css佈局之浮動佈局(float)
CSS佈局模型
流動佈局
流動佈局,為網頁自帶佈局方式也就是說網頁預設情況下就是採用流動佈局方式來完成對HTML元素的佈置。
流動佈局主要有2大特徵:
- 從塊級元素上來說,塊級元素在網頁上預設採用從上到下的順序來完成分佈,每個塊級元素獨自一行,不能與其它的任何元素共享一行。並且塊級元素預設的寬度,在不單獨設定的情況下,預設就是100%;
- 從行內元素上來說,行內元素在網頁上預設採用從左到右的順宇來完成分佈,它可以與其他的行內元素共享一行,但是行內元素的寬度,需要根據內容來決定。
但是,對於網頁來說,單使用流動佈局來設計網頁,網頁絕對醜的無法形容!
浮動佈局
由於塊級元素的特點是:每個塊級元素獨佔1行空間,這對於HTML頁面設計是非常煩的事情,所以我們需要通過某些手段,將塊級元素變成具有行內元素的特點。浮動技術,就是其中的一種手段。所謂的浮動,就是將塊級元素元素從元素結果樹中取出,上浮到結構樹的上層,並且使塊級元素可以向行內元素一樣,可以共享一行。
浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。(float有兩個值,left和right)
由於浮動框不在文件的普通流中,所以文件的普通流中的塊框表現得就像浮動框不存在一樣。
浮動效果
請看下圖,當把框 1 向右浮動時,它脫離文件流並且向右移動,直到它的右邊緣碰到包含框的右邊緣:

再請看下圖,當框 1 向左浮動時,它脫離文件流並且向左移動,直到它的左邊緣碰到包含框的左邊緣。因為它不再處於文件流中,所以它不佔據空間,實際上覆蓋住了框 2,使框 2 從檢視中消失。
如果把所有三個框都向左移動,那麼框 1 向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框。

如下圖所示,如果包含框太窄,無法容納水平排列的三個浮動元素,那麼其它浮動塊向下移動,直到有足夠的空間。如果浮動元素的高度不同,那麼當它們向下移動時可能被其它浮動元素“卡住”:

關於清理
clear 屬性定義了元素的哪邊上不允許出現浮動元素。在 CSS1 和 CSS2 中,這是通過自動為清除元素(即設定了 clear 屬性的元素)增加上外邊距實現的。在 CSS2.1 中,會在元素上外邊距之上增加清除空間,而外邊距本身並不改變。不論哪一種改變,最終結果都一樣,如果宣告為左邊或右邊清除,會使元素的上外邊框邊界剛好在該邊上浮動元素的下外邊距邊界之下。
語法:clear:屬性值
| 值 |
描述 |
| left |
在左側不允許浮動元素。 |
| right |
在右側不允許浮動元素。 |
| both |
在左右兩側均不允許浮動元素。 |
| none |
預設值。允許浮動元素出現在兩側。 |
| inherit |
規定應該從父元素繼承 clear 屬性的值。 |
使用原因:
先說一句:我們把浮動元素想象成浮於下層之上的另一層
看圖:

