react 基礎篇 #2 create-react-app
1. 介紹
在開發react應用時,應該沒有人用傳統的方法引入react的原始檔(js),然後在html編輯吧。
大家都是用webpack + es6來結合react開發前端應用。
這個時候,我們可以手動使用npm來安裝各種外掛,來從頭到尾自己搭建環境。
比如:
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
雖然自己搭建的過程也是一個很好的學習過程,但是有時候難免遇到各種問題,特別是初學者,而且每次開發一個新應用,都要自己從頭搭建,未免太繁瑣。
於是,有人根據自己的經驗和最佳實踐,開發了腳手架,避免開發過程中的重複造輪子和做無用功,從而節省開發時間。
類似這樣的腳手架,我掃了網路上比較多人用和關注的,一共發現了三個,它們分別是:
它們的關注量都非常大,截至寫這篇文章為止,在github上的star量是這樣的:



由此可見,使用這三個腳手架的人都相當多,最突出的是
它是後來居上,他的開發時間都晚於前兩個,但關注量卻比他們還大,而且他還是facebook官方開發的。
肯定是一個優秀的產品。
下面來介紹一下它的特點。
2. 特點
它有好多好多的優點,先從安裝使用說起。
2.1 簡單的安裝使用
create-react-app安裝起來實在是太簡單,只需要一條命令,不像別的腳手架,還需要去clone整個腳手架的原始碼,再在那基礎上改。
npm install -g create-react-app
裝完之後,生成一個新的專案,可以使用下面的命令:
create-react-app my-app
cd my-app/
建立了my-app目錄,這個時候,使用下面的命令就可以開始開發應用了。
npm start
預設情況下,會在開發環境下啟動一個伺服器,監聽在3000埠,它會主動給你開啟瀏覽器的,可以立刻就看到這個app的效果。

是不是很簡單?
2.2 原始碼結構簡單清晰
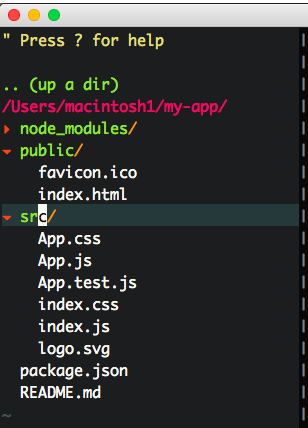
在專案my-app目錄中,你會發現原始碼非常清晰,沒有多餘的檔案。

真的很清爽,所有的原始碼你將放到src目錄下,什麼配置檔案,各種亂七八糟都不用管,你只需要專注開發就好了,create-react-app都給你處理好了。
整個原始碼簡單,又小又清爽!管理起來也方便!
如果你使用過webpack-dev-server或webpack搭建過開發環境,你就會發現,create-react-app的開發環境也有類似webpack-dev-server的--inline --hot自動重新整理的功能。
什麼意思呢?
就是一旦原始碼檔案,一更新,再儲存之後,瀏覽器會自動重新整理,讓你能實時檢視效果。
你總要探究一下是怎麼回事,難道create-react-app也用上了webpack-dev-server?
翻看了一下原始碼,沒有找到webpack.config.js檔案,如果有使用webpack就應該有這個檔案,好奇怪。
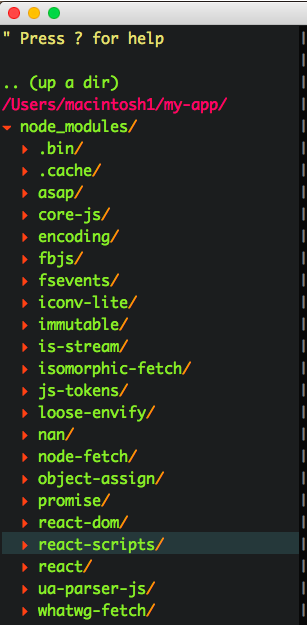
看了一下node_modules目錄,也沒找到webpack相關的東西。

先源頭入手,我是用npm start命令來執行專案的。
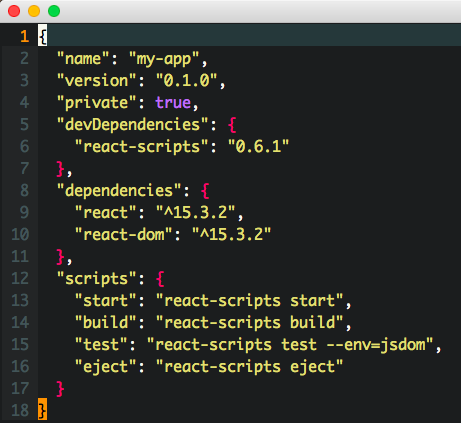
就從package.json檔案入手,它的內容是這樣的:

看到了這行:
"start": "react-scripts start"
react-scripts又是什麼?
在node_modules目錄中能找到它,它果然依賴了好多工具,其中就包括'webpack'。

裡面果然也有webpack的配置檔案,也有好多指令碼檔案。
原來它是facebook開發的一個管理create-react-app服務的工具。
原來也是它讓整個原始碼變得很整潔的。
因為它隱藏了沒必要的檔案,大多數人的配置都是差不多的。
除此之外,它還加入了eslint的功能。讓你在開發過程中,更關注於程式碼,很不錯。

2.3 線上編譯命令
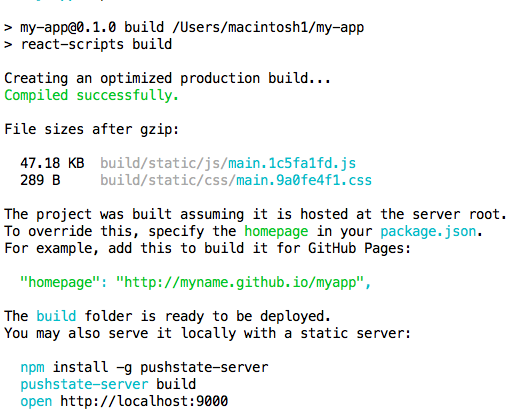
這個是create-react-app的一個大亮點,它能讓你的應用騙譯出在線上生產環境執行的程式碼,編譯出來的檔案很小,且檔名還帶hash值,方便我們做cache,而且它還提供一個伺服器,讓我們在本地也能看到線上生產環境類似的效果,真的超級方便。
只需一行命令:
npm run build

執行下面兩條命令,可以檢視線上生產環境的執行效果。
npm install -g pushstate-server
pushstate-server build
編譯好的檔案都會放到build目錄中。

2.4 api開發
在開發react應用時,難免與伺服器進行資料互動,就是要跟api打交道。
這個時候,有一個問題。
api存在的伺服器可能是跟react應用完全分開的,而且,開發環境跟線上環境又不太一樣。
比如,開發環境中,你的react應用是跑在3000埠的,可是api服務可能跑在3001埠,這個時候,你跟api伺服器互動的時候,可能會使用fetch或各種請求庫,比如jquery的ajax。
這個時候可能會遇到CORS問題,畢竟埠不同,而線上環境卻沒有這個問題,因為你都控制線上環境的react應用和api應用,跑在同一個埠上。
按照以往思路,解決的方法可能是用環境變數,比如:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/' 但是這樣搞起來,還是有些複雜,然而,create-react-app提供了一個超級簡單的方法,只需要在package.json檔案中,加一個配置項就可以了。
比如:
"proxy": "http://localhost:3001/",
至於你用的是http的何種請求庫,都是一樣的,不用改任何程式碼。這個選項,只對開發環境有效,線上環境還是保持react應用和api應用同一個埠。
yarn run eject 執行後可以進行自定義配置。
webpack 3 零基礎入門視訊教程 #8 - 用 webpack 和 babel 配置 react 開發環境
1. 安裝 react
要使用 react,就必須裝下面兩個包的。
$ npm install --save react react-dom
2. 建立 babel
可能你不懂 babel 是什麼,你可以把它理解為編譯器,它能把 react 程式碼轉成一般瀏覽器可讀可執行的程式碼,通常可以用它來轉化 react 或 vue 這樣的前端程式碼,或者把 es6 程式碼轉成普通的 javascript 程式碼等等。
如果還不理解的話,可以看我這篇文章 babel 入門指南。
要讓 babel 很好的轉化 react 程式碼,首先要安裝好 babel,再裝 babel 轉化 react 的包。
執行下面的命令。
$ npm install --save-dev babel-core babel-preset-react babel-preset-env
建立 .babelrc 檔案。
{
"presets": ["env", "react"] }為什麼我知道要這麼做呢?
因為我是分別結合 babel 和 react 的官網給的最新官方指南。
可以參考下面兩個連結:
3. 在 webpack 使用 babel-loader
最後我們需要在 webpack 中使用一個 loader 來轉化 react 的程式碼。
首先,安裝。
$ npm install --save-dev babel-loader
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/app.js',
...
module: {
rules: [
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
//resolve-url-loader may be chained before sass-loader if necessary
use: ['css-loader', 'sass-loader']
})
},
// 這兩行是處理 react 相關的內容
{ test: /\.js$/, loader: 'babel-loader', exclude: /node_modules/ },
{ test: /\.jsx$/, loader: 'babel-loader', exclude: /node_modules/ }
]
}
};
