Echarts 地理資訊視覺化:基於地圖顯示座標點資訊
阿新 • • 發佈:2018-11-11
Ecahrts 基於地理資訊的視覺化
Echarts 是一款基於js的互動式圖表工具
這一模型可用於顯示氣候、地理、人流等各種資訊。
1、環境
- 線上除錯echarts的功能可以在官網,選擇例項下任意一個點開:
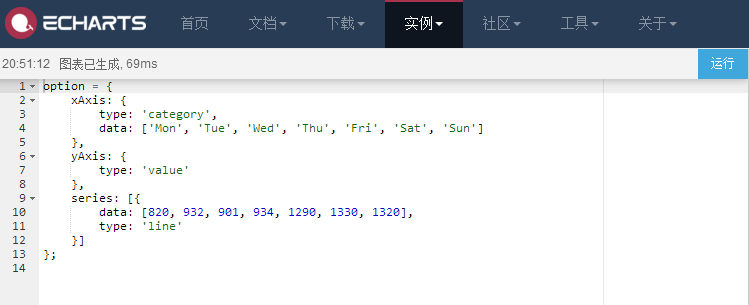
然後在左側的編輯框中即可編輯(其中包含了自動渲染指令碼,十分適合入門使用):
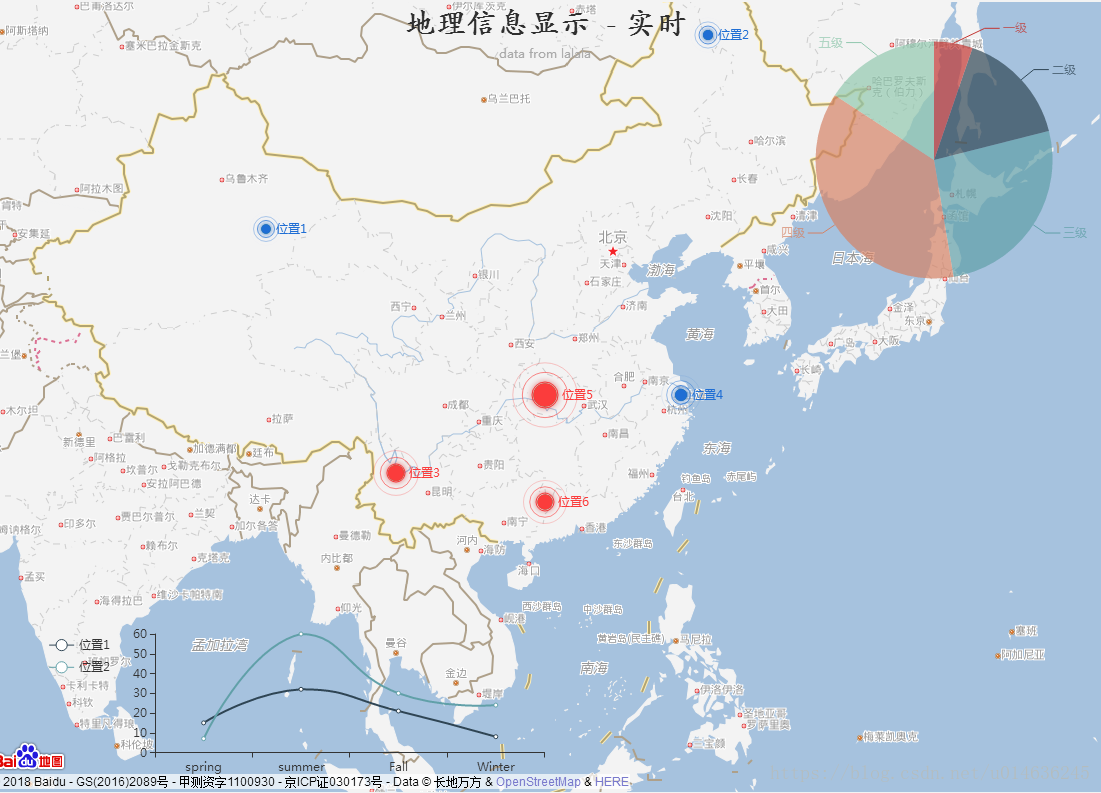
2、地理資訊繪製
首先需要明確要顯示的地理位置和對應的物理量。
//顯示地理資訊
//主要參考了一下demo:
//http://www.echartsjs.com/examples/editor.html?c=effectScatter-bmap 隨後需要對資料進行處理,將座標資訊和對應物理量的值合在一起。
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name]; //首先根據data中的name作為鍵值讀入地理座標
//var rjj1 = data[i].value;
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value) //隨後將地理座標與對應資訊值銜接起來
//成為了 [name 經度 緯度 value]的形式
});
}
}
//console.log(res)
return res;
};接下來就是對於echarts 物件具體值的設定了,全域性選項option
option = {
title: {
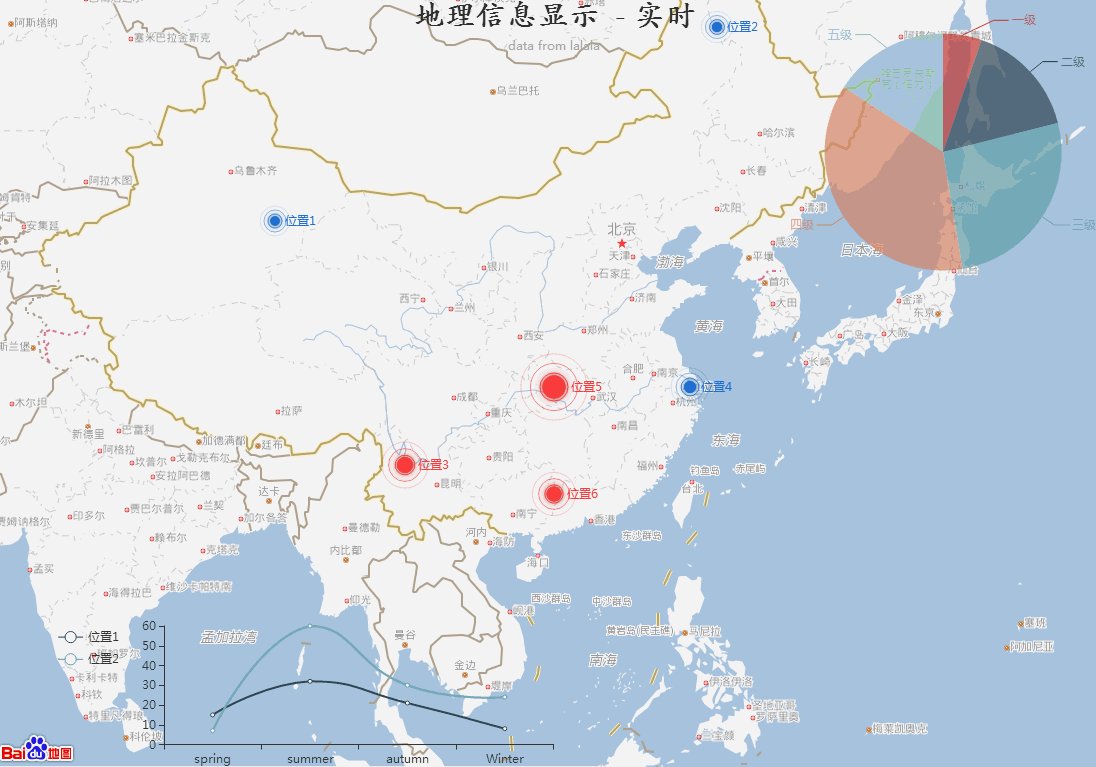
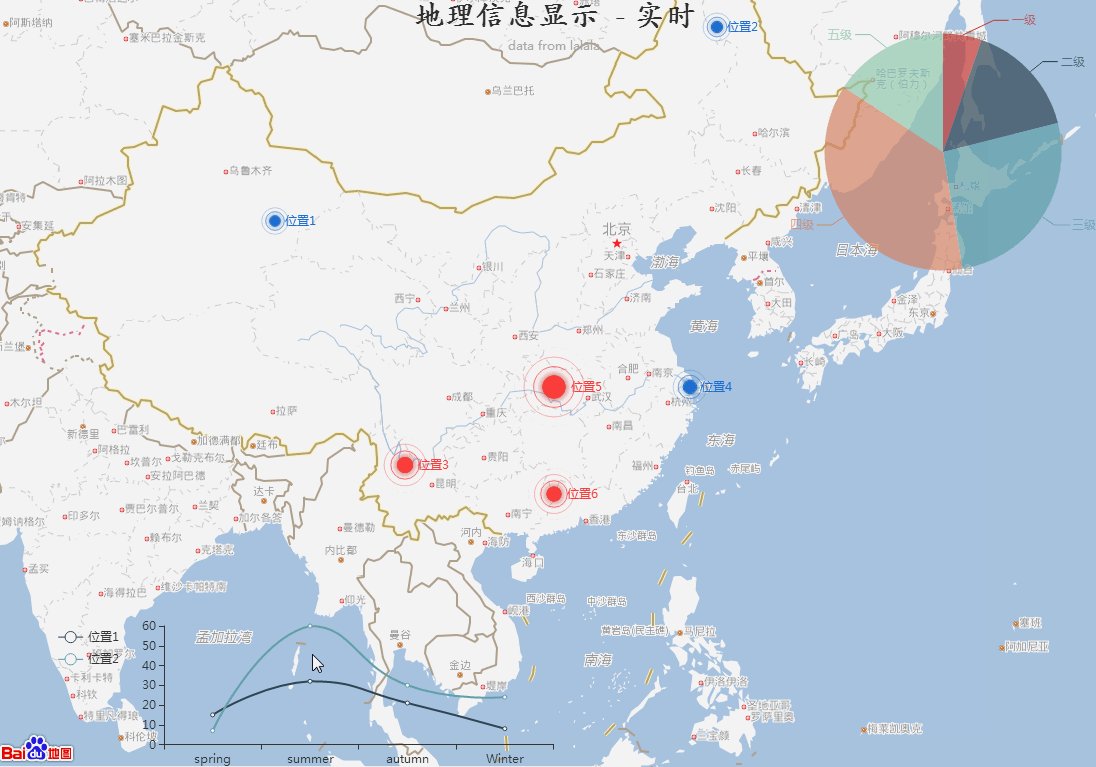
text: '地理資訊顯示 - 實時', //整個圖示的標題顯示
subtext: 'data from lalala', //子標題顯示
sublink: 'http://somewhere', //子標題超連結
left: 'center', //標題位置 可以left center right
textStyle : {
color: '#2f2f2f', // 定義字型顏色
fontFamily:'STKaiti', //定義字型
//https://www.zhangxinxu.com/wordpress/2017/03/css-font-family-chinese-english/
//這裡可以找到各種字型對應的英文
fontSize:'30', //定義字型大小
}
},
tooltip : {
