MFC按指定的資料繪製極座標,高中的三角函式放大招呢~
阿新 • • 發佈:2018-11-11
void CDrawPoleCoordinateDlg::OnBnClickedButton1() { /**************************可調整的數值******************************/ float angle = 30;//每個扇形的角度 int radius = 300;//半徑 int step = 30;//每一環的相隔距離 CPoint center(radius+200,radius+50);//圓心 int radiusScale = 100;//半徑的刻度 /*********************************************************************/ /*************************測試資料*********************************/ std::list<PoparValue> list ; PoparValue p(40,27); list.push_back(p); PoparValue p2(70,60); list.push_back(p2); PoparValue p3(80,90); list.push_back(p3); PoparValue p4(66,200); list.push_back(p4); PoparValue p5(30,255); list.push_back(p5); /*************************測試資料*********************************/ CDC *pDC = GetDC(); //繪製同心圓 int myRadius = 0; int num = 0; for(int i = 0;i<radius;i+=step){ myRadius = radius - i; if(num%2==0){ CPen myPen5; myPen5.CreatePen(PS_SOLID,1,RGB(180,180,180)); pDC->SelectObject(myPen5); pDC->Ellipse(center.x-myRadius,center.y-myRadius,center.x+myRadius,center.y+myRadius); }else{ CPen myPen6; myPen6.CreatePen(PS_DOT,1,RGB(220,220,220)); pDC->SelectObject(myPen6); pDC->Ellipse(center.x-myRadius,center.y-myRadius,center.x+myRadius,center.y+myRadius); } if(i==0){ CPen myPen5; myPen5.CreatePen(PS_SOLID,1,RGB(0,0,0)); pDC->SelectObject(myPen5); pDC->Ellipse(center.x-myRadius,center.y-myRadius,center.x+myRadius,center.y+myRadius); } num++; } CPen myPen2; myPen2.CreatePen(PS_SOLID,1,RGB(180,180,180)); pDC->SelectObject(myPen2); //繪製分格 for(float i = 0;i<360;){ pDC->MoveTo(center); float x = (float)(radius*cos(i*PI/180))+center.x; float y = (float)(radius*sin(i*PI/180))+center.y; pDC->LineTo(CPoint((int)x,(int)y)); //調整度數的位置 CString str; str.Format(_T("%0.0f"),i); str = str + L"°"; if(i>=0 && i<=45) pDC->TextOutW(x,y,str); else if(i>45 && i<=90) pDC->TextOutW(x-(5+sin(i*PI/180)),y,str); else if(i>90 && i<=135) pDC->TextOutW(x-(35-sin(i*PI/180)),y+(4-sin(i*PI/180)),str); else if(i>135 && i<=180) pDC->TextOutW(x-(40-sin(i*PI/180)),y,str); else if(i>180 && i<=225) pDC->TextOutW(x-(40-sin(i*PI/180)),y-(10-sin(i*PI/180)),str); else if(i>225 && i<=270) pDC->TextOutW(x-(20+sin(i*PI/80)),y-(20+cos(i*PI/180)),str); else if(i>270 && i<=315) pDC->TextOutW(x-(5+cos(i*PI/180)),y-(15+cos(i*PI/180)),str); else if(i>315 && i<=360) pDC->TextOutW(x+(5+sin(i*PI/180)),y-(10+sin(i*PI/180)),str); i +=angle; } CString CRadiusScale; CRadiusScale.Format(_T("%d"),radiusScale); //顯示半徑刻度 pDC->TextOutW(center.x-radius-50,center.y-radius+90,L"半徑長度值: "+CRadiusScale); //每環相隔距離 CString CStep; CStep.Format(_T("%d"),step); pDC->TextOutW(center.x-radius-50,center.y-radius+40,L"每環相隔距離: "+CStep); //顯示圓心位置 CString Cx; Cx.Format(_T("%ld"),center.x); CString Cy; Cy.Format(_T("%ld"),center.y); pDC->TextOutW(center.x-radius-50,center.y-radius-10,L"圓心:("+Cx+L","+Cy+L")"); CString CAangle; CAangle.Format(_T("%0.0f"),angle); //扇形角度 pDC->TextOutW(center.x-radius-50,center.y-radius+65,L"扇形角度: "+CAangle); //顯示半徑 CString CRadius; CRadius.Format(_T("%d"),radius); pDC->TextOutW(center.x-radius-50,center.y-radius+15,L"半徑: "+CRadius); std::list<PoparValue>::iterator ite; CPen myPen3; myPen3.CreatePen(PS_SOLID,2,RGB(255,0,0)); pDC->SelectObject(myPen3); //繪製點 for(ite = list.begin();ite!=list.end();ite++){ Point myPoint = getPointPosition(ite->ang*radius/radiusScale,ite->val,center); pDC->Ellipse(int(myPoint.x-2),int(myPoint.y-2),int(myPoint.x+2),int(myPoint.y+2)); } std::list<PoparValue>::iterator current = list.begin(); std::list<PoparValue>::iterator previous = list.begin(); //連線 CPen myPen4; myPen4.CreatePen(PS_SOLID,1,RGB(255,97,10)); pDC->SelectObject(myPen4); while(current!=list.end()){ Point bPoint = getPointPosition(previous->ang*radius/radiusScale,previous->val,center); CPoint begin; begin.x = bPoint.x; begin.y = bPoint.y; pDC->MoveTo(begin); current++; if(current!=list.end()){ Point bPoint = getPointPosition(current->ang*radius/radiusScale,current->val,center); CPoint begin; begin.x = bPoint.x; begin.y = bPoint.y; pDC->LineTo(begin); } previous = current; } ReleaseDC(pDC); }
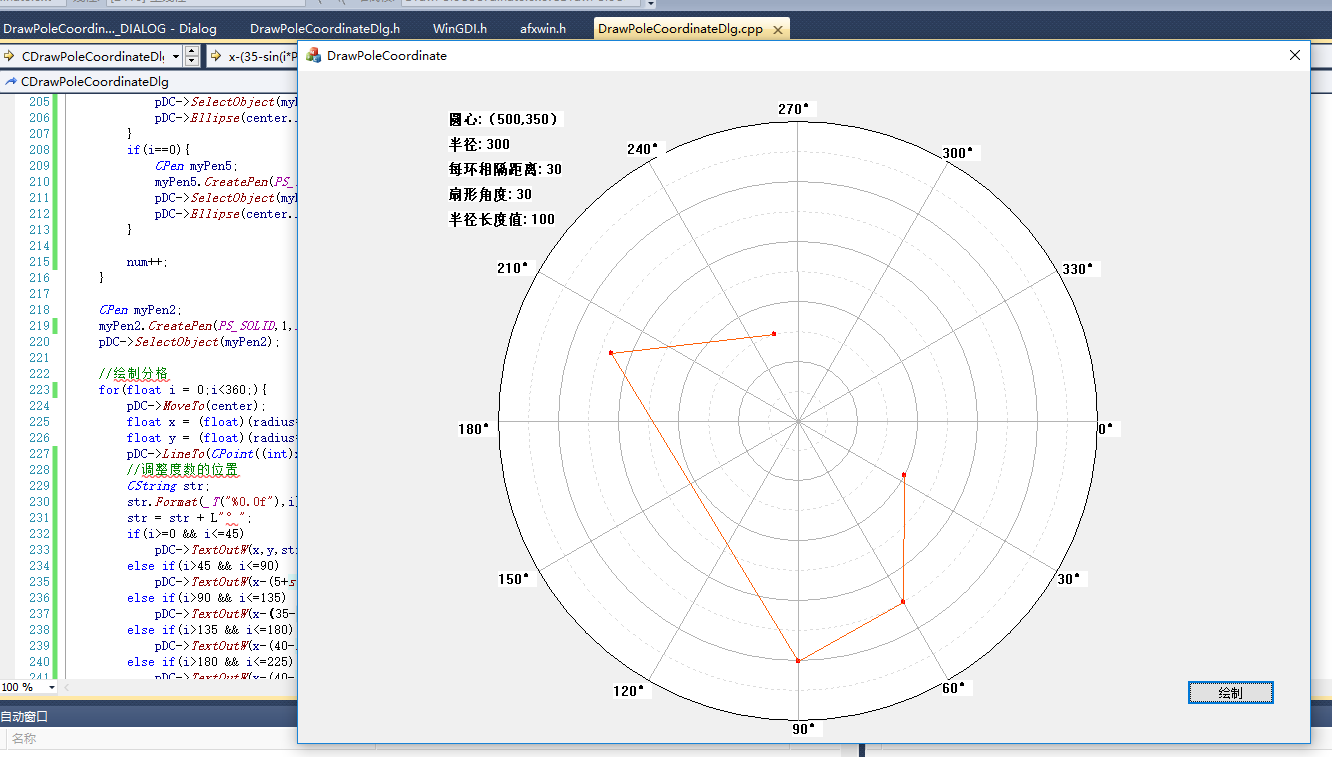
繪製效果: