2018年螞蟻金服前端一面總結(校招)
先簡短的介紹一下我自己吧,我是一個前端學習者,雖然我基礎知識也學了比較好,但是許久不用的知識就像流失的水,很容易就忘。在這次螞蟻金服的電話面試裡面認識到了自己很多不足的地方吧。雖然在阿里內推後的人才觀的問題裡面我覺得自己做的還是很不錯的,但是在真正的程式設計題裡面,才發現自己的程式設計其實需要更加的提升。
接下來就分析一下這次螞蟻金服的電話面試的題目吧,其實這些題目我也都知道基本的答案,但是回答的時候終究還是緊張了,導致很多問題都回答的都不好。
“我自己是一名從事了5年web前端開發的老程式設計師,辭職目前在做線上教育講師(我的微信:web_kc,加我好友時備註:CSDN,給你贈送一套前端學習教程),每晚都會直播前端教學(從零基礎到大牛),正在學習前端的可以加下我,也可以加QQ群:465611429,今年年初我花了一個月整理了一份最適合2018年學習的web前端乾貨,從最基礎的HTML+CSS+JS到移動端HTML5到各種框架都有整理,送給每一位前端小夥伴,這裡是前端學習者聚集地,歡迎初學和進階中的小夥伴。
如果不想看完,那就記得看看總結吧。
簡短的介紹一下自己
這個回答,我就簡短的介紹了自己的學校專業,然後學習了什麼樣的專業課,大一大二大三學習程式設計的歷程。
為什麼要學習前端
對於我個人而言的話,大一在acm集訓隊裡面,覺得老是刷題有點不是很和自己的性格,然後就開始轉向了學習java進而學習了android,後來又由於一些原因吧。最後選擇了學習前端。
瞭解js的事件嗎?說說js的事件
JavaScript 使我們有能力建立動態頁面。事件是可以被 JavaScript 偵測到的行為。
網頁中的每個元素都可以產生某些可以觸發JavaScript函式的事件。比方說,我們可以在使用者點選某按鈕時產生一個 onClick事件來觸發某個函式。事件在 HTML 頁面中定義。
一些簡單的事件還是要記得的
-
當用戶進入或離開頁面時就會觸發 onload 和 onUnload 事件
-
表單裡面使用的onFocus,onBlur,onChange
下面是一個使用 onChange 事件的例子。使用者一旦改變了域的內容,checkEmail() 函式就會被呼叫。
<input type="text" size="30" id="email" onchange="checkEmail()">-
onSubmit 用於在提交表單之前驗證所有的表單域。
-
onMouseOver 和 onMouseOut 用來建立“動態的”按鈕。
繫結事件的方法?
1.嵌入dom
<button onclick="open()">按鈕</button>
<script>
function open(){
alert(1)
}
</script>2.直接繫結
<button id="btn">按鈕</button>
<script>
document.getElementById('btn').onclick = function(){
alert(1)
}
</script>3.事件監聽
<button id="btn">按鈕</button>
<script>
document.getElementById('btn').addEventListener('click',function(){
alert(1)
})
//相容IE
document.getElementById('btn').attachEvent('click',function(){
alert(1)
})
</script>ie和w3c繫結事件的標準有沒有不一樣?
程式碼說明吧,ie繫結事件是用attachEvent方法,刪除事件是detachEvent方法
//新增事件監聽相容函式
function addHandler(target, eventType, handler){
if(target.addEventListener){//主流瀏覽器
addHandler = function(target, eventType, handler){
target.addEventListener(eventType, handler, false);
};
}else{//IE
addHandler = function(target, eventType, handler){
target.attachEvent("on"+eventType, handler);
};
}
//執行新的函式
addHandler(target, eventType, handler);
}
//刪除事件監聽相容函式
function removeHandler(target, eventType, handler){
if(target.removeEventListener){//主流瀏覽器
removeHandler = function(target, eventType, handler){
target.removeEventListener(eventType, handler, false);
}
}else{//IE
removeHandler = function(target, eventType, handler){
target.detachEvent("on"+eventType, handler);
}
}
//執行新的函式
removeHandler(target, eventType, handler);
} 瞭解事件流嗎?事件流的順序是什麼?
用一張圖片解析一下吧
一個完整的JS事件流是從window開始,最後回到window的一個過程
事件流被分為三個階段(1~ 5)捕獲過程、(5~ 6)目標過程、(6~ 10)冒泡過程
js的基本資料型別
基本資料型別有五種Undefined、Null、Boolean、Number和String,也叫做簡單的資料型別,還有一種複雜的資料型別是Object,但不屬於基本資料型別。
說說字串常用的十個函式
舉下例子吧,其實在控制檯列印一下就有了的
-
charAt() 返回在指定位置的字元。
-
concat() 連線字串。
-
fromCharCode() 從字元編碼建立一個字串。
-
indexOf() 檢索字串。
-
match() 找到一個或多個正則表示式的匹配。
-
replace() 替換與正則表示式匹配的子串。
-
search() 檢索與正則表示式相匹配的值。
-
slice() 提取字串的片斷,並在新的字串中返回被提取的部分。
-
split() 把字串分割為字串陣列。
-
substr() 從起始索引號提取字串中指定數目的字元。
-
substring() 提取字串中兩個指定的索引號之間的字元。
-
toLocaleLowerCase() 把字串轉換為小寫。
-
toLocaleUpperCase() 把字串轉換為大寫。
-
toLowerCase() 把字串轉換為小寫。
-
toUpperCase() 把字串轉換為大寫。
-
toString() 返回字串。
-
valueOf() 返回某個字串物件的原始值。
說說陣列常用的十個函式
這個也舉下例子吧,其實在控制檯列印一下就有了的
-
concat() 連線兩個或更多的陣列,並返回結果。
-
join() 把陣列的所有元素放入一個字串。元素通過指定的分隔符進行分隔。
-
pop() 刪除並返回陣列的最後一個元素
-
push() 向陣列的末尾新增一個或更多元素,並返回新的長度。
-
reverse() 顛倒陣列中元素的順序。
-
shift() 刪除並返回陣列的第一個元素
-
slice() 從某個已有的陣列返回選定的元素
-
sort() 對陣列的元素進行排序
-
splice() 刪除元素,並向陣列新增新元素。
-
toSource() 返回該物件的原始碼。
-
toString() 把陣列轉換為字串,並返回結果。
-
toLocaleString() 把陣列轉換為本地陣列,並返回結果。
-
unshift() 向陣列的開頭新增一個或更多元素,並返回新的長度。
-
valueOf() 返回陣列物件的原始值。
談談this是什麼,this代表什麼
this是Javascript語言的一個關鍵字。它代表函式執行時,自動生成的一個內部物件,只能在函式內部使用。隨著函式使用場合的不同,this的值會發生變化。但是有一個總的原則,那就是this指的是,呼叫函式的那個物件。
改變this指向的方法
要想把 this 的值從一個上下文傳到另一個,就要用 call 或者apply 方法。
// 一個物件可以作為call和apply的第一個引數,並且this會被繫結到這個物件。
var obj = {a: 'Custom'};
// 這個屬性是在global物件定義的。
var a = 'Global';
function whatsThis(arg) {
return this.a; // this的值取決於函式的呼叫方式
}
whatsThis(); // 'Global'
whatsThis.call(obj); // 'Custom'
whatsThis.apply(obj); // 'Custom'在a標籤裡面新增一個點選事件,那麼點選事件的this指向的是什麼。
<a onclick="alert((function(){return this})());">
Show inner this
</a>這種情況下,沒有設定內部函式的this,所以它指向global/window物件(即非嚴格模式下呼叫的函式未設定this時指向的預設物件)。
ES6有哪些新增的東西
這個就太多了,大家可以看看我的部落格瞭解一下簡單的,當然,更多還是得看看阮一峰的es6教程吧。
說說jq常用的一些函式
jq常用的函式也就太多了,這裡因為我在簡歷裡面寫了瞭解jq所以才被面到,大家根據自己的理解回答就好了吧。
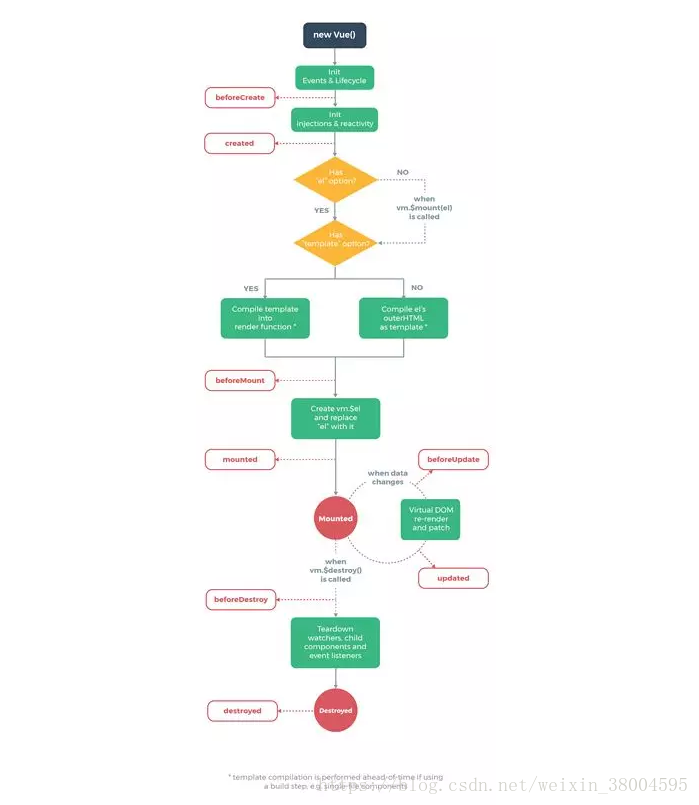
談談vue的生命週期
這裡給出一張圖片就好,不用問我為什麼
vue繫結input資料的方法
回答:v-model
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>談談http協議
HTTP(HyperText TransportProtocol)是超文字傳輸協議的縮寫,它用於傳送WWW方式的資料,關於HTTP協議的詳細內容請參考RFC2616。HTTP協議採用了請求/響應模型。客戶端向伺服器傳送一個請求,請求頭包含請求的方法、URL、協議版本、以及包含請求修飾符、客戶資訊和內容的類似於MIME的訊息結構。伺服器以一個狀態行作為響應,響應的內容包括訊息協議的版本,成功或者錯誤編碼加上包含伺服器資訊、實體元資訊以及可能的實體內容。
通常HTTP訊息包括客戶機向伺服器的請求訊息和伺服器向客戶機的響應訊息。這兩種型別的訊息由一個起始行,一個或者多個頭域,一個指示頭域結束的空行和可選的訊息體組成。HTTP的頭域包括通用頭,請求頭,響應頭和實體頭四個部分。每個頭域由一個域名,冒號(:)和域值三部分組成。域名是大小寫無關的,域值前可以新增任何數量的空格符,頭域可以被擴充套件為多行,在每行開始處,使用至少一個空格或製表符。
主要還得記得http中Status-Code的第一個數字定義響應的類別,後兩個數字沒有分類的作用。第一個數字可能取5個不同的值:
-
1xx:資訊響應類,表示接收到請求並且繼續處理
-
2xx:處理成功響應類,表示動作被成功接收、理解和接受
-
3xx:重定向響應類,為了完成指定的動作,必須接受進一步處理
-
4xx:客戶端錯誤,客戶請求包含語法錯誤或者是不能正確執行
-
5xx:服務端錯誤,伺服器不能正確執行一個正確的請求
阿里的面試很基礎,而且問的問題基本都是你簡歷上寫的技術,所以,簡歷上面寫的東西,千萬要再熟悉一次,而且如果你還擅長什麼,面試官都會很樂意去問你問題的,可以跟他們向你會的領域去問。