H5 CSS引入方式 行內樣式表
引入方式一:行內樣式表,通過標籤的style屬性設定
<html>
<head>
<meta charset="utf-8">
<title>引入方式</title>
</head>
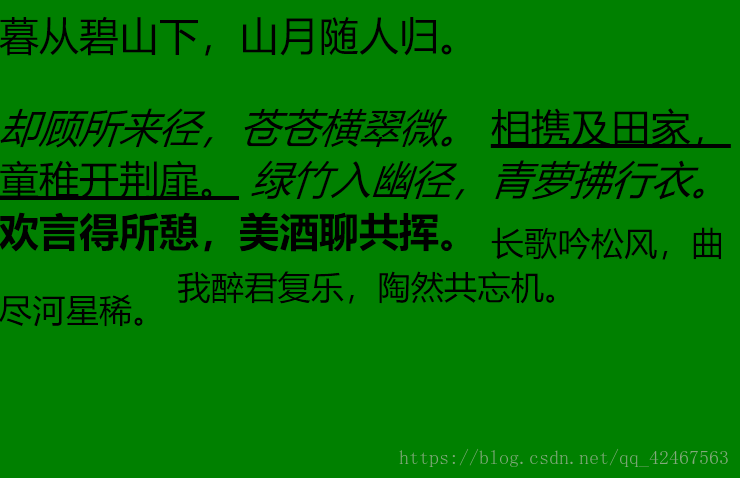
<body style="background-color:green;font-size:40px;">
<p>暮從碧山下,山月隨人歸。</p>
<i>卻顧所來徑,蒼蒼橫翠微。</i>
<u>相攜及田家,童稚開荊扉。</u>
<em>綠竹入幽徑,青蘿拂行衣。</em>
<b>歡言得所憩,美酒聊共揮。</b>
<sub>長歌吟松風,曲盡河星稀。</sub>
<sup>我醉君復樂,陶然共忘機。</sup>
</body>
</html>
相關推薦
H5 CSS引入方式 行內樣式表
引入方式一:行內樣式表,通過標籤的style屬性設定 <html> <head> <meta charset="utf-8"> <title>引入方式</title> </head> <body style="back
H5 css引入方式 內聯樣式表
內聯樣式表 通過style標籤進行設定 <html> <head> <meta charset="utf-8"> <title>引入方式</title> <style> p{color:red;} i{co
H5 CSS 引入方式 外聯樣式表
外聯樣式表 通過link標籤引用外部CSS檔案 <html> <head> <meta charset="utf-8"> <title>引入方式</title> <style> p{color:red;}
前端之css引入方式和樣式
一,css三種引入方式 1,行間式 (1)在標籤頭部的style屬性內 (2)屬性值滿足的是css語法 (3)屬性值用key:value形式賦值,value具有單位' (4)屬性值之間用;隔開 <div style="width: 100px; heigh
前端網頁學習 Day45(css引入方式 基本樣式 css選擇器
前端網頁學習(html) DAY45 今日內容: css三種引入方式 長度及顏色單位 字型樣式 文字樣式 背景樣式 css選擇器 css三種引入方式 行間式 在標籤頭部的style屬性內 屬性值滿足的是css語法 屬性值用key:value
專案複習期總結3:CSS引入方式,註釋,命名規範,背景,行高,文字屬性
目錄: 1、CSS註釋的書寫 怎麼寫?好處? 2、CSS引入方式 各種的優缺點 3、選擇器的寫法與選擇器的優先順序 4、CSS命名規範 5、背景,行高 6、文字(text與font開頭)等所有屬
深入理解指令碼化CSS系列第一篇——指令碼化行內樣式
前面的話 指令碼化CSS,通俗點說,就是使用javascript來操作CSS。引入CSS有3種方式:外部樣式,內部樣式和行間樣式。本文將主要介紹指令碼化行間樣式 基本用法 行間樣式又叫內聯樣式,使用HTML的style屬性進行設定 <div style="height: 40px
css行內樣式
寫這東西,與其說是文章不如說更像個隨筆。只是學了一段時間然後對這段時間學習的內容進行一個整理而已。 最先接觸到的的是style行內樣式表,寫在標籤內部;行內樣式表裡面的屬性也是成對出現的,每一對屬性之間用分號分隔(英文的)。學會了一些屬性如boder-radius
css行內樣式的屬性設定,css的外部樣式的設定
15 行內樣式: 行內樣式1:是通過標籤的style屬性來設定元素的樣式 格式:<html 標籤 style=”css樣式程式碼”> 示例:<a style=”color:#f00
web(五)CSS引入方式,編寫規範及調試
外部 tro ron 執行 編寫 進行 層疊 body 習慣 CSS (Cascading Style Sheets)層疊樣式表 ,是由萬維網聯盟(W3C)制定的標準 CSS的主要作用: 美化html元素的外觀,例如設定背景顏色、字體等。 對網頁元素進行布局、以及定位。
CSS引入方式
css樣式 ron 誰的 難度 方便 初始化 簡單 tex css代碼 第一:css的四種引入方式 1.行內樣式 最直接最簡單的一種,直接對HTML標簽使用style="",例如: <p style="color:#F00; "></p> 缺點:HT
前端css -- 引入方式和選擇器
文本 play 包括 orm div 選中 設置 cti tex 引入css方式(重點掌握) 行內樣式 內接樣式 外接樣式 3.1 鏈接式 3.1 導入式 css介紹 現在的互聯網前端分三層: HTML:超文本標記語言。從語義的角度描
python學習之網站的編寫(HTML,CSS,JS)(十四)----------CSS的display行內標籤和塊級標籤的轉換,控制標籤是否顯示
行內標籤:有多大就佔多大,無法設定高度,寬度和邊距。 塊級標籤:佔一行,可以設定高度,寬度和邊距。 塊級標籤轉為行內標籤:display:inline 行內標籤轉為塊級標籤:display:block 還有一個特殊的轉換,既包含塊級標籤的屬性,又具有行內標籤的屬性,自己有多少佔多少,
CSS簡單學習(一)-CSS介紹和CSS引入方式
CSS作用和發展 CSS(Cascading Style Sheet),稱之為層疊樣式表 一種專門描述結構文件的變現方式文件,主要用於網頁風格設計,包括字型大小,顏色,以及元素的精確定位等。 在傳統的網頁設計裡,使用CSS能讓單調的HTML網頁更富表現力 作用:
CSS引入方式及權重等筆記
1,用css樣式設定的權重 > 在標籤屬性中設定的(優先順序) 注意:在table裡面設定border是給所有的行列都會加邊框,但是在css樣式中寫border就只會顯示最外層的邊框,若要全部的行列都加邊框,就得在寫css樣式時,在表格的td下寫。 CSS基本結構:選擇器{ 樣式屬性:
Vue 09Vue中使用行內樣式---class
09Vue中使用樣式---class.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>09Vue中使用樣式----class</title
12.2 VUE學習之控制行內樣式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <ti
css學習筆記——三種樣式表的使用及區別
如何插入樣式表 插入樣式表的方法有三種: 外部樣式表內部樣式表內聯樣式外部樣式表 當樣式需要應用於很多頁面時,外部樣式表將是理想的選擇。在使用外部樣式表的情況下,你可以通過改變一個檔案來改變整個站點的外觀。每個頁面使用 <link> 標籤連結到樣式表。 <
Qt中用CSS對進度條的樣式表進行設定(轉w)
以textEdit為例。textEdit->verticalScrollBar()->setStyleSheet("QScrollBar:vertical {""border:0px solid grey;""width: 35px;""}"" QScrollBar::handle:vertica
修改editor編輯器修改圖片時 寬高以屬性形式出現 增加行內樣式
今天,做一個需求的時候 發現,CSS樣式會覆蓋屬性,這就導致了 需要行內樣式才能生效,這就鬱悶了。應為圖片標籤 都是直接儲存在資料庫的 我沒辦法一一修改額,叫長傳商品的同事 一個一個寫行內樣式也科學,所以我就打算更改上傳圖片和修改圖片屬性時增加一個行內樣式,公司用的是edit