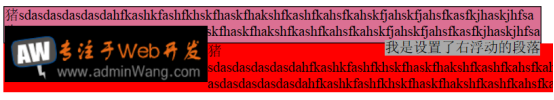
前情提要:圖片和陰影文字是在紫框內部的,因為這裡設定了浮動,紅框是位於紫框下方的,前面的兩行英文字母是紫框內部的,後面從豬開始的字母位於紅框內。
在使用浮動的時候,有個特殊情況,當一個塊中包含了其他元素,我們對塊中的元素設定float屬性(本例:圖片和陰影文字),而沒有對這個塊(紫塊)進行浮動處理,那麼這些元素就會抽離出這個塊(也就是這些元素的父類),它們浮動的位置是依據他父親(紫塊)的邊界而定的,也就是說這些元素左浮動,就是以它父親左邊框為準,右浮動,就是以它父親的右邊框為準。
並且抽離出來之後,那麼這個塊(紫塊)就不會再包圍住這些元素(圖片和陰影文字),這些設定了浮動的元素就會顯示在這個塊中“沒有設定浮動且位於它們前面的元素”的下方。位於浮動元素後面的且在塊內的普通元素會去補上這個浮動元素的位置。前面說的元素都位於大塊(本例:紫塊)之中。這裡說一句,雖然現在抽離出來了,效果看上去是位於它前面的元素(前兩行字母)下方,其實是:它是在它原有位置這個垂直方向上浮,然後在或左或右靠近邊框,只是多個浮動的元素會自動往前一個浮動元素後邊靠而已,所以就看到了它位於前面元素的下方。我們可以想象這是個三維空間(或是正方體)有個底面,開始沒設定浮動時,全部元素都位於底面,然後設定浮動,浮動的元素就從底面上浮到了頂面,上浮的元素單獨在一個平面,但是我們俯視看的時候,它會把它原來那個底面位置擋住,上浮的元素會朝它前面的那個浮動元素靠在同一條水平線上,直到留下空間不夠,他會往下靠。所以我們調整的任何屬性值,都只是為了從俯視角度更好看。從這個意義來說,我們是可以調整浮動元素的位置和底面沒有浮動元素的位置進行效果的調整。下面我會說。
在這個塊(紫塊)的外面的那些元素,也就是紅塊部分哪些,就會接著這個塊(紫塊)進行顯示,因為沒有浮動的元素都是流動佈局。浮動的元素抽離出來不佔有位置。
圖片和文字會在浮動元素周圍出現環繞效果。其他的不會出現這種情況,所以可以看見紅框內的文字環繞了浮動元素,而紅框就被遮擋了。這裡圖片和右邊灰色陰影的文字設定了浮動。
程式碼:

調整圖片的位置:(看。。。覆蓋了上面元素)
添加了程式碼:(在圖片屬性設定中)
.news #img01 {
float: left;
margin-top: -1em;
}

為了處理這種情況(擋住紅框,擋住字型,文字環繞),我們可以有兩種方式:
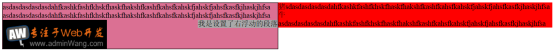
1)我們對這個塊(也就是紫塊)進行浮動,也就是對這些浮動元素的父類進行浮動(前提是父類紫塊沒有固定高度),那麼這個塊就會包圍住這些元素了。但是由於現在這個塊都浮動了,那麼這個塊(紫塊)後面的元素(紅塊)會自動填補這個塊的位置,我們就看到紫塊擋住了紅塊,那麼我們就可以給這些元素(紅塊)設定clear:both,那麼後面這些塊(紅塊)就會跳到這個浮動塊的下方。(文字圖片會有環繞效果,遇到浮動元素,所以紅框裡文字環繞了紫框,而沒有被擋住)
---------沒加clear效果(包裹住了圖片和陰影文字,前提外面這個塊也就是紫色塊沒有設定高度,讓它自適應)

---------加了clear效果

2)我們可以在這個塊(紫塊)裡面的其他所有添加了浮動的元素最後面新增一個塊,為這個塊設定clear:both,因為這個塊在那個大塊(紫塊)內部,所以設定了這個值後,新增的這個塊左右不能出現浮動元素,所以這個小塊就會出現在這些浮動元素的下方,那麼自然而然,這個大塊就撐開了,就包裹住了這些浮動元素。這裡的小塊沒有高度。

程式碼:

浮動總結
1、浮動元素單獨位於一層,在(上層),且它後面的浮動元素,會和它靠在一條水平線上,直到留下空間不足,才跳到下一行中。
2、浮動元素留下來的下層位置會被它後面的普通元素佔據
3、浮動元素可以通過改變外邊距來調整位置
4、我們看到的效果是浮動元素層(上層)和普通元素層(下層)疊加的效果
5、使用清理clear是讓這個元素左或右或左右都沒有浮動元素,也就是說從俯視角度來說的左或右或左右沒有浮動元素。那麼這些普通元素就會跳到浮動元素的下方,那樣從俯視角度來看左右才沒有浮動元素。就是說使用clear的普通元素會跳到浮動元素下方。不在浮動元素左右或被遮擋的普通元素不受影響,主要針對浮動元素左右或被遮擋的普通元素。