trigger: 'item' //提示框
},
//這部分用來繪製每一個點的資訊隨時間的變化,疊加在地圖上
//for time serial lines
xAxis: {
type: 'category',
data: ['spring', 'summer', 'autumn', 'Winter'], //x軸的各個時序指標
},
yAxis: {
type: 'value', //y值為數值
splitLine:{show: false},//去除網格線
},
legend: {
data:['位置1','位置2'], //所要畫的位置,作為畫時序線的系列
y: 'bottom', //legend的y位置top bottom right left
x: 'right', //legend的x位置
orient: 'vertical', //圖例的排序,垂直或者水平
top: '80%', //距離頂端的百分比,也可以用畫素來做大小
left: '5%' //圖例距離左端的百分比
},
grid: {
top: '80%',bottom:'5%', left: '15%',right: '50%',
//座標軸距離上下左右的百分比
opacity: '0.1' //透明度
},
Opacity: 0.2,
//for time
//畫時序圖的座標軸定義結束
//******************************************************************//
//百度地圖api的設定
bmap: {
center: [111.43066322374, 31.090018034923], //初始化中心點座標
zoom: 5, //放大級別,越大越細緻
roam: true, //是否可以漫遊拖動
mapStyle: { //地圖各個指標的json定義
//參考://http://lbsyun.baidu.com/custom/
styleJson: [{
'featureType': 'water', //水域
'elementType': 'all',
'stylers': {
'color': 'lightb' //顏色
//'color': '1773c3'
}
}, {
'featureType': 'land', //陸地
'elementType': 'all',
'stylers': {
'color': '#f3f3f3'
//'color': '#091632'
}
}, {
'featureType': 'railway', //鐵路
'elementType': 'all',
'stylers': {
'visibility': 'off' //不顯示
}
}, {
'featureType': 'highway', //高速路
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'highway', //高速路標籤
'elementType': 'labels',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'arterial', //道路
'elementType': 'geometry',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'arterial',
'elementType': 'geometry.fill',
'stylers': {
'color': '#fefefe'
}
}, {
'featureType': 'poi', //point of interesting
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'green', //綠地
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'subway', //地鐵
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'manmade', //人造
'elementType': 'all',
'stylers': {
'color': '#d1d1d1'
}
}, {
'featureType': 'local',
'elementType': 'all',
'stylers': {
'color': '#d1d1d1'
}
}, {
'featureType': 'arterial',
'elementType': 'labels',
'stylers': {
'visibility': 'off'
}
}, {
'featureType': 'district', //行政區標籤
'elementType': 'all',
'stylers': {
'color': '#eeeeee'
}
}, {
'featureType': 'building', //建築
'elementType': 'all',
'stylers': {
'color': '#d1d1d1'
}
}, {
'featureType': 'label', //標籤字型填充
'elementType': 'labels.text.fill',
'stylers': {
'color': '#999999'
}
}]
//更多屬性請參考:http://lbsyun.baidu.com/custom/
}
},
//下面定義各個系列列表 子圖畫圖的過程
series : [
{
name: '全部', //首先定義全部點用散點圖畫出來
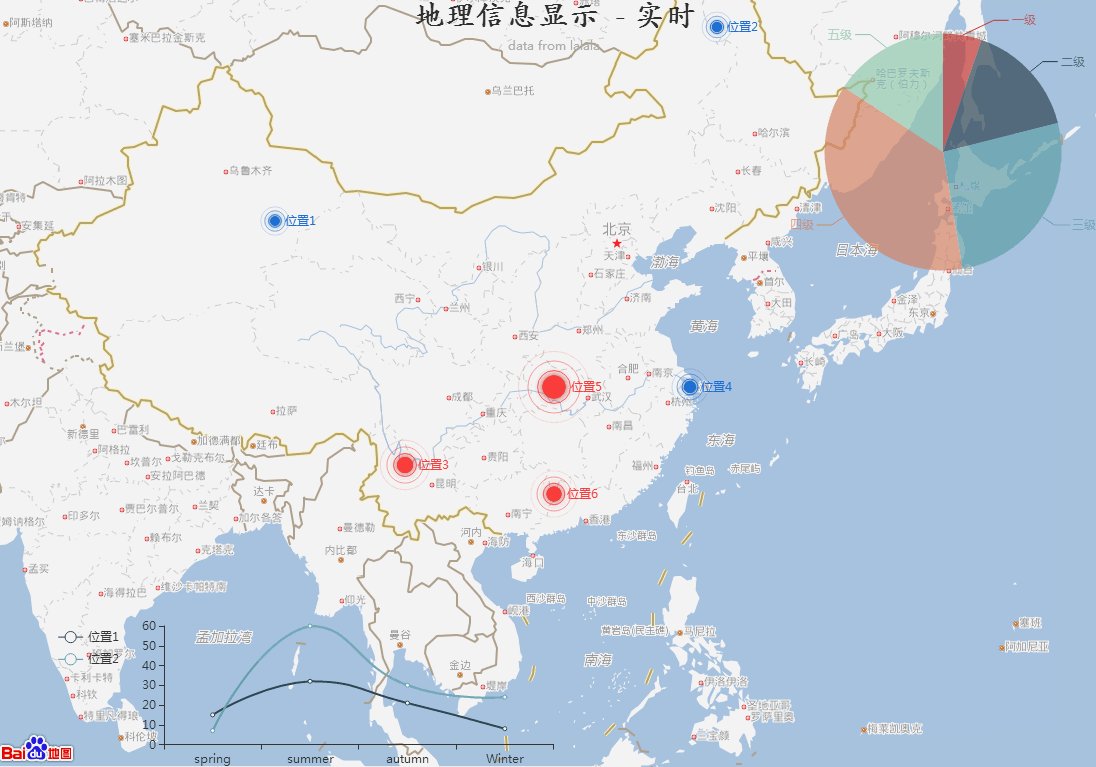
type: 'scatter',
coordinateSystem: 'bmap', //以地圖為底圖座標
data: convertData(data), //資料來自於先前定義的函式
symbolSize: function (val) {
return val[2] / 2; //用值的大小來調整點的大小
//[name:'位置',value:[經度0 緯度 value]]的形式,其中value為第二維量
},
label: {
normal: {
formatter: '{b}',
position: 'right',
show: false
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: 'green' //點的顏色
}
}
},
{
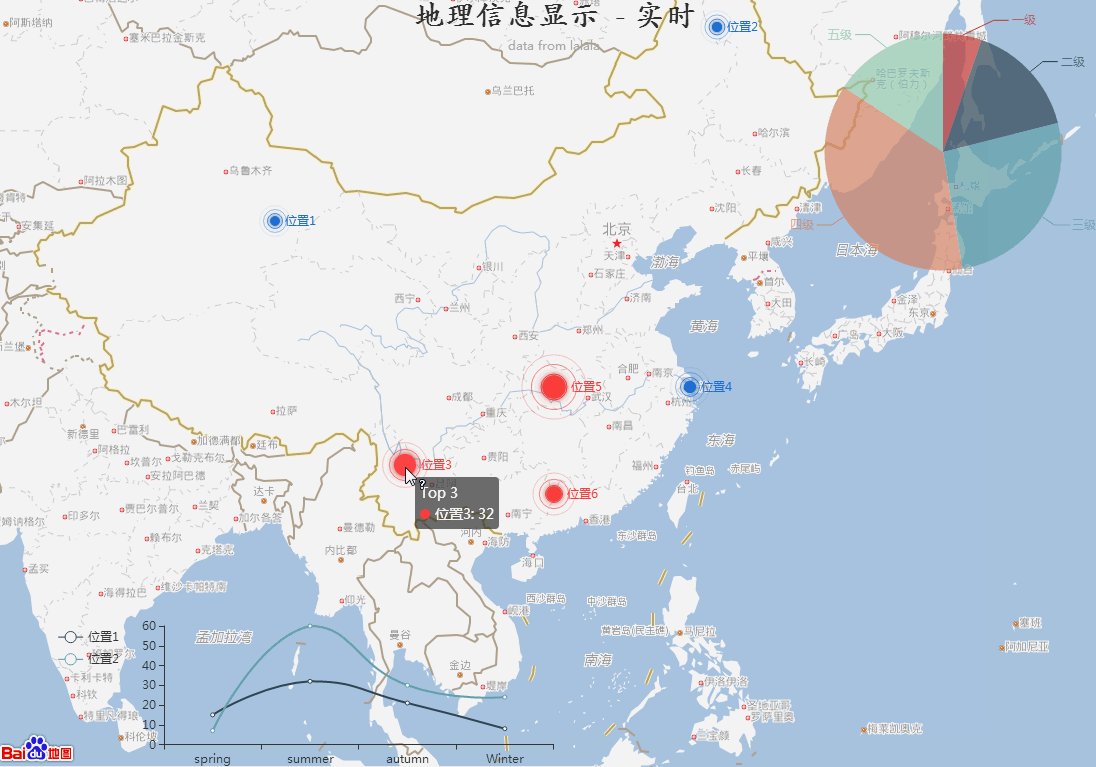
name: 'Top 3', //定義一個排序顯示,顯示值最大前三個
type: 'effectScatter', //特效散點圖顯示
coordinateSystem: 'bmap',
data: convertData(data.sort(function (a, b) {
return b.value - a.value;
}).slice(0, 3)), //拍出最大的三個值0,1,2 //從零開始是且為左包含
symbolSize: function (val) {
return val[2]/2;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke', //渲染的形式,還可選fill
period:5, //動畫的時間。
scale:3.5, //大小
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true
}
},
itemStyle: {
normal: {
color: '#fb3c3c',
shadowBlur: 10,
shadowColor: '#db1c1c'
}
},
encode: { //可以定義 data 的哪個維度被編碼成什麼
tooltip: [2], // 表示維度 2 會在 tooltip 中顯示,也可以寫入多維顯示
//label: 0 // 表示 label 使用維度 0。
},
cursor:"help", //游標型別,http://www.w3school.com.cn/cssref/pr_class_cursor.asp
zlevel: 1
},
{
name: 'Top 4-6', //後續4-5名的顯示
type: 'effectScatter',
coordinateSystem: 'bmap',
data: convertData(data.sort(function (a, b) {
return b.value - a.value;
}).slice(3, 7)),
symbolSize: function (val) {
return val[2] / 2;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke',
scale:3.5,
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true
}
},
itemStyle: {
normal: {
color: '#1f6ed4',
shadowBlur: 7,
shadowColor: '#0f5ec4'
}
},
encode: { //可以定義 data 的哪個維度被編碼成什麼
tooltip: [2], // 表示維度 2會在 tooltip 中顯示。
//label: 2 // 表示 label 使用維度 2。
},
cursor:"help",
zlevel: 1
},
//ref https://blog.csdn.net/luanpeng825485697/article/details/76832199
//餅圖統計
{
name: '彙總',
type: 'pie', //餅圖型別
coordinateSystem: 'bmap', //以地圖為座標系
center: ['85%', '20%'], //位置
radius: '30%', //餅的大小
//title: 'daf',
data:[
{name: '一級', value: 1},
{name: '二級', value: 3},
{name: '三級', value: 5},
{name: '四級', value: 7},
{name: '五級', value: 3},
],
itemStyle: {
opacity:0.7, //透明度
},
},
//add time-serial chart
{
name:'位置1',
//coordinateSystem: 'bmap',
data: [15, 32, 21, 8], //位置1的時序變化資訊
type: 'line',
smooth: true //平滑畫線
},
{
name:'位置2',
//coordinateSystem: 'bmap',
data: [7, 60, 30, 24],
type: 'line',
smooth: true
},
]
};
//更多特性可檢視配置項