在vue專案中,將juery設定為全域性變數的方法
阿新 • • 發佈:2018-11-10
1.首先執行:npm install jQuery --save-dev,在package.json里加入jQuery。
2.修改build下的webpack.base.conf.js
方法一:
首先加入:
?| 1 |
const webpack = require(
"webpack"
)
|
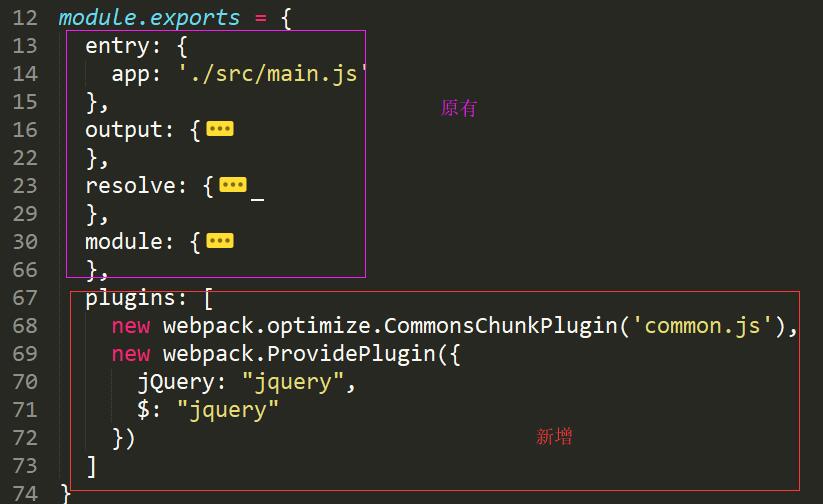
然後在module.exports 物件中加入:
前端精品教程:百度網盤下載
?| 1 2 3 4 5 6 7 |
plugins: [
new
webpack.optimize.CommonsChunkPlugin(
'common.js'
),
new
webpack.ProvidePlugin({
jQuery: "jquery"
,
$:
"jquery"
})
]
|
方法二:
先加入:
前端精品教程:百度網盤下載
?| 1 |
const webpack = require(
"webpack"
)
|
然後:
?| 1 2 3 4 5 6 7 8 |
resolve: {
extensions: [
'.js'
,
'.vue'
,
'.json'
],
alias: {
'vue$'
:
'vue/dist/vue.esm.js'
,
'@'
: resolve(
'src'
),
'jquery'
:
'jquery'
}
},
|
最後:
?| 1 2 3 4 5 6 |
plugins: [
new
webpack.ProvidePlugin({
jQuery:
"jquery"
,
$:
"jquery"
})
]
|
3.在app.vue中呼叫jquery
前端精品教程:百度網盤下載
?| 1 2 3 4 |
mounted:
function
() {
console.log($);
console.log($(
'#ss'
)[0].innerHTML);
},
|
列印結果: