Unity Shader - Sprite Shader之簡單摳圖效果
阿新 • • 發佈:2018-11-11
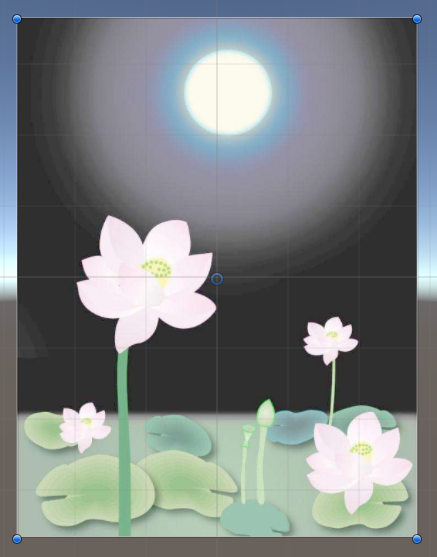
Sprite摳圖效果:

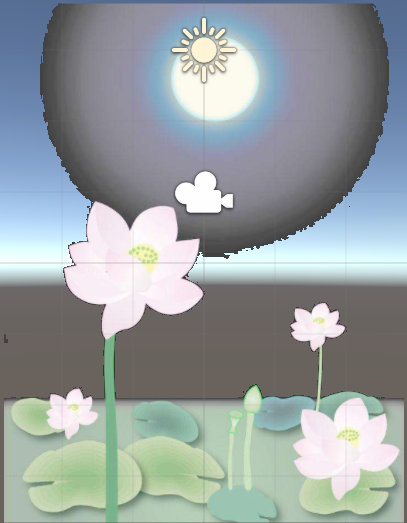
摳掉白色

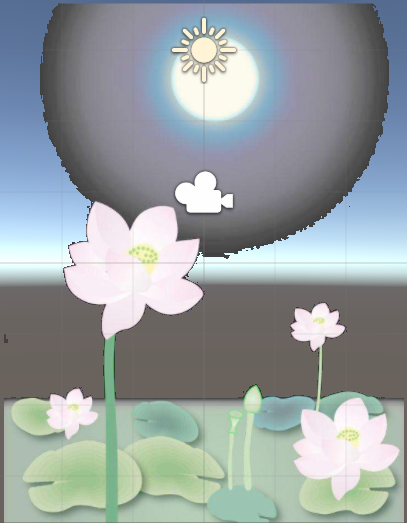
摳掉黑色
前言
在PhotoShop中我們經常會用到摳圖操作,現在就用Shader實現一個簡單的摳圖效果。
實現原理:
使用當前畫素顏色與需要摳掉的顏色相減作比較,然後與一個指定的閾值比較以決定是否將其顯示出來;
Unity Shader實現程式碼如下:
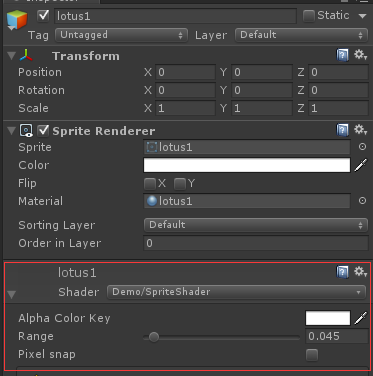
_Color是用於比較的基色Shader "Demo/SpriteShader" { Properties { [PerRendererData]_MainTex ("Sprite Texture", 2D) = "white" {} // 當前的Sprite圖(新增[PerRendererData]後在屬性面板中不可見) _Color ("Alpha Color Key", Color) = (0,0,0,1) // 用於比較的基色(想過濾掉什麼顏色,這個顏色就設定為那種顏色) _Range("Range",Range (0, 1.01))=0.1 // 決定摳圖範圍的域 [MaterialToggle] PixelSnap ("Pixel snap", Float) = 0 // 在屬性面板中以按鈕形式顯示(在此Shader中沒用到) } SubShader { //Sprite圖一般均為透明貼圖,需要做以下處理 Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" "PreviewType"="Plane" "CanUseSpriteAtlas"="True" } Pass { //Sprite圖一般均為透明貼圖,需要做以下處理 Cull Off Lighting Off ZWrite Off Fog { Mode Off } Blend SrcAlpha OneMinusSrcAlpha //Sprite圖一般均為透明貼圖,需要做以下處理 CGPROGRAM #pragma vertex vert #pragma fragment frag sampler2D _MainTex; float4 _Color; half _Range; struct Vertex { float4 vertex : POSITION; float2 uv_MainTex : TEXCOORD0; float2 uv2 : TEXCOORD1; }; struct Fragment { float4 vertex : POSITION; float2 uv_MainTex : TEXCOORD0; }; Fragment vert(Vertex v) { Fragment o; o.vertex = mul(UNITY_MATRIX_MVP, v.vertex); o.uv_MainTex = v.uv_MainTex; return o; } float4 frag(Fragment IN) : COLOR { float4 o = float4(1, 1, 1, 1); half4 c = tex2D (_MainTex, IN.uv_MainTex); o.rgb = c.rgb; //使用當前畫素顏色與基色相減,然後與域相比較以決定是否將其顯示出來 if(abs(c.r-_Color.r)<_Range && abs(c.g-_Color.g)<_Range && abs(c.b-_Color.b)<_Range) { o.a = 0; } else { o.a = 1; } return o; } ENDCG } } }
_range是決定摳圖範圍的域
可以看到使用當前畫素顏色與基色相減,然後與域相比較以決定是否將其顯示出來。
效果一:

效果二:
注:對應的原圖請檢視開頭效果圖處;