CSS3中li元素自動橫向排列、多欄div自動橫向排列的簡單方法
阿新 • • 發佈:2018-11-10
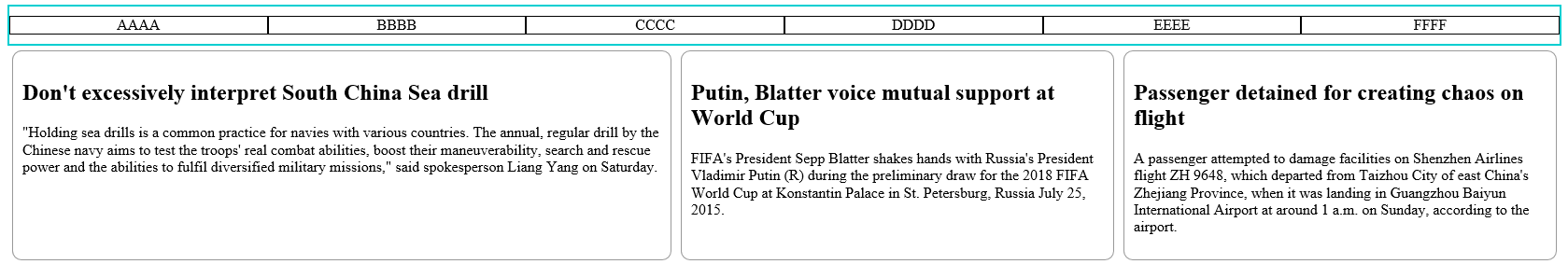
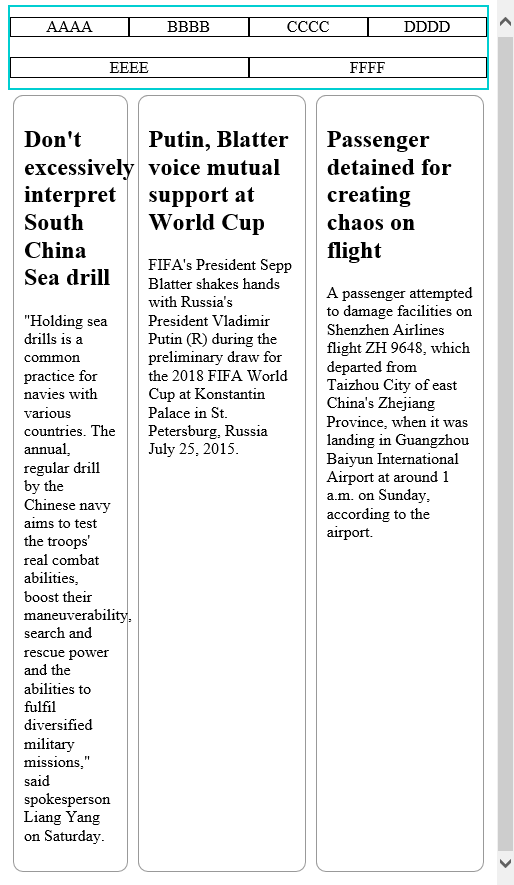
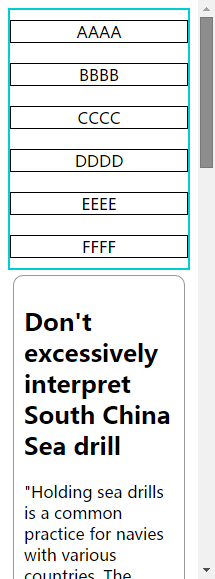
在傳統的的css中,要想實現li元素橫向排列,需要用到float屬性,如果使用不熟練往往引起佈局的錯亂。css3中提供了一種非常好的實現機制。li元素的寬度、換行等都可自動完成,並根據視窗尺寸自動調整,呈現出一定程度的響應式佈局。在Chrome,Edge,IE11中顯示結果都一樣。
而多欄div自動橫向排列的方法與上面的相似。
完整程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title 效果圖