增切面程式碼,實現 AOP 的 核心目標。Interceptor 介面僅僅定了一個方法 void intercept(Invocation inv)。
在本專案中,config配置Interceptor
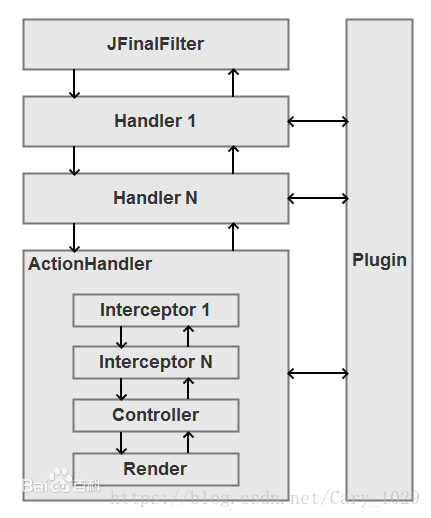
1.2 JFinal架構圖解析
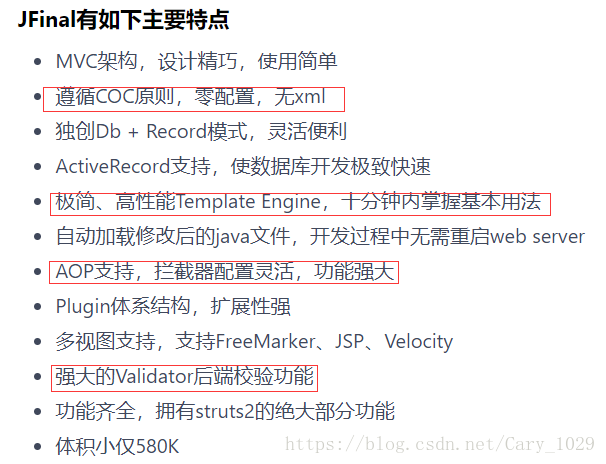
1.3 JFinal主要特點之四
- 熟練運用SQL
專案CRUD式的業務需求決定了我們將大量運用SQL的知識,比如模糊查詢、關聯查詢、子查詢等等。通過本次專案,我們對SQL的使用更加熟練,但寫出來的SQL語句並無法實現最高效的查詢。只有在以後的專案中,多寫多思考,才能有更大的進步!
2.1 SQL生疏知識總結
- !=等價於<>
- LIKE條件(模糊查詢)
- IN和NOT IN(符合列表範圍中的資料)
- BETWEEN ... AND ...(符合某個值域範圍的資料)
- ANY和ALL條件(大於最大、小於最小....)
- DISTINCT過濾重複
- 聚合函式(MAX和MIN、AVG和SUM)
- GROUP BY (按什麼分組)
- HAVING (進一步限制分組結果)
- 查詢語句的執行順序(重要!)
- 笛卡爾積
- 內連線(返回兩個關聯表中滿足連線條件的所有記錄)
- 外連線(不僅返回滿足連線條件的記錄,還將返回不滿足連線條件的記錄)
2.2 SQL查詢詳解
https://blog.csdn.net/kuangzhixuan/article/details/74299047
- Tomcat 部署
3.1 rebuild project
3.2 copy out/production下的目標檔案
3.3連線遠端伺服器
3.4複製到目標位置,並開啟Tomcat部署
- Git使用
4.1 頻上傳/更新
每次上傳前要更新,每寫完一個方法,用瀏覽器測試後無問題立即上傳並提醒大家更新。
4.2一般衝突解決方法
碰到衝突先stash,再unstash基本都能解決。
或者是先將衝突的本地檔案備份,將本地的改成與伺服器一致,pull後再進行替換。
- 非技術方面的能力提升
5.1溝通表達能力
在專案開發過程中,每天與老師、同學們溝通交流專案的問題,給同學們講解Findbugs和AJCG等等。溝通表達能力逐步提高,但還是有很大進步空間。從一開始表達的不夠準確,到現在相對準確了。特別是剛開始和焦老師接觸時,我好幾次將問題說錯,降低了效率。現在明白了碰到任何問題應該這麼描述:1.現狀是什麼?2.目標是什麼?3.應該改哪裡?
5.2協作管理能力
與前端對接介面,聯合測試,一起改bug,遇到不懂的互相請教
管理介面、資料庫、bug、任務,使每個人各司其職,穩步推進專案
5.3良好的心態
在專案開發過程中,保持良好的心態很重要!
在和別人溝通時,一定要保持足夠的耐心,學會表達的同時也要學會傾聽。
要學會謙虛,不懂的問題要敢於向他人請教,彼此互相學習,共同進步。
當自己負責的模組出現bug時,要淡定,要明白“完美的程式不是一次就能寫出來的”,而是經過多次打磨、糾錯,最終才能達到相對完美。
團隊層面
- 開發過程中的不足之處
6.1資料庫問題
- 很多資料表中的欄位沒有註釋(必須得有),讓人看不懂。
- 資料表有改動時,沒有及時更新到遠端資料庫和每個人的本地庫,同時記錄改動請況。
- 測試功能時經常因為資料“不合理”導致bug百出,極其浪費時間。
6.2介面設計問題
PC端的介面設計頻繁改動,原因在於初期規劃時考慮的不夠周全。
(例如:“全部”重新整理建、工資的全職兼職等等)
希望在下個專案中設計頁面時能夠更多地站在使用者的角度思考,設計更加合理。
6.3後端程式碼問題
1.開發順序不合理(個人認為應先做“登入許可權設定”,再做其他)
2.程式碼不寫註釋!!
3.程式碼不夠精簡、規範。
6.4前後對接問題
- 介面文件錯誤不斷,無疑增加了溝通的時間成本。
- 前端拿到介面,如果出現bug,應先判斷是前端/後端的(ret/F12),再進行處理。
- 對今後開發的建議
7.1後端程式碼
- 在開發前,寫一個開發工具文件。
- 程式碼必須要有註釋!
- 變數命名語義化。
- 每寫完一個類,要及時用AJCG和FindBugs外掛進行檢測並修改。
7.2 bug/任務管理
使用bugdone系統管理bug/任務,分配到個人,解決後要及時勾選“完成”。
7.3前後端對接
使用eolinker AMS系統記錄介面文件,分配到個人,文件有改動要及時更新。
7.4定時開會
建議每一或兩週專案組開一次會:
一是可以溝通專案存在的共性問題。
二是鍛鍊大家的表達能力。
只有多進行有效的溝通,團隊成員之間才能越來越默契。