解決v-for中使用v-if或者v-bind:class失效的問題
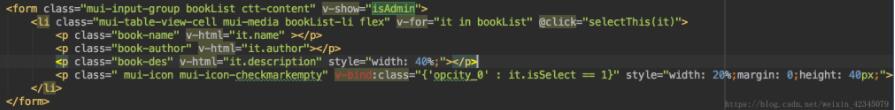
在v-for迴圈出來的列表中使用v-bing動態繫結class、v-show或v-if動態控制個別item 場景一般多用於多項選擇
原因是在v-for迴圈的時候 items是動態建立,所以不會被監聽並且實時動態控制class
前端精品教程:百度網盤下載
解決方法是 vm.$set 官方文件中有介紹
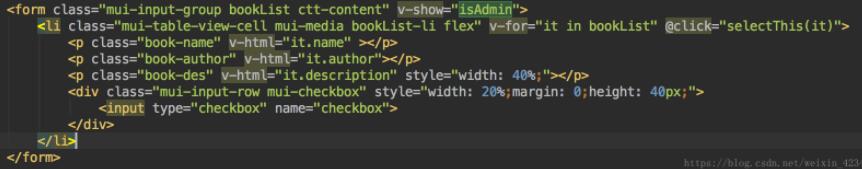
我的解決方法使用了框架自帶多選按鈕,將樣式呈現出來
但僅僅是樣式呈現,在迴圈items的時候,給它新增屬性isSelect
前端精品教程:百度網盤下載
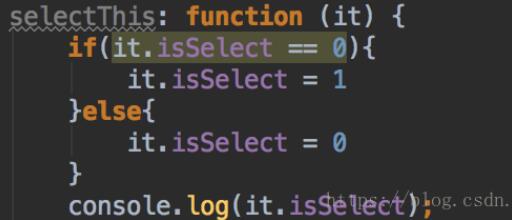
然後在點選選擇的時候,動態設定isSelect屬性

在提交的時候去迴圈判斷該list每一項的isSelect屬性,從而達到同樣的效果
前端精品教程:百度網盤下載
相關推薦
解決v-for中使用v-if或者v-bind:class失效的問題
在v-for迴圈出來的列表中使用v-bing動態繫結class、v-show或v-if動態控制個別item 場景一般多用於多項選擇 原因是在v-for迴圈的時候 items是動態建立,所以不會被監聽並且實時動態控制class 前端精品教程:百度網盤下載 解決方法是 vm.$set 官方文件中有介紹
Vue.js 的一個小技巧---利用v-for中的index值,來實現隔行變色
type 樣式 lin class idt title mes har oct 首先定義好樣式,利用v-for中的index值,然後綁定樣式來實現隔行變色效果。 以下為完整代碼,很簡單,但也是個技巧。 <!DOCTYPE html> &
Vuejs在v-for中,利用index來對第一項新增class的方法
1.為li列表首項新增選中樣式: <li v-for="(items,index) in currentImgList" class="imgLiClass" :class="{'active': !index}"></li> 或者 <li v-for="(
v-for中通過動態繫結class來實現觸發效果。
vue動態繫結class練習。 在v-for中: :class=“{ ‘類名1’:條件表示式,‘類名2’:條件表示式… }” <template> <div class="app-*"> <ul> <li
v-for中key屬性的作用
key 當 Vue.js 用 v-for 正在更新已渲染過的元素列表時,它預設用“就地複用”策略。如果資料項的順序被改變,Vue 將不會移動 DOM 元素來匹配資料項的順序, 而是簡單複用此處每個元素,並且確保它在特定索引下顯示已被渲染過的每個元素。我們在使用的使用經常會使用index(
Vuejs在v-for中,利用index來對第一項新增class
<aclass="list-group-item":class="{'active':!index}"v-for="(i,index) in announcement"> index來源於v-for,i表示遍歷的陣列的元素,index表示索引。 由於index從0開始,因此如果要
在v-for中繫結 href
<li class="error-item clearfix" v-for="item in errorInformation"> <div class="error-title"> <a :href=item.name>{{it
v-for 中el-table遍歷自定義的列,巢狀顯示
colunmName: ['澳中線-悉尼-倉庫', '澳中線-悉尼-倉庫1'], totalNumber: 100, data: [{ list: [ { name: '澳中線-悉尼-倉庫
Vuejs(14)——在v-for中,利用index來對第一項新增class
<aclass="list-group-item":class="{'active':!index}"v-for="(i,index) in announcement"> index來源於v-for,i表示遍歷的陣列的元素,index表示索引。 由於index從0開始,因此如果要
Vue學習之vue中的v-if,v-show,v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initia
Vs Code在Vue專案中v-for指令提示錯誤的解決辦法
最近在做一個Vue專案,在其中用到v-for指令時,發現Vs Code報錯,如下圖(程式碼是沒有任何問題的),在網上找了一下解決辦法,希望能幫助到更多人。解決方法:開啟 檔案-首選項-設定將如下程
vue 中,v-for和v-if同時使用
有時候用select的時候option通過value的值來設定預設值,用法如下: <select class="ht-table-showRows" v-if = "showrows">
vue中v-if與v-for的區別
v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在執行時條件不太可能改變,則使用 v-if 較好。 當 v-if 與
vue v-if with v-for
images data sage class img rip mage clas .cn 遍歷和條件判斷混合使用示例。 <!DOCTYPE html> <html> <head lang="en"> <meta chars
vue中v-for索引不要用key
spa 定義 pan class col color key 特性 不出 今天發現在給元素v-for渲染的時候,想給元素添加key特性存儲索引,發現不奏效: <div class="apic" v-for="(pic,index) in msg.pics" ..
vue.js 1.0中用v-for遍歷出的li中的@click事件在移動端無效
play 需要 data class import child exp ons rec 在vue.js使用v-for遍歷出的li中的@click事件在移動端無效,在網頁端可以執行,代碼如下 <template> <div class="rating-
Vue.js常用指令匯總(v-if//v-show//v-else//v-for//v-bind//v-on等)
ont ner 技術分享 數組 div 區別 art space alt 有時候指令太多會造成記錯、記混的問題,所以本文在記憶的時候會采用穿插記憶的方式,交叉比對,不易出錯。 本文主要講了一下六個指令: v-if//v-show//v-else//v-for//v-bi
Vue2.0中v-for叠代語法變化(key、index)
分鐘 eth data href head htm ref fields type 語法發生了變化:http://blog.csdn.net/sinat_35512245/article/details/53966788 新數組語法 value in arr (value,
Vue中的v-if與v-show
刪除 -i gpo none 過程 data 屬性 一次 重建 一、共同點 根據數據值來判斷是否顯示DOM元素 二、區別 代碼: <!DOCTYPE html> <html lang="en"> <head> <meta
React中的vue的v-for操作。
map 上海 操作 let tor this city 遍歷數組 state class CityBean extends Component{ constructor(){ super(); this.state={