SpringBoot的使用小技巧合集
設定網站圖示
原來我們在使用tomcat開發時,設定網站圖片時,即icon圖示時,一般都是直接替換root包下的favicon.ico替換成自己的,或者在網頁的頭部設定link的ref為icon然後設定其href值。而在SpringBoot中,替換圖片也是很簡單的,只需要將自定義圖片放置在靜態資源目錄下即可,即預設有static、public、resources、/META-INF/resources或者自定義的靜態目錄下即可。
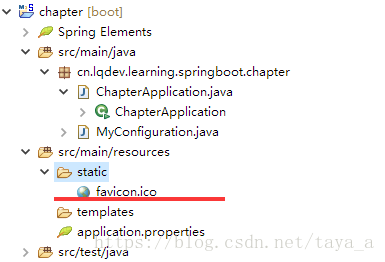
目錄結構:
允許跨域訪問
CORS是一個W3C標準,全稱是”跨域資源共享”(Cross-origin resource sharing)。它允許瀏覽器向跨源(協議 + 域名 + 埠)伺服器,發出XMLHttpRequest請求,從而克服了AJAX只能同源使用的限制。
簡單來說,跨域問題是可以通過nginx來解決的,或者通過jsonp(只支援get請求)來解決。而SpringBoot中也提供了配置方法。
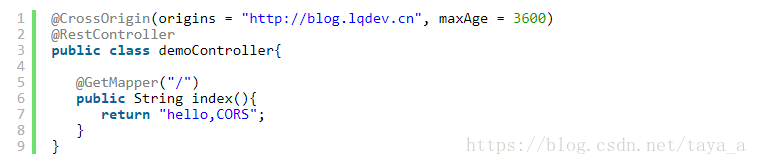
0.利用@CrossOrigin註解,可放至在類上或者方法上。類上代表整個控制層所有的對映方法都支援跨域請求。
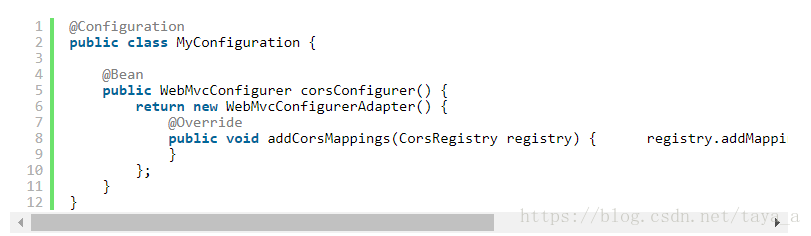
1.配置全域性CORS配置。官網也有給出例項,具體如下:
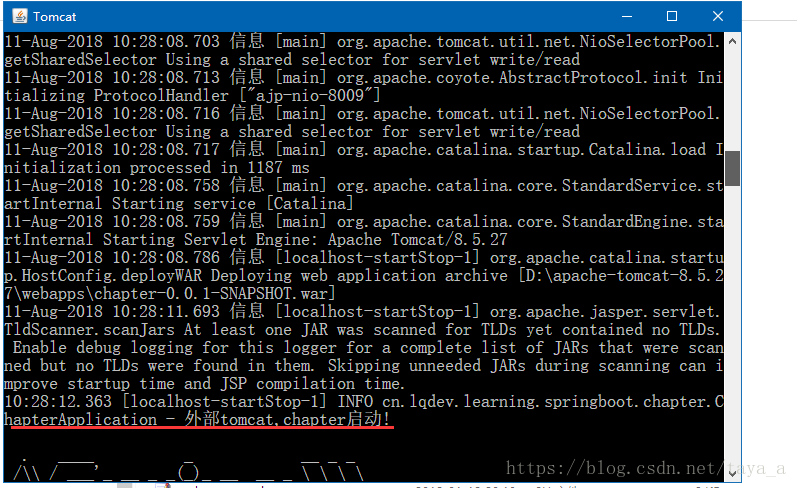
獨立Tomcat執行
講解了這麼久,一般上我們都是通過jar包的方式進行啟動的應用的。所以部署在獨立的tomcat時,需要如何解決呢?其實也簡單,只需要將專案打包方式修改為war包,然後修改下啟動類配置即可。
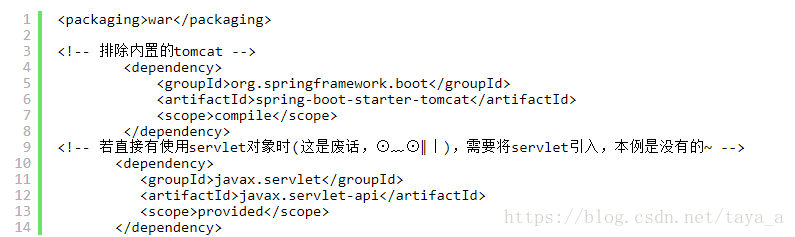
0.修改pom打包方式為war,同時排除了內建的tomcat。
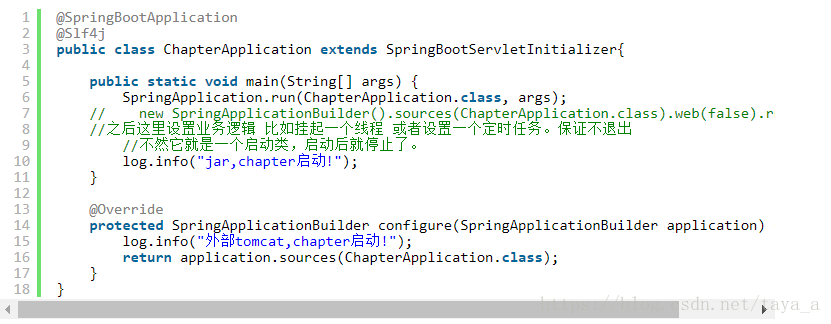
1.改造下啟動類,使其繼承SpringBootServletInitializer,同時覆蓋configure方法。
2.maven打包成war(mvn clean install),然後放入tomcat中,啟動執行即可。

其實這樣設定的話,在開發時直接執行啟動類也還是可以直接執行的,方便.

啟動不設定埠
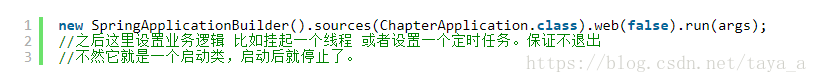
對一些定時任務服務專案,其本身只是提供一個定時排程功能,不需要其他服務呼叫,只是去排程其他服務。像這樣的服務,正常也就不需要設定埠了。這時候SpringBoot也是支援的。只需要改下啟動方式:

或者修改配置檔案的屬性:

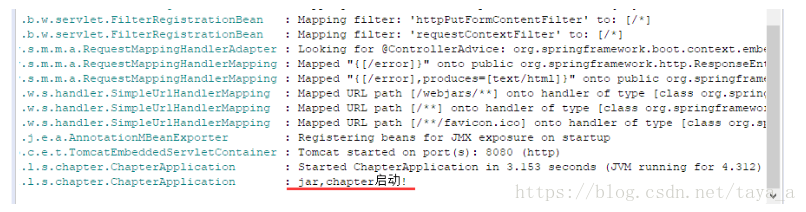
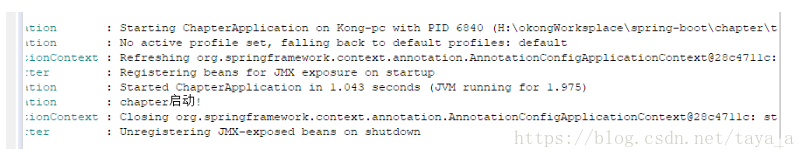
最後效果,是不是沒有看見埠了:

啟動完成前進行業務邏輯
利用CommandLineRunner或者ApplicationRunner可實現在SpringApplication的run()完成前執行一些業務邏輯
0.修改啟動類,實現CommandLineRunner介面,ApplicationRunner類似,只是run的入參不同而已。
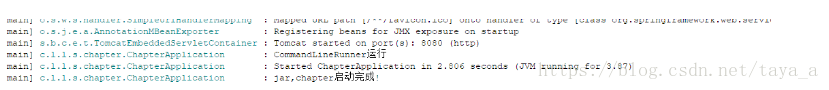
1.執行應用,注意檢視控制檯輸出:
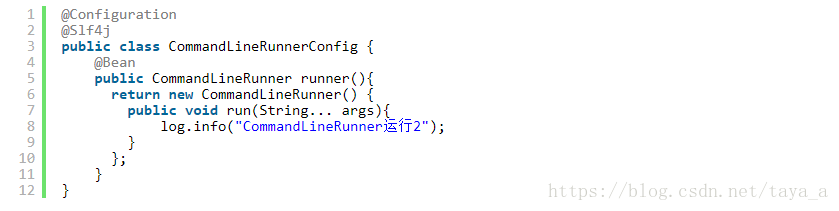
當然,直接申明一個bean也是可以的。
若多個時,可設定@Order來確定執行的順序。
動態修改日誌級別
通過org.springframework.boot.logging.LoggingSystem提供的api即可。
1
loggingSystem.setLogLevel(null, LogLevel.DEBUG);
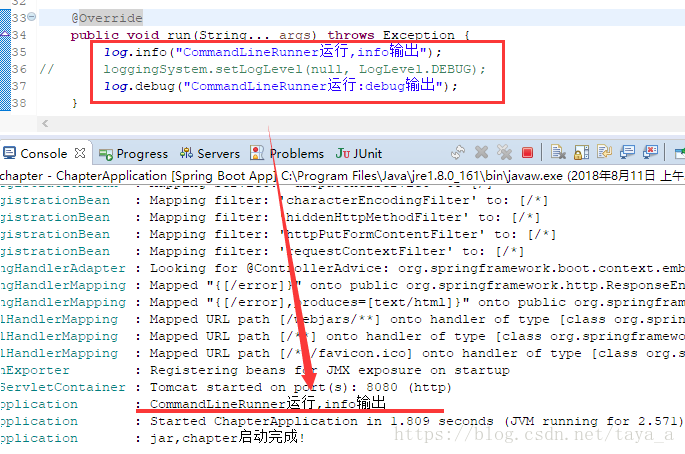
如,預設時是info模式,未修改時,debug模式是不會輸出的。
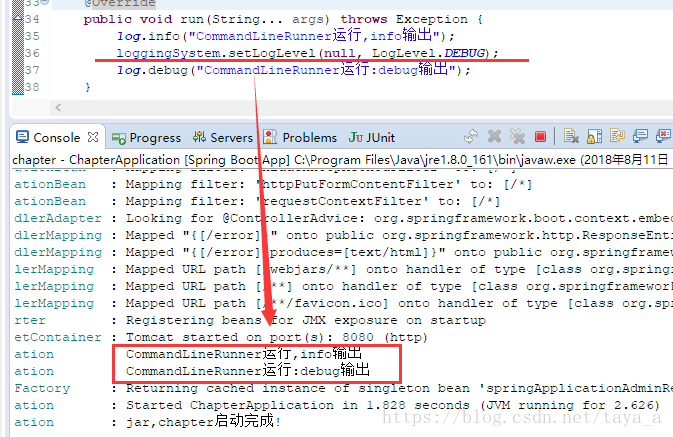
動態設定後
熱部署
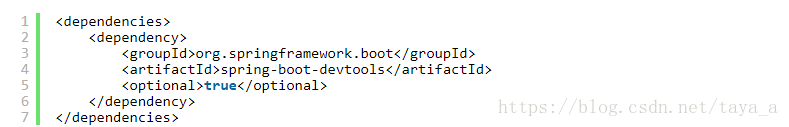
前面講了這麼多章節,因為功能都很單一,所以一般上都是直接重啟服務來進行更新操作。但當服務功能一多,啟動速度緩慢時,還是配置個熱部署比較方便。在SpringBoot中,只需要加入一個spring-boot-devtools即可
題外話:這裡的true是表示依賴不會傳遞,依賴了此專案的需要額外引入此包,若需要使用的話。
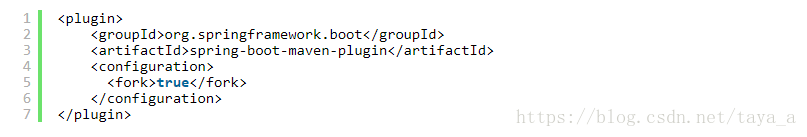
若不生效,可試著在打包工具spring-boot-maven-plugin下的configuration加入true看看,具體配置項如下:
自定義啟動Banner
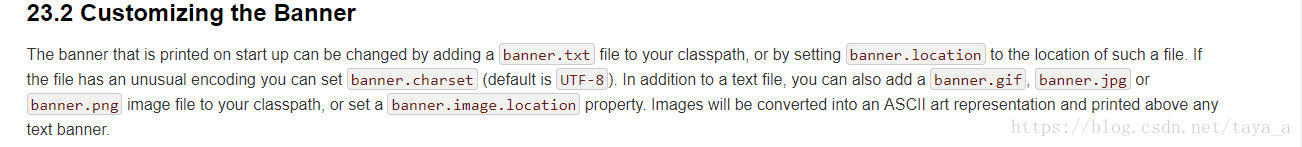
看煩了自帶的Banner,動手修改一個屬於自己的Banner,提現逼格的時候到了~哈哈,以下是官網給的配置指南:
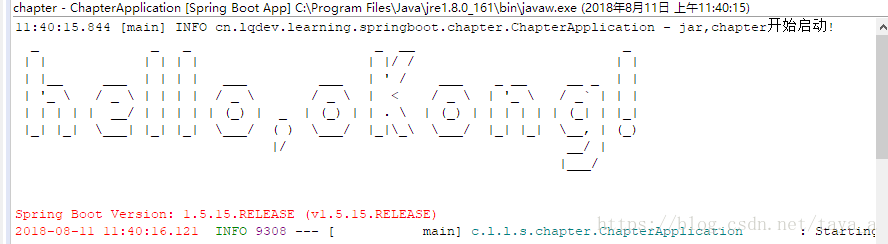
文字形式
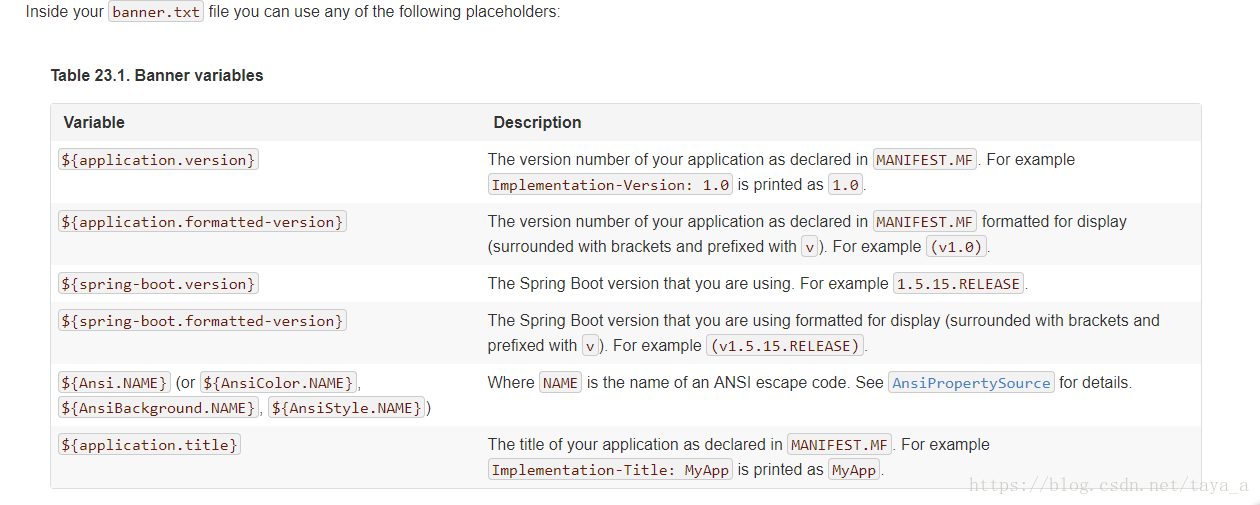
其實,替換很簡單,只需要在classpath路徑下建立一個banner.txt即可。具體的一些變數官網也有給出,具體如下:
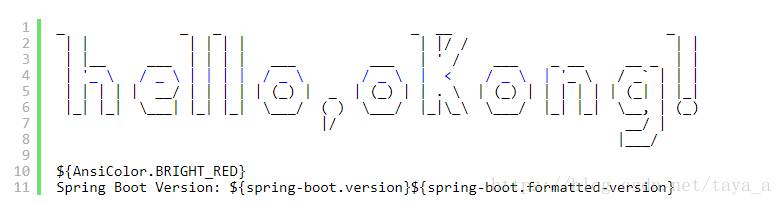
現在我們就定製一個自己的Banner。
手輸字元畫是不太現實的,大家可通過一些網站進行快速生成。可自行搜尋下,網上一搜一大把。
圖片形式
若覺得使用文字不夠酷炫,當然也可以將圖片設定為啟動的banner。目前支援的圖片格式有gif、png、jpg。使用也很簡單,只需要命名為banner即可。
如將頭像放入目錄中,最後的效果如下:
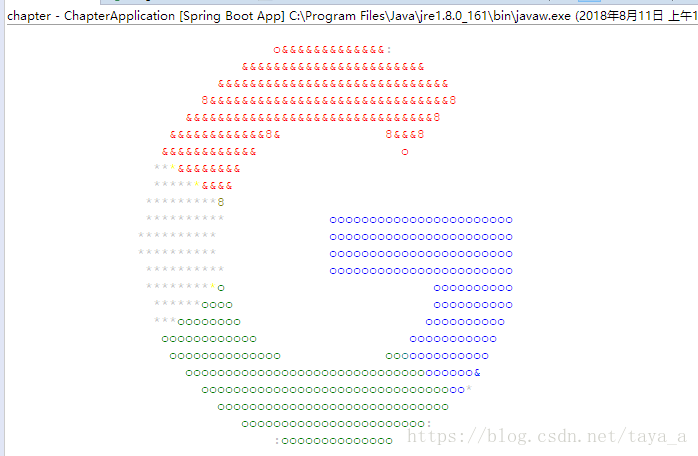
當然,若圖片是有色彩的,也是可以的,對於太複雜的圖片顯示效果就不佳了,如下。
banner效果圖:
是不是很酷炫?
如果有對大資料感興趣的同學,可來我們的大資料技術學習QQ群:876723141,裡面免費送整套系統的大資料教程!我自己是一名從事了5年大資料探勘,分析開發的工程師,辭職目前在做線上教育講師,創了一個交流群,每晚都會在群內直播,今年年初我花了一個月整理了一份最適合2018年學習的大資料乾貨,包括資料採集。資料儲存和管理。資料處理和分析。資料隱私和安全。雲安全,雲技術,人工智慧等資料都有整理,送給每一位大資料小夥伴,這裡是大資料學習者聚集地,歡迎初學和進階中的小夥伴。