IntelliJ IDEA 下利用springboot框架進行jsp+web前端開發
大家好,通常進行服務端開發,首選工具Myeclipse/eclipse,最近看到IntelliJ IDEA受到高度關注和廣大程式設計師的喜愛,
好奇心驅使我一探究竟,使用後被它強大的功能所震撼,因此寫這篇文章,簡單介紹一下Spring boot + jsp 的搭建流程,希望給跟我一樣嘗試用IDEA工具進行Spring boot框架下開發程式的讀者一點兒啟發。
開發環境:win10x64,IntellJ IDEA 2018 ,JDK1.8
1、開發步驟:
(1) 建立工作空間(eclipse中是workspace,IDEA中為project);
(2) 建立springboot專案;
(3) 配置pom檔案,springboot基本jar包已經配置好,這一步根據具體情況新增依賴,本文僅新增jsp開發的依賴jar包
(4) 配置application.properties檔案
(5) 新增資源路徑
(5) 編寫JSP頁面
(6) 編寫啟動類App.java
2、具體步驟
2.1建立工做空間
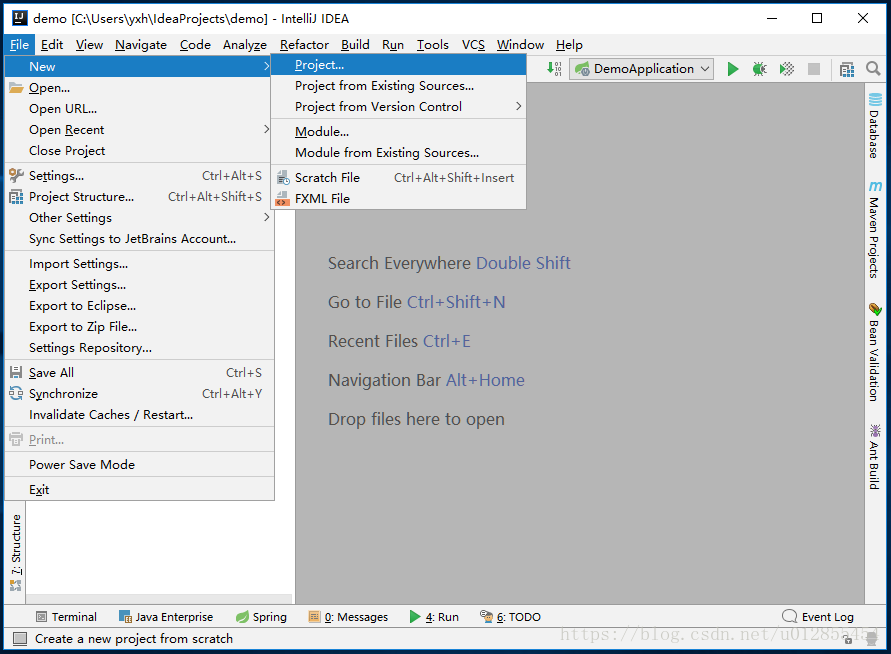
點file->new->Project建立工作空間
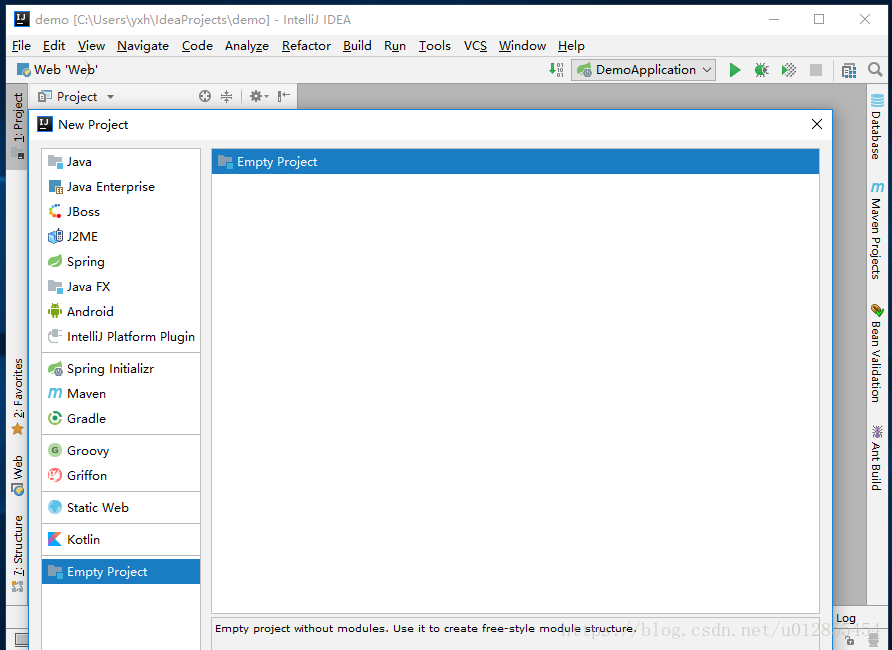
選擇Empty點next

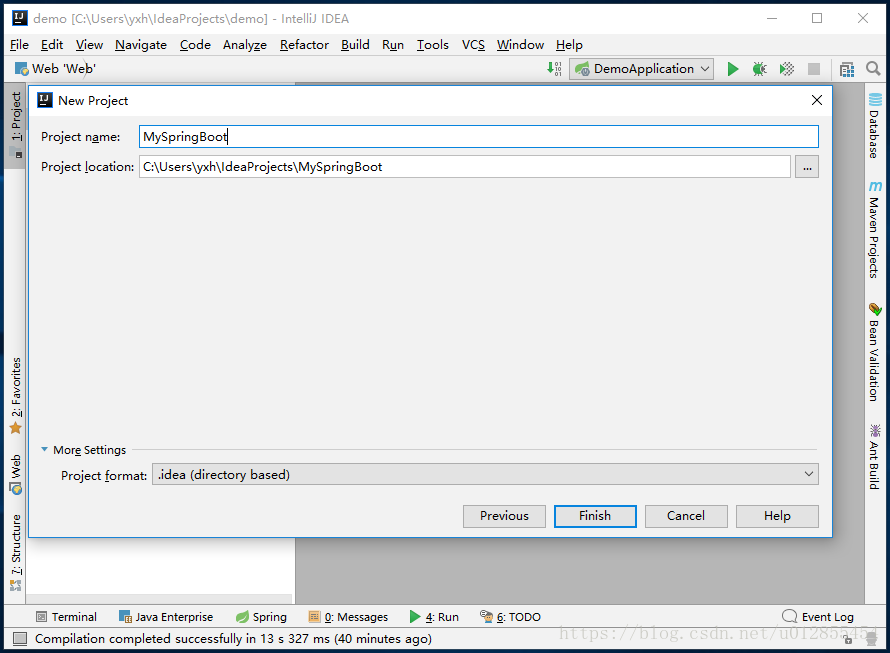
輸入工作空間名,和檔案所在資料夾,最後點選finish完成建立

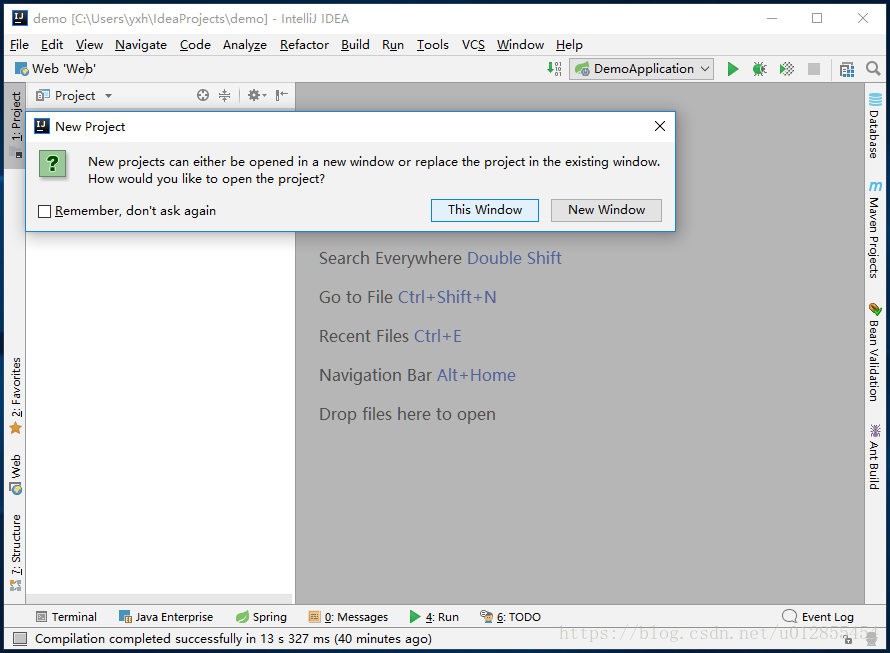
選擇new Window則會開啟一個新的視窗,來顯示剛剛建立的工作空間,this window則是在當前視窗顯示,而原來該視窗中的專案會被隱藏

2.2 建立專案
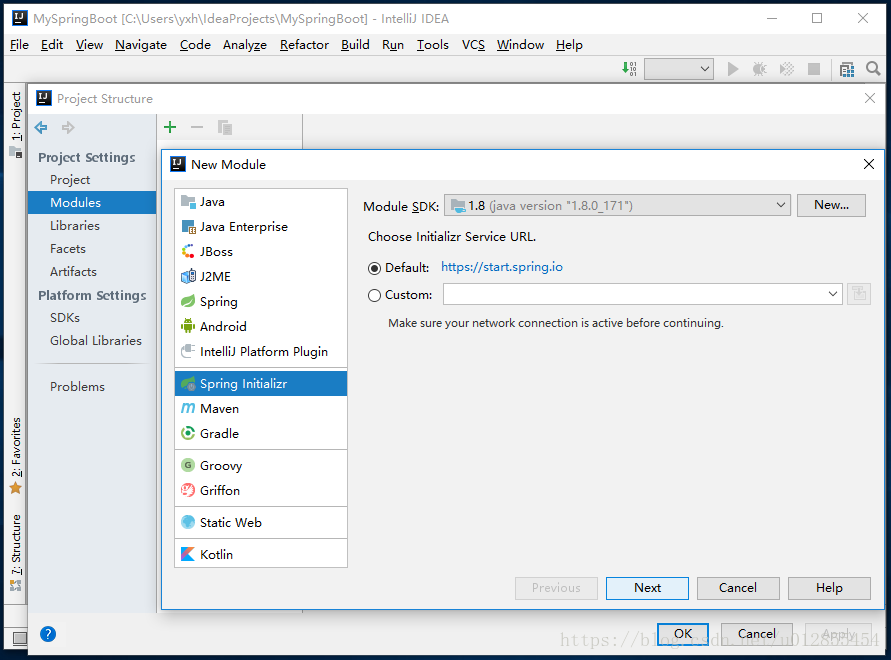
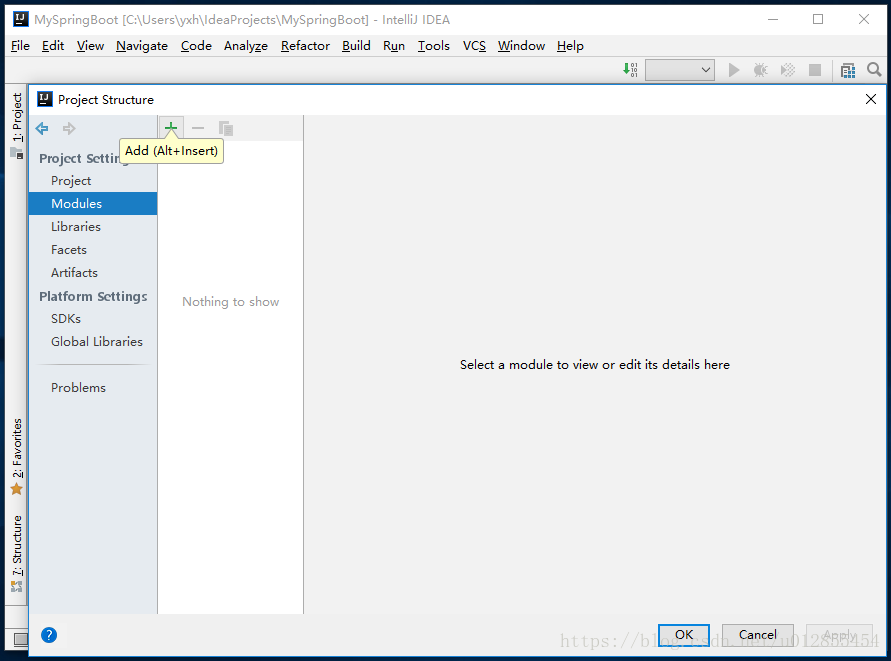
在Project Structure下選擇Modules模組,然後點選右邊的+號,Project Structure在首次建立工作空間後會自動彈出,若沒有,可以通過點選File->選擇Project Structure開啟

從級聯選單中選擇Spring Initializer,並選擇Module SDK(即JDK版本),點選下一步
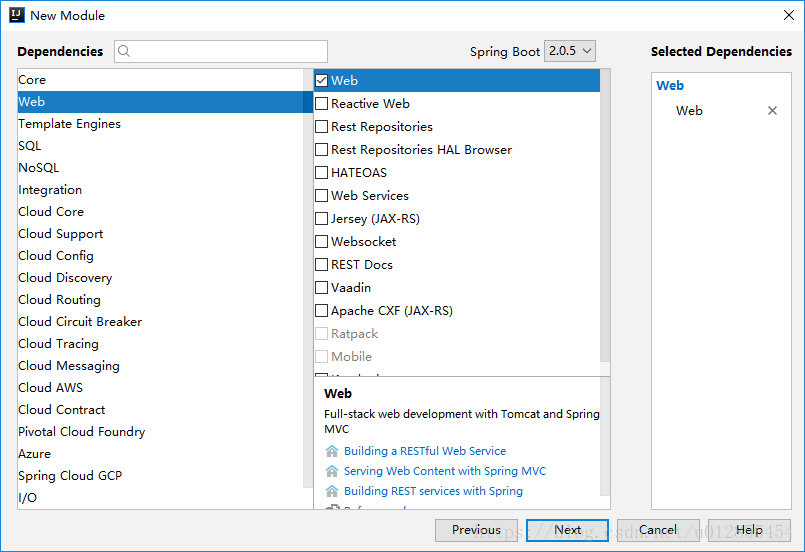
左邊一欄選擇Web,在中間一欄選擇spring boot包含的模組,可以根據需要選擇,本文選擇web,點選next

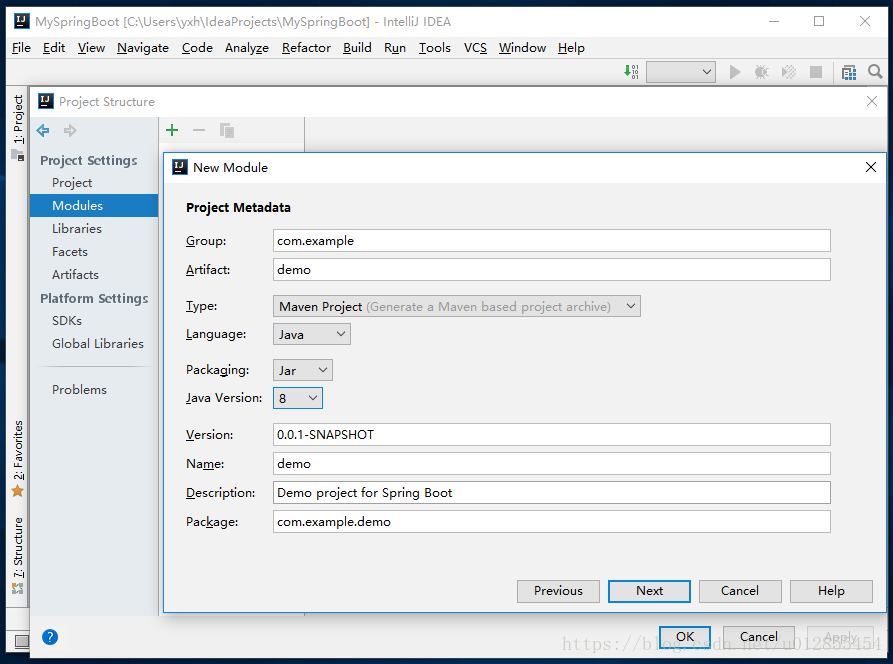
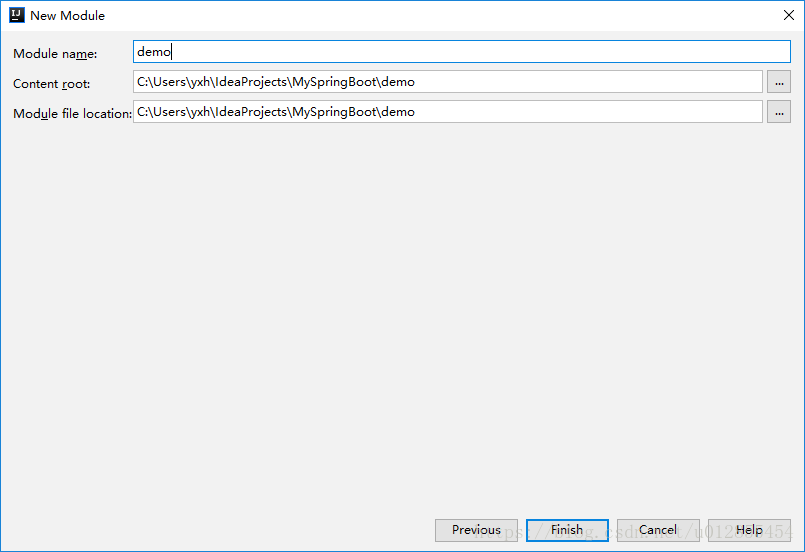
輸入相關資訊,跟eclipse下建立maven專案類似不詳細說明了,點選下一步,最後點選完成按鈕
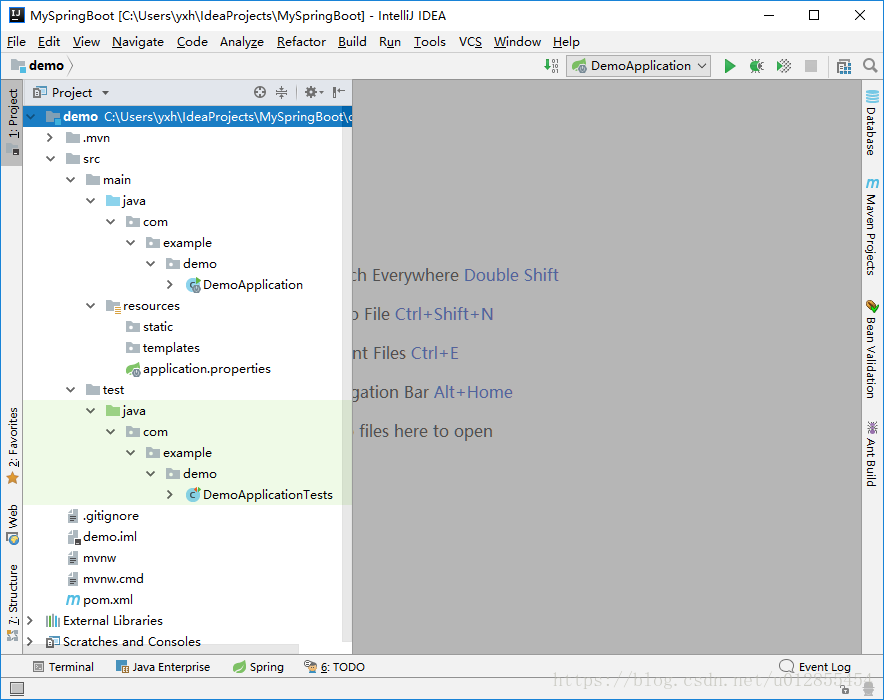
建立完成後的檔案結構如圖所示,
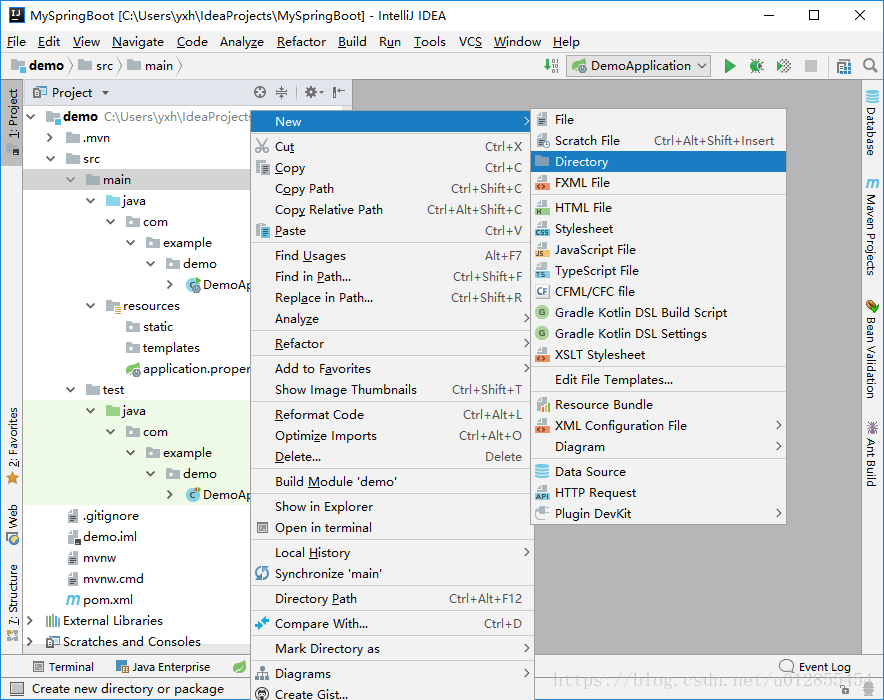
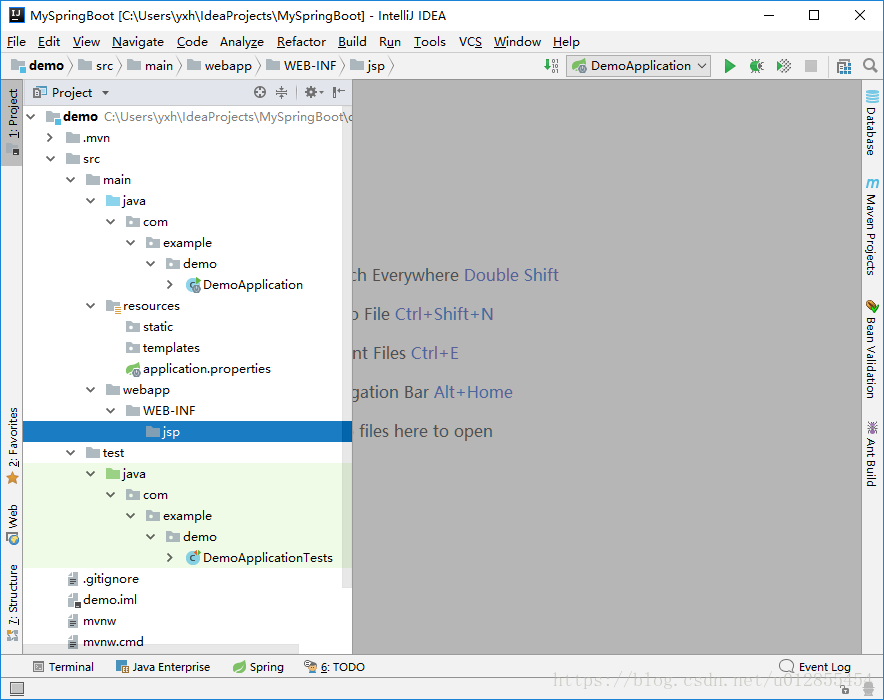
2.3建立webapp以及WEB-INF如圖所示
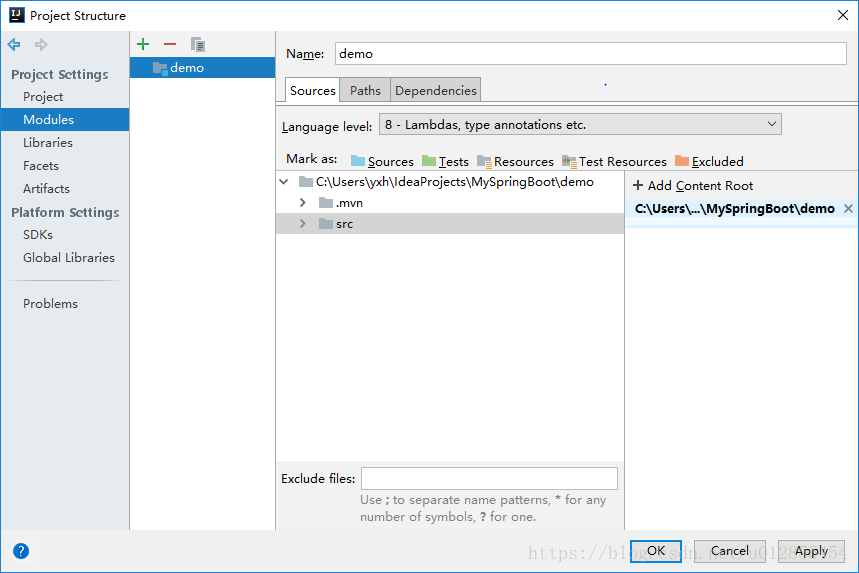
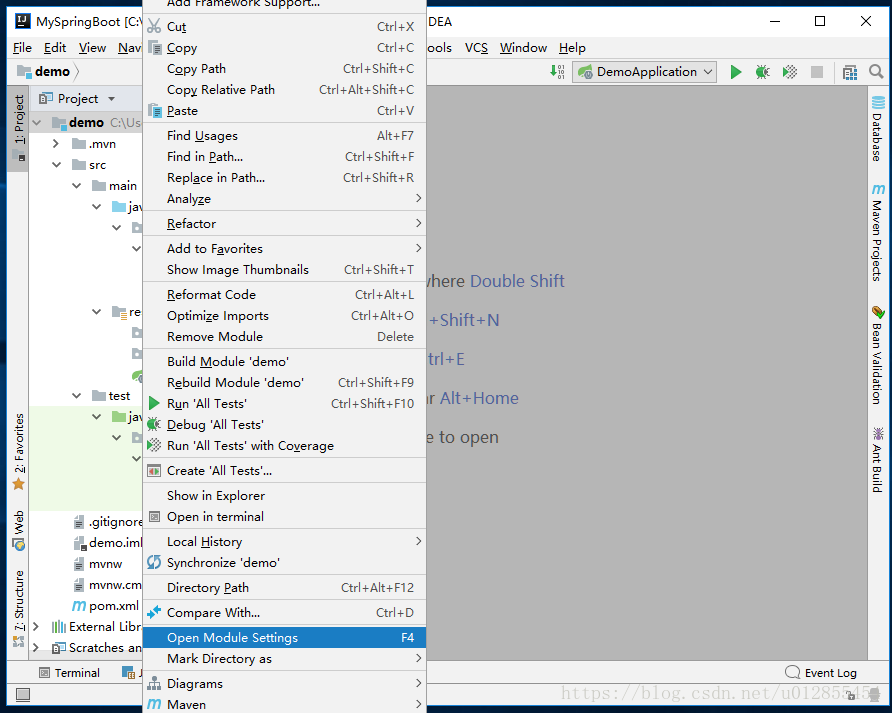
配置web開發環境,在專案名上右擊選擇open Modules Settings開啟配置視窗
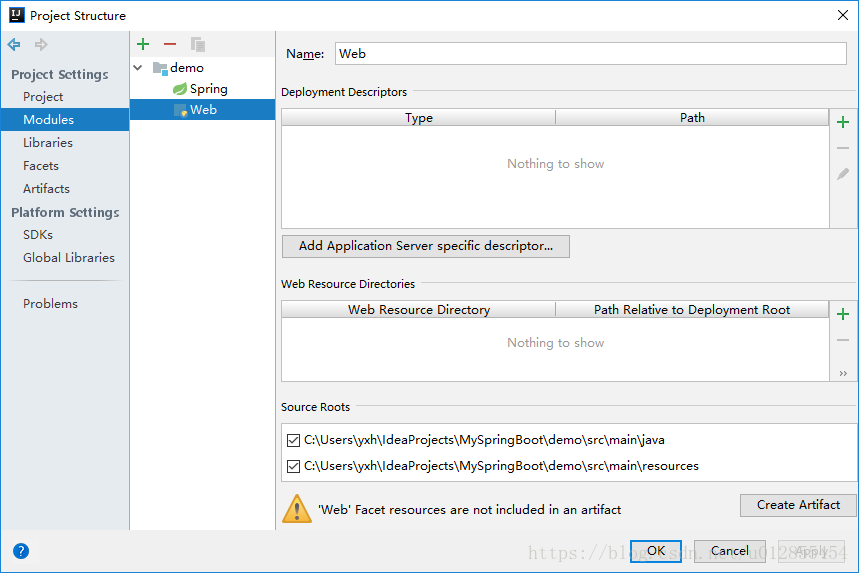
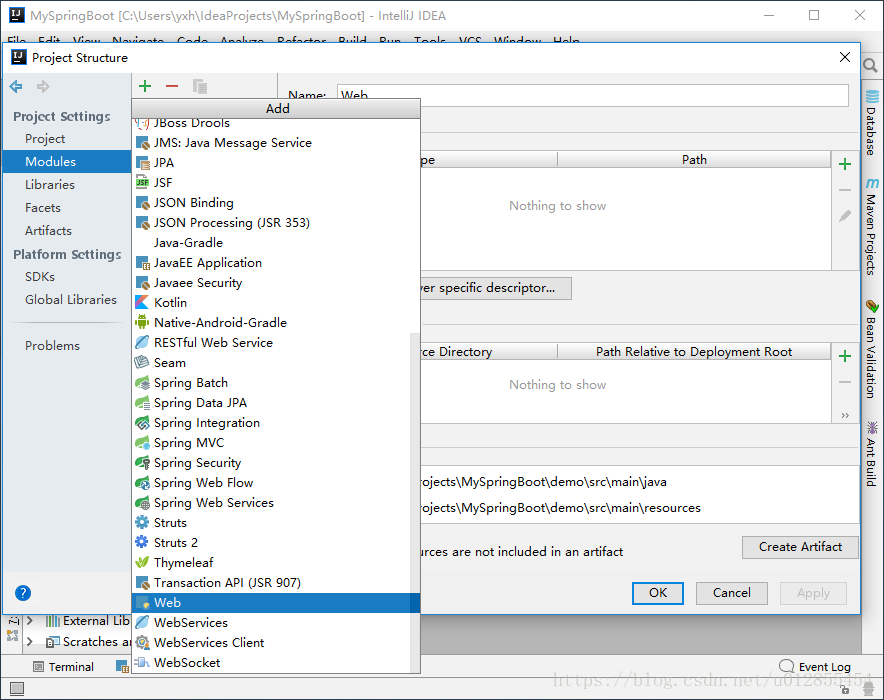
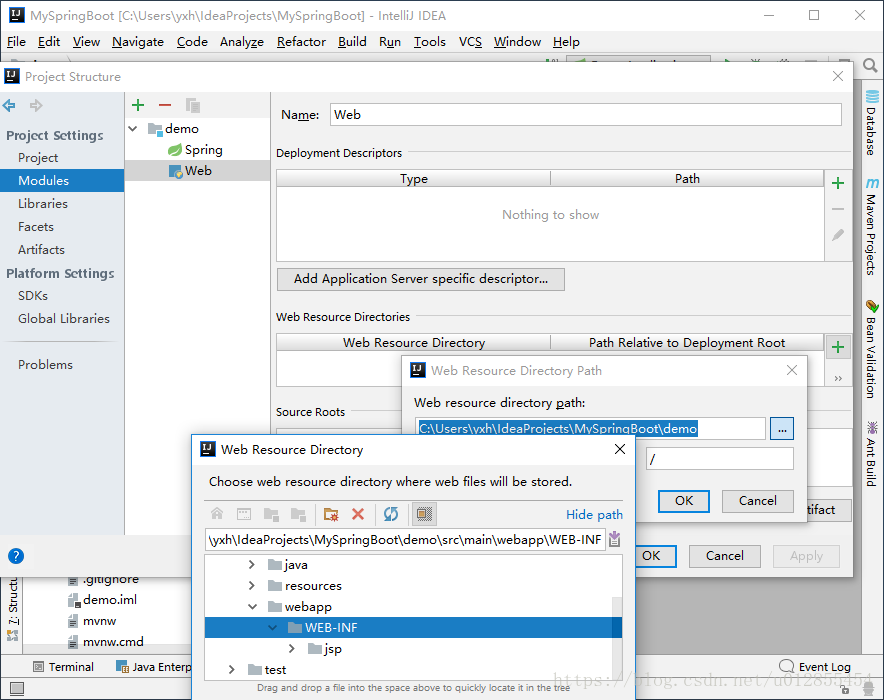
左側選擇Modules,在中間欄選擇Web,若沒有可以參考,接下來的幾張圖片進行建立,
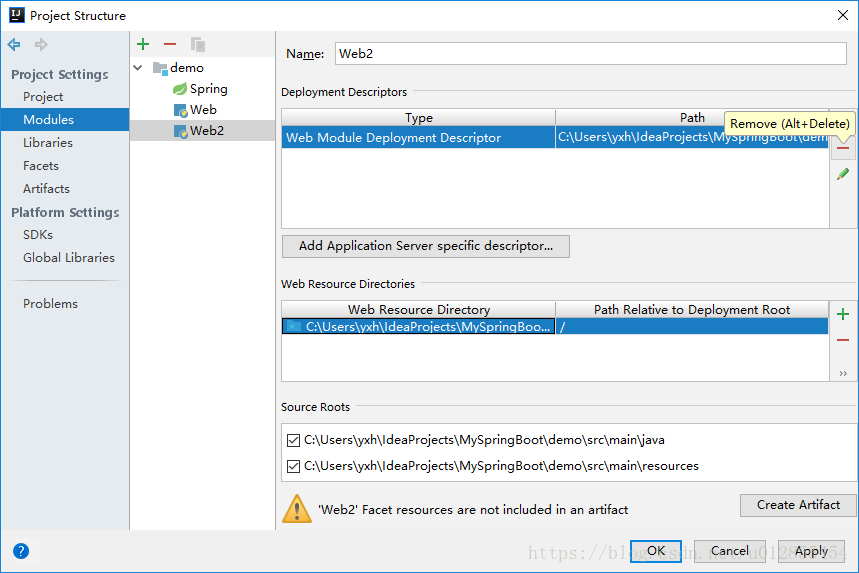
圖中的Web2是為了演示若沒有Web的情況下如何建立,稍後會刪除,一切就緒後,在Deployment Descriptors窗體的右側點選-號刪除選中的條目,因為在springboot框架下不需要建立web.xml,
點選Web Resource Directories窗體右側的+按照圖片新增條目,若已經存在一條,可以雙擊進行修改,最終設定成剛剛建立的webapp資料夾上即可,這一步的目的是為了確定一個開發jsp的根目錄,只有配置了這一步,在資料夾上右擊,才會出現建立jsp的選項
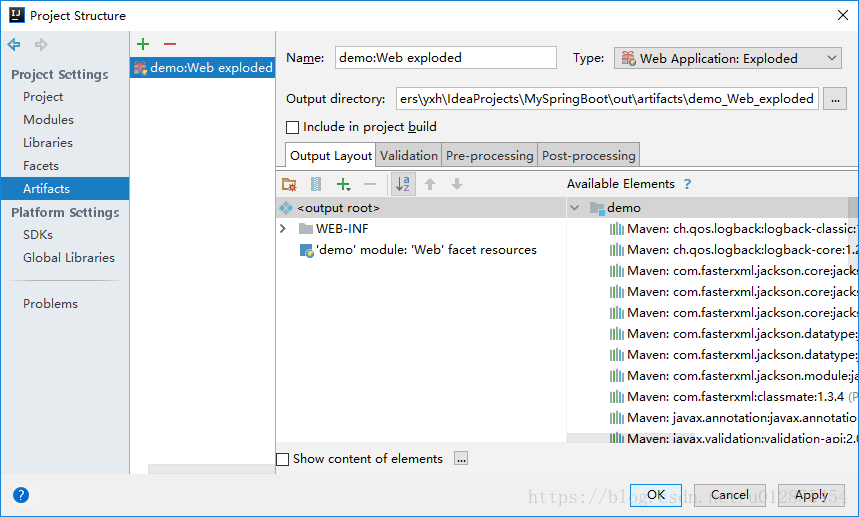
完成後點選Create Artifact,然後點Apply就可以
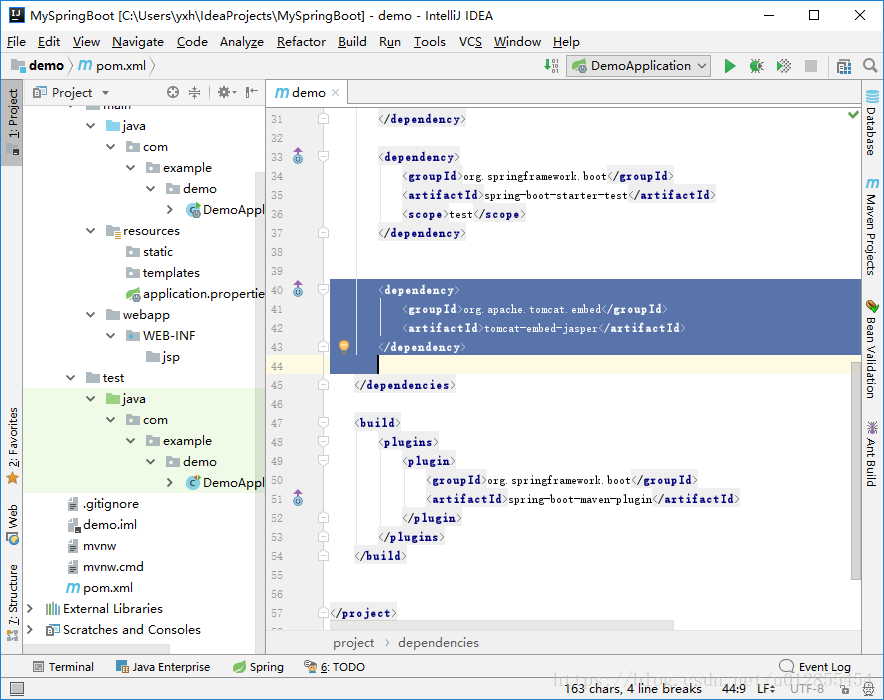
2.4配置pom檔案,新增開發jsp的jar包依賴,如圖中陰影部分
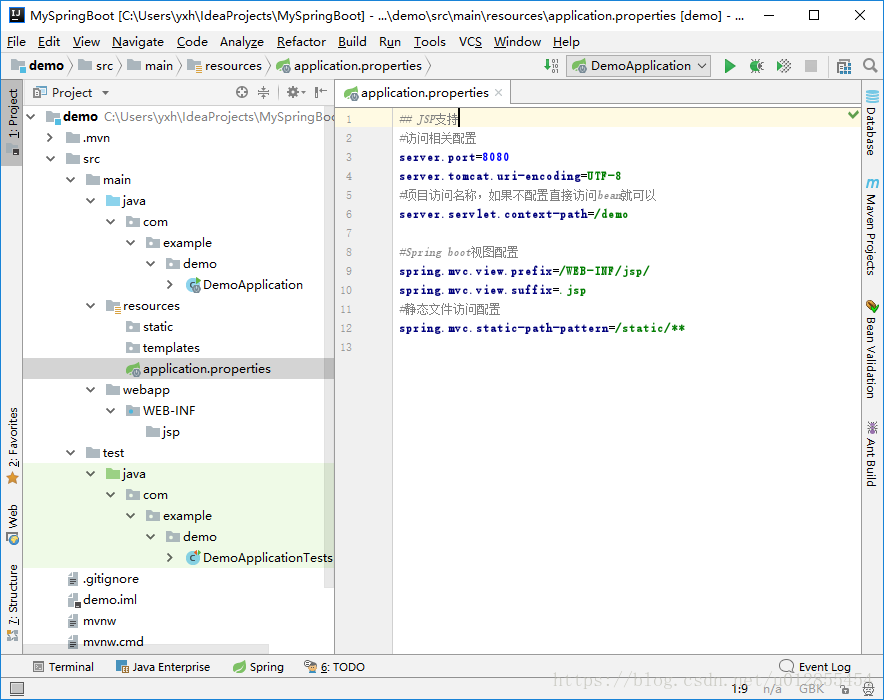
2.5 配置application.properties檔案
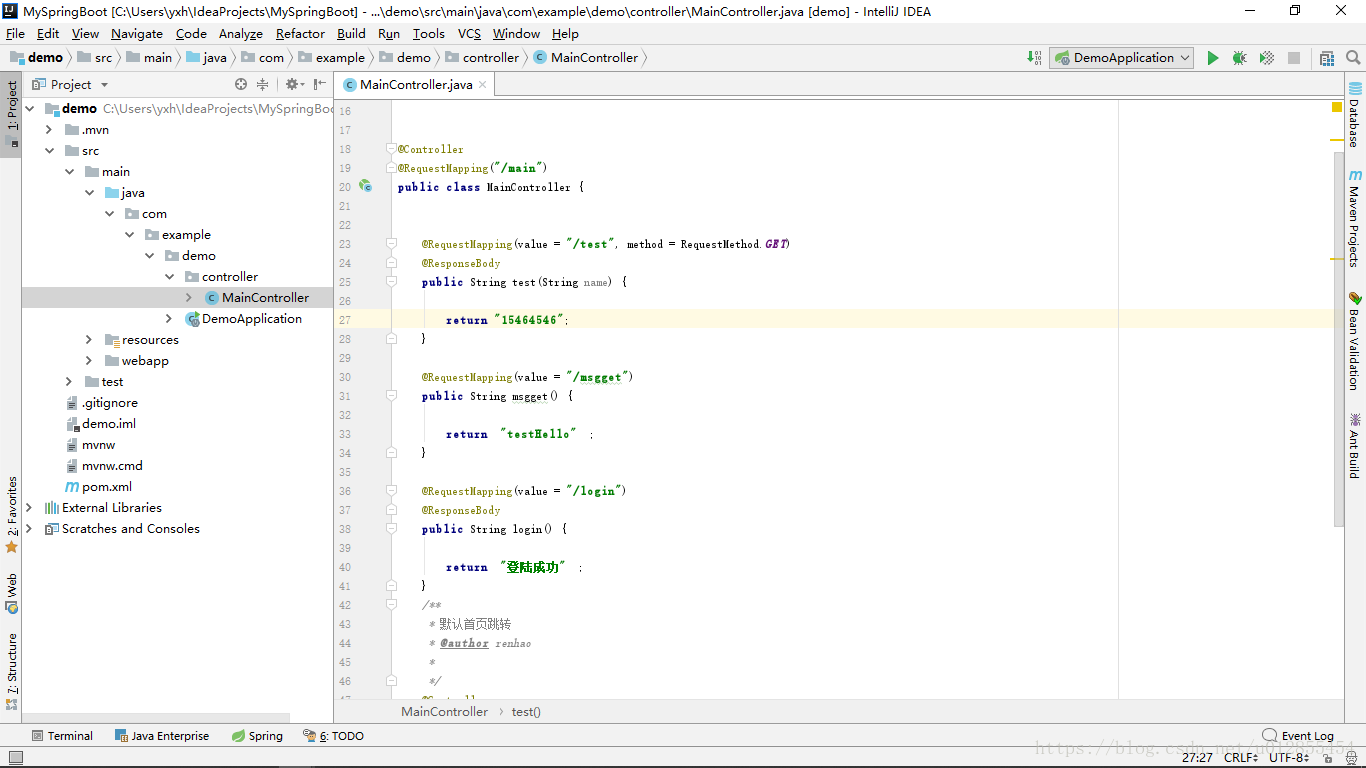
2.6 建立控制器
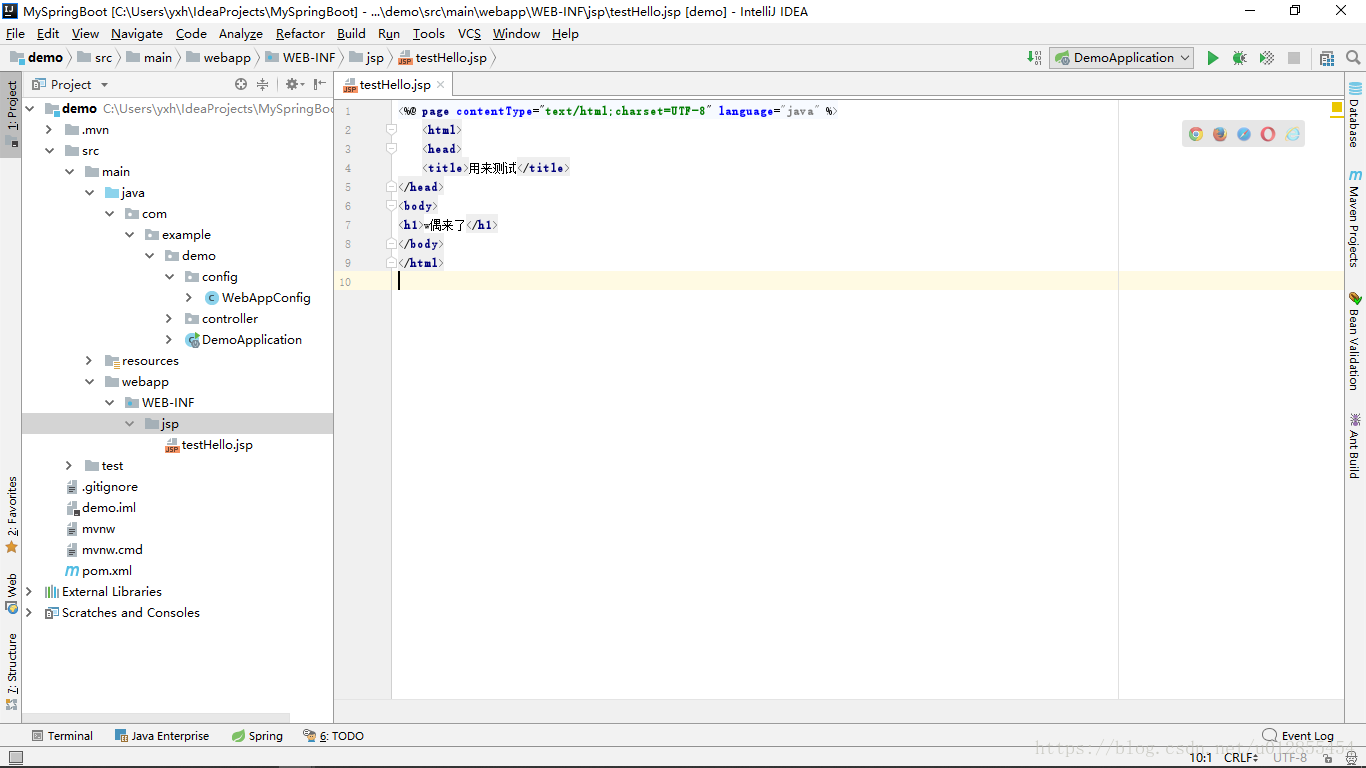
2.7建立jsp檔案
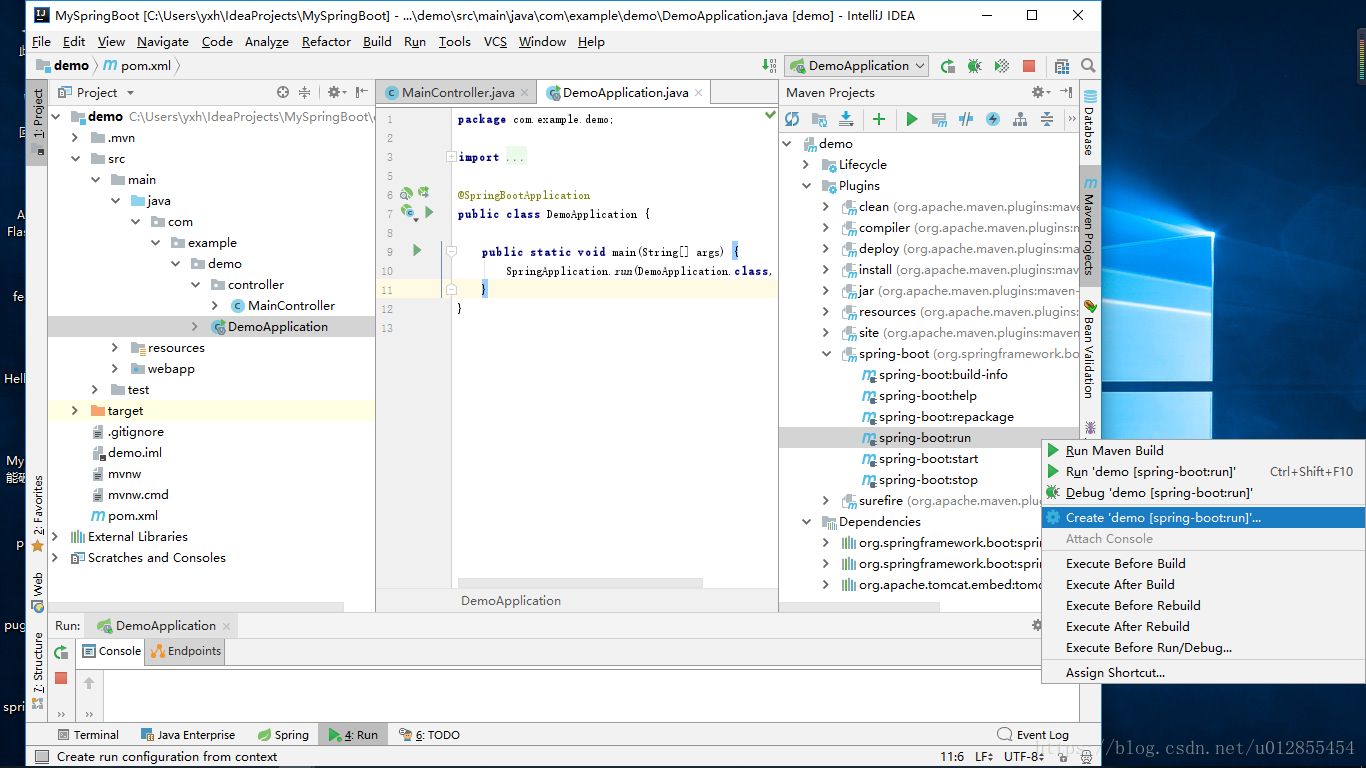
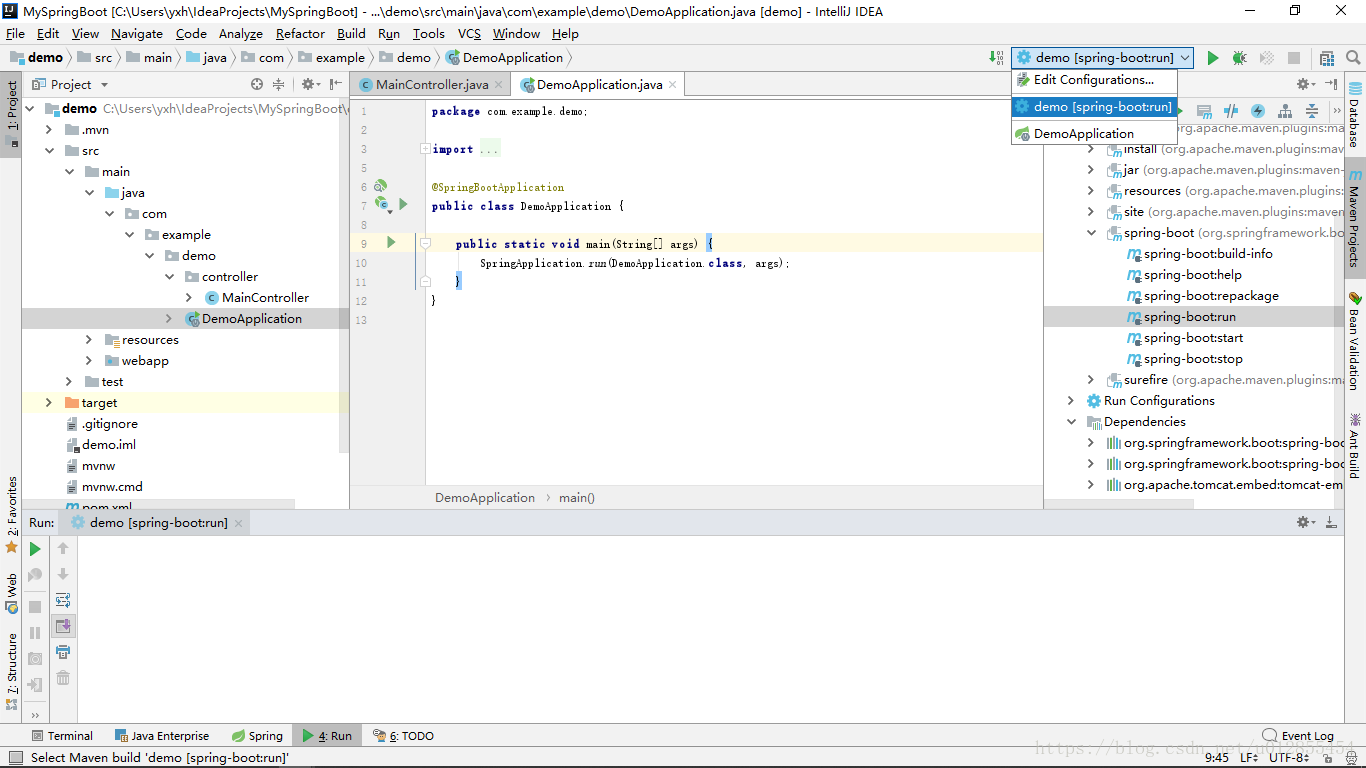
接下來很重要,若沒有這一步,轉發會出現404,找不到靜態資源等問題出現,IDEA窗體右側點選Maven projects然後按照圖中所示,找到對應的檔案,右擊選擇Create 'demo....'建立連線,
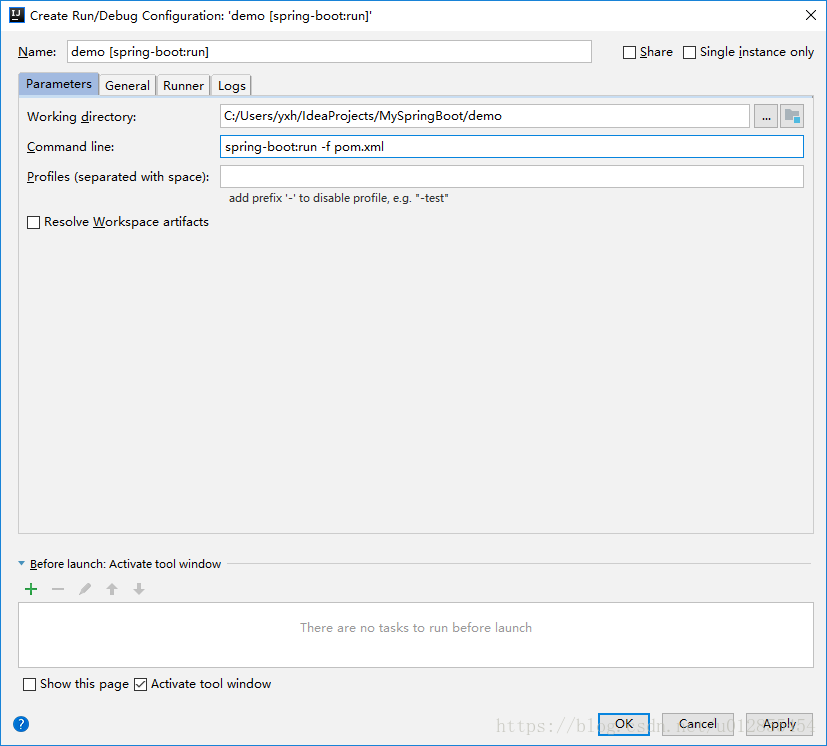
直接點選okk從,建立完成
點選執